Gauge
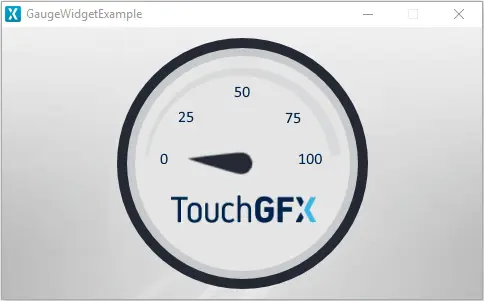
Gauge는 지정된 범위 내에서 임의의 값을 나타내는 바늘과 원호를 그릴 수 있는 위젯입니다.
위젯 그룹
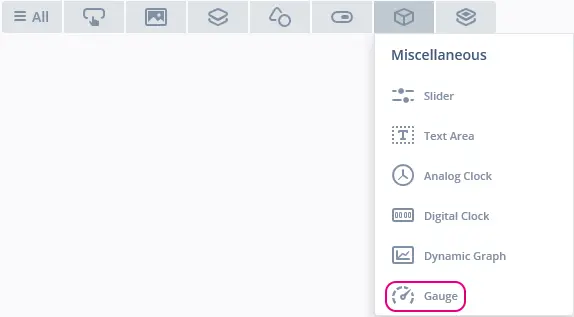
Gauge는 TouchGFX Designer의 Miscellaneous 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Gauge의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible 은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 상호작용도 비활성화됩니다. |
| Style | Style은 위젯의 사전 설정을 지정합니다. 여기에서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. |
| Background | Background Image는 배경으로 사용할 이미지를 지정합니다. Background offset은 선택한 배경 이미지의 x 및 y축 오프셋을 지정합니다. |
| Gauge | Rotation Center는 위젯에서 바늘과 원호가 회전하는 x 및 y축 중심 지점을 지정합니다. Start and End Angle은 바늘과 원호의 시작 각도와 끝 각도를 지정합니다. Value Range는 표시기의 최소/최대 정수 값을 지정합니다. Initial Value는 게이지의 초기 값을 지정합니다. |
| Animation | Animate Movement는 바늘과 원호의 애니메이션의 사용 여부를 지정합니다. Easing 및 Easing Option은 사용할 완화 방정식을 지정합니다. |
| Needle | Needle Image는 배경으로 사용할 이미지를 지정합니다. Needle Rotation Center는 바늘 이미지에서 바늘이 회전하는 중심 지점을 지정합니다. Moving Rendering Algorithm은 새로운 값으로 움직이는 동안 바늘 이미지를 그리는 데 사용할 알고리즘을 지정합니다. Steady Rendering Algorithm은 움직이지 않는 동안 바늘 이미지를 그리는 데 사용할 알고리즘을 지정합니다. |
| Arc | Use Arc는 원호의 사용 여부를 지정합니다. Image/Color는 원호를 그리면서 채울 때 사용할 색상 또는 이미지를 지정합니다. Set Arc position은 기본 원호의 크기와 위치에 대한 재정의 여부를 지정합니다. 기본 원호의 위치는 0, 0이며 크기는 게이지 자체와 동일합니다. 기본 설정 재정의는 원호에 이미지를 페인터로 사용하려고 하지만 원호, 즉 이미지가 게이지의 크기보다 작을 때 유용합니다. 따라서 게이지의 크기가 커서 투명한 선을 많이 표시할 필요 없이 이미지를 원하는 크기로 자르고 원호를 특정 위치에 배치할 수 있습니다. 이때 원호의 회전 중심은 바뀌지 않습니다. Arc Position X 및 Y는 원호의 x 및 y축 위치를 지정합니다. Arc Width 및 Height는 원호의 크기를 지정합니다. Radius는 원호의 반경을 지정합니다. Line Width는 원호의 선 너비를 지정합니다. 값이 0이면 원호의 너비가 반경과 동일합니다. Cap Style은 원호의 선 끝 스타일을 지정합니다. Line Width가 0으로 설정되면 Cap Style을 선택해도 아무런 효과가 없습니다. Arc on top of Needle은 원호의 바늘 상단 배치 여부를 지정합니다. |
| Appearance | Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다.. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
기본 원호의 위치는 0, 0이며 크기는 게이지 자체와 동일합니다. 기본 설정 재정의는 원호에 이미지를 페인터로 사용하려고 하지만 원호, 즉 이미지가 게이지의 크기보다 작을 때 유용합니다. 따라서 게이지의 크기가 커서 투명한 선을 많이 표시할 필요 없이 이미지를 원하는 크기로 자르고 원호를 특정 위치에 배치할 수 있습니다. 이때 원호의 회전 중심은 바뀌지 않습니다.
인터랙션
TouchGFX Designer의 Gauge에서 지원되는 액션과 트리거는 다음과 같습니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Set value | Gauge의 값을 설정합니다. |
| Update value | 지속 시간과 함께 Gauge의 값을 업데이트합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| 트리거 | 설명 |
|---|---|
| Gauge value set | 업데이트 애니메이션 과정에서 즉각적인 업데이트와 중간 단계에 대해 트리거됩니다. 새로운 값이 현재 값과 다를 때만 트리거됩니다. |
| Gauge value updated | 업데이트 애니메이션이 완료되면 트리거됩니다. 업데이트 지속 시간이 0이면 업데이트가 즉시 일어나지만 이 이벤트는 계속 트리거됩니다. |
성능
Gauge는 Image, Circle 및 Texture Mapper로 구성됩니다.
여기서 Circle과 Texture Mapper는 MCU 리소스를 많이 사용하는 구성요소입니다. 따라서 Gauge는 대부분의 플랫폼에서 까다로운 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Gauge가 어떻게 설정되는지 알 수 있습니다.
MainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
gauge.setBackground(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_BACKGROUND_STYLE_01_ID));
gauge.setPosition(115, 11, 251, 251);
gauge.setCenter(125, 125);
gauge.setStartEndAngle(-85, 85);
gauge.setRange(0, 100);
gauge.setValue(0);
gauge.setEasingEquation(touchgfx::EasingEquations::elasticEaseOut);
gauge.setNeedle(BITMAP_BLUE_NEEDLES_ORIGINAL_GAUGE_NEEDLE_STYLE_01_ID, 11, 55);
gauge.setMovingNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setSteadyNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setArcVisible();
gaugePainter.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_FILL_STYLE_01_ID));
gauge.getArc().setPainter(gaugePainter);
gauge.getArc().setRadius(94);
gauge.getArc().setLineWidth(14);
gauge.getArc().setCapPrecision(180);
gauge.setArcPosition(28, 30, 196, 88);
add(gauge);
}
Tip
gauge.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
Gauge 값을 설정할 때는 setValue(int value)와 updateValue(int value, uint16_t duration)가 사용됩니다.
setValue(int value)를 사용하면 바늘과 원호가 애니메이션 없이 새로운 값으로 즉시 이동합니다.
updateValue(int value, uint16_t duration)를 사용하면 정의한 시간(tick) 동안 새로운 값으로 이동하는 바늘과 원호가 애니메이션 처리됩니다. 지속 시간이 0이면 업데이트가 즉시 수행됩니다. 애니메이션은 게이지에서 setEasingEquation(EasingEquation easingEquation)을 사용해 정의하는 것이 사용됩니다.
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
tickCounter = 0;
}
void MainView::handleTickEvent()
{
tickCounter++;
// Change value every 120 tick.
if (tickCounter % 120 == 0)
{
// Insert data point
gauge.updateValue(/* new integer value */, 30); // animates needle and arc to new value with a duration of 30 ticks
}
}
TouchGFX Designer Example
Gauge에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.