TouchGFX AL Development Introduction
The TouchGFX Abstraction Layer (AL), in a TouchGFX application, is the software component that sits between the Board Initialization Code, developed during the Board Bring-Up phase, and the TouchGFX Engine. Its main task is to tie together the Engine with the underlying hardware and operating system. This is done by abstracting the specifics of the underlying hardware and OS such that it can be treated in a unified way by the Engine.
The AL consists of two different parts, the Hardware Abstraction Layer (HAL) and the Operating System Abstraction Layer (OSAL).
In this section you will get a general introduction to the principles and responsibilities of the abstraction layer and how it interacts with the TouchGFX Engine. Details on how this is achieved for particular hardware is described in the following sections.
- Abstraction Layer Architecture details the architecture of the AL and shows you how to implement each of the interaction points, called hooks, between the TouchGFX Engine and the AL.
- Generator User Guide shows you how to use TouchGFX Generator to create the basis for your AL implementation as well as details on more complex issues.
- Scenarios gives you concrete detailed examples on how to create ALs for specific hardware setups.
Responsibilities of the Abstraction Layer
As explaned in the Main Loop section in the Basic Concepts chapter, the TouchGFX Engine has a main loop that performs three basic steps.
- Collect input (Touch coordinates, Buttons)
- Update the Scene Model
- Render the Scene Model to the Framebuffer
These three steps ensure the main responsibility of the TouchGFX engine, which is to update the framebuffer to reflect the current state of the application.
The actual transfer of framebuffer data to the display as well as the collection of external input is not directly handled by the engine, but instead delegated from the engine to the TouchGFX AL.
The main loop will continuously update the framebuffer(s) over and over again. This process must be synchronized with the actual update frequency and readyness of the display to ensure that all frames will be transferred and displayed correctly on the display. If no synchronization takes place the main loop will continuously update and potentionally overwrite the framebuffer(s) before it has been transferred. This synchronization is the responsibility of the AL.
The TouchGFX AL also has the responsibility of controlling the framebuffer memory area and the access to it. This means that all accesses of the framebuffer will go through the AL.
To detail, the responsibilities of the TouchGFX AL are:
| Responsibility | Description |
|---|---|
| Synchronize TouchGFX Engine main loop with display transfer | When the next frame has been calculated and rendered in the available framebuffer, the engine main loop must be halted to make sure that it does not overwrite the newly assembled framebuffer before it has been transferred to the display. |
| Report touch and physical button events | Sample if a touch event has occurred and the corresponding coordinates hereof. Sample whether or not any physical button or similar has been activated. Report these events to the engine. Note that other external events are to be propageted to the TouchGFX application through a different mechanism. Read more on this in the section on backend communication. |
| Synchronize framebuffer access | The framebuffer memory is the responsibility of the TouchGFX AL and since it can be accessed by different actors, like the main loop thread and the DMA, TouchGFX AL must offer a way to protect this memory. |
| Report the next available framebuffer area | The AL must be able to answer which part of the current framebuffer can be updated next. In a standard two framebuffer setup, this will always be the complete framebuffer, since in that case you always have one entire framebuffer dedicated for rendering and one for transferring to the display. In a one or partial framebuffer setup this is more complex. |
| Perform render operations | While rendering the scene model, the engine main loop will ask the AL to render parts hereof. A specific TouchGFX AL implementation will utilize the underlying hardware to render graphics primitives. One example is rendering bitmaps on MCUs with the Chrom-ART graphics accelarator. TouchGFX comes builtin with optimized rendering methods for all available platforms, so no need to customize this. |
| Handle framebuffer transfer to display | The engine informs the AL which part of which framebuffer must be transferred. The AL should initiate this transfer making sure that the pixels eventually ends up on the physical display. |
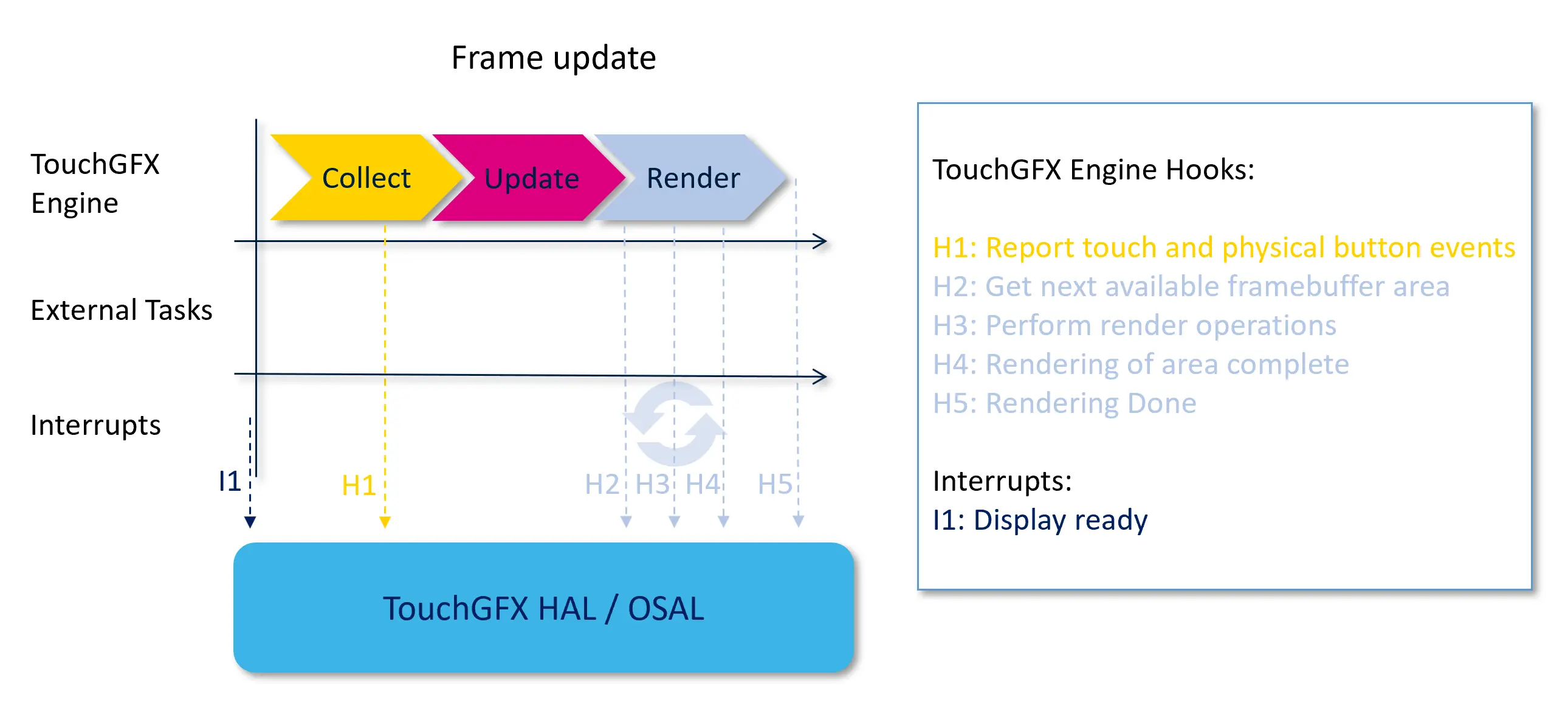
Since TouchGFX AL is a passive software module, not having its own thread or similar, it must perform its actions through certain hooks (functions) called from the TouchGFX Engine main loop or through interrupts.
The available set of hooks and interrupts are depicted below.
It is up to the AL developer to implement these hooks so that the responsibilities of the AL are covered given the underlying hardware and operating system. If the AL developer needs other means to support the responsibilities, he can setup interrupts to activate at certain points. Examples of this is LTDC vertical synchronization interrupt and a hardware timer. The I1: Display ready interrupt is an example of a vertical synchronization interrupt. Note that the setup of these interrupts is considered a part of the AL development.
Example setup: Two framebuffers - MCU with LTDC
One common setup is having two framebuffers with an MCU with LTDC. The AL actions for each hook will in this setup most often be as follows.
Setup the AL to react to the LTDC VSYNC interrupt such that I1 is executed each time the display is ready to receive a new frame. This is used to synchronize the main loop with the display.
| Hooks and Interrupts | Actions |
|---|---|
| I1: Display ready | Setup the LTDC VSYNC interrupt to trigger this. Unblock the main loop and initiate framebuffer transfer of the framebuffer prepared in previous frame |
| H1: Report touch and physical button events | Return any information on touch events or physical button clicks |
| H2: Get next available framebuffer area | Using the double buffer setup simply return the entire framebuffer area of the framebuffer not currently being transferred to the display |
| H3: Perform render operations | Depends on the capabilities of the MCU. Perform the hardware assisted render operations and software fallback for the rest |
| H4: Rendering of area complete | No action |
| H5: Rendering done | Block the main loop |
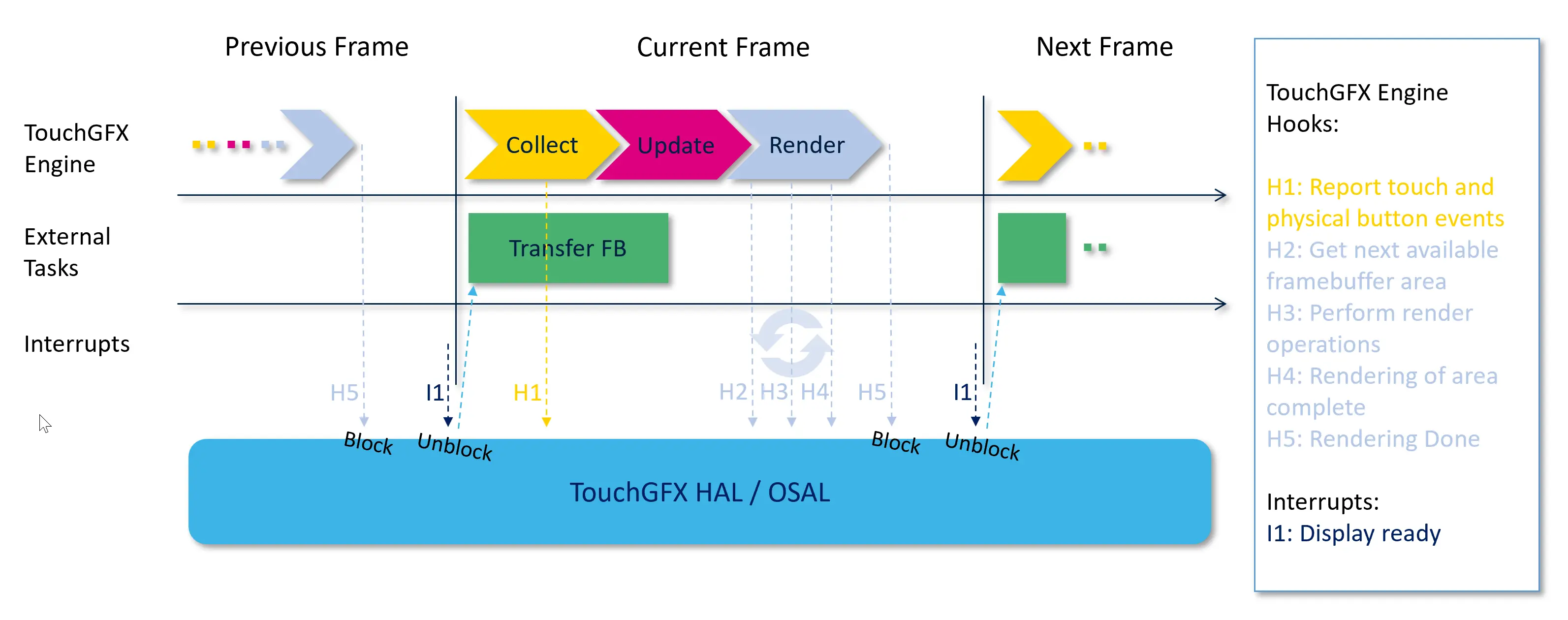
This setup gives the following execution flow:
This describes the overall design of the AL for this setup. The following sections goes into depth on how to implement Abstraction Layers.