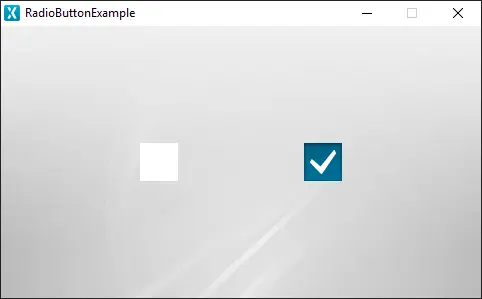
RadioButton
A RadioButton in TouchGFX is a widget that is aware of touch events and can send a callback when the RadioButton is clicked. A radio button consists of four images, corresponding to a selected or unselected button during a pressed or released state. RadioButtons can be added to a RadioButtonGroup which handles the deselection of radio buttons when a new selection is made.
The RadioButton can be replicated with the FlexButton. A FlexButton is a more configurable button that takes up a bit more RAM in exchange for flexibility.
Widget Group
The RadioButton can be found in the Buttons widget group in TouchGFX Designer.
Properties
The properties for the RadioButton are described in the following sections.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of a RadioButton is determined by the size of the selected images. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Selection | Selected specifies the initial selection state of the button. Deselectable specifies the ability to deselect the button by pressing it while in the selected state. |
| Group | Group specifies the name of the group this button will be assigned to. Selection and deselection behaviour is contained within these RadioButtonGroups. |
| Style | Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. |
| Image | Released Image and Pressed Image specify the images assigned to the pressed and released states from the Designer skin library or the Project folder. |
| Appearance | Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the RadioButton are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
| Trigger | Description |
|---|---|
| Radio Button is selected | A RadioButton has been deselected. |
| Radio Button is deselected | A RadioButton has been selected. |
Performance
The RadioButton is composed of four images and is dependent on image drawing. Therefore, a RadioButton is considered a fast performing widget on most platforms.
For more details on image drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a RadioButton.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
creen1ViewBase::Screen1ViewBase() :
radioButtonSelectedCallback(this, &Screen1ViewBase::radioButtonSelectedCallbackHandler)
{
radioButtonName.setXY(136, 114);
radioButtonName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_CHECK_BUTTONS_CHECK_MARK_INACTIVE_ID), touchgfx::Bitmap(BITMAP_BLUE_CHECK_BUTTONS_CHECK_MARK_PRESSED_ID), touchgfx::Bitmap(BITMAP_BLUE_CHECK_BUTTONS_CHECK_MARK_ACTIVE_ID), touchgfx::Bitmap(BITMAP_BLUE_CHECK_BUTTONS_CHECK_MARK_NORMAL_ID));
radioButtonName.setSelected(false);
radioButtonName.setDeselectionEnabled(true);
add(radioButtonName);
radioButtonGroupName.add(radioButtonName);
radioButtonGroupName.setRadioButtonSelectedHandler(radioButtonSelectedCallback);
}
void Screen1ViewBase::radioButtonSelectedCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &radioButtonName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
radioButtonName.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
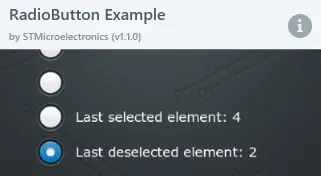
To further explore the RadioButton, try creating a new application within TouchGFX Designer with the following UI template: