Texture Mapper
Texture Mapper는 조정 가능한 원점을 중심으로 자유롭게 확대/축소하거나 회전하면서 바뀌는 이미지를 그릴 수 있는 위젯입니다. 또한 가상 카메라를 적용하여 원근감을 구현하기도 합니다. 이때 원근감의 크기도 조정할 수 있습니다.
Note
위젯 그룹
Texture Mapper는 TouchGFX Designer의 Images 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Texture Mapper의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Animation Texture Mapper는 Texture Mapper의 애니메이션 텍스처 매퍼 생성 여부를 지정합니다. |
| Image | Image는 변형할 이미지를 지정합니다. Lock Image to Center는 위젯 중심에 대한 이미지 위치 고정 여부를 지정합니다. 단, 런타임 시 Texture Mapper의 크기를 변경하면 이 옵션을 사용하더라도 이미지의 중심 위치가 유지되지 않습니다. X 와 Y는 위젯 내에서 변형할 이미지의 왼쪽 상단 모퉁이를 지정합니다. |
| Angle & Scale | X Angle, Y Angle과 Z Angle은 위젯 내에서 이미지의 회전 변형을 지정합니다. 여기에서 각도 단위는 라디안입니다. Scale은 위젯 내에서 이미지의 확대/축소 변형을 지정합니다. |
| Origo | Lock Origo to Center는 위젯의 중심에 대한 이미지 회전점 고정 여부를 지정합니다. 단, 런타임 시 Texture Mapper의 크기를 변경하면 이 옵션을 사용하더라도 가운데 원점 위치가 유지되지 않습니다. X Origo, Y Origo와 Z Origo는 위젯 내에서 이미지가 회전하고 확대/축소되는 지점을 지정합니다. 이 속성의 복잡성에 대한 자세한 내용은 원점 및 카메라 섹션을 참조하십시오. |
| Camera | Camera Distance는 가상 카메라의 거리를 지정합니다. 이 값에 따라 이미지 회전 시 원근감의 크기도 바뀝니다. |
| Appearance | Rendering Algorithm은 위젯 내에서 이미지를 렌더링할 때 사용할 알고리즘을 지정합니다. 옵션으로는 최근접 이웃(Nearest-neighbour) 알고리즘과 양선형 보간법(Bilinear Interpolation) 알고리즘이 있습니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
원점 및 카메라
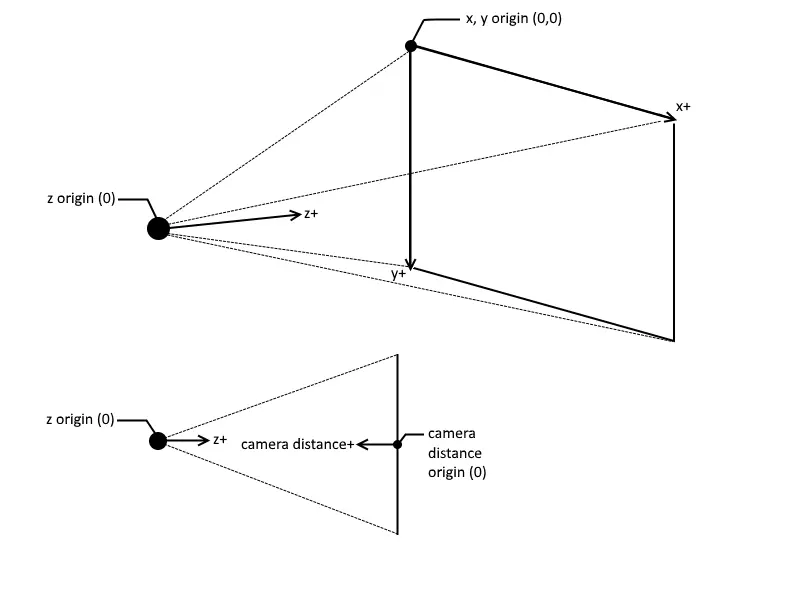
원점은 선택한 이미지의 변형이 일어나는 지점을 결정합니다. 좌표 속성인 X Origo와 Y Origo는 선택한 이미지의 가로 및 세로 길이가 아닌 Texture Mapper의 가로 및 세로 길이와 관련이 있습니다.
좌표 속성인 Z Origo는 Camera Distance 속성 값과 관련이 있습니다. 예를 들어 Camera Distance 속성 값이 1000으로 설정되면 Z Origo 역시 1000으로 설정되는 축을 중심으로 이미지가 회전합니다.
변형 위치를 Texture Mapper의 중심으로 고정하려면 Lock Origo to Center 옵션에서 확인란을 선택하십시오. 그러면 X Origo와 Y Origo 속성이 Texture Mapper의 중심으로 고정되고, Z Origo 속성이Camera Distance 값으로 고정됩니다.
또한 Camera Distance 속성에 따라 이미지 회전 시 표시되는 원근감의 크기도 바뀌게 됩니다. 그 밖에도 Camera Distance 속성이 가까울수록 FOV(Field Of View, 화각) 가 커지게 됩니다. 이에 따라 인지할 수 있는 원근감의 크기도 증가합니다.
인터랙션
Texture Mapper에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
Note
액션
| 위젯별 액션 | 설명 |
|---|---|
| Rotate Texture Mapper | Texture Mapper를 현재 방향 또는 특정 각도에 대한 x, y 및 z축 원점을 중심으로 회전시킵니다. |
| Scale Texture Mapper | Texture Mapper를 현재 크기 또는 특정 크기를 기준으로 확대/축소합니다. |
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Texture Mapper는 트리거를 실행하지 않습니다.
성능
Texture Mapper는 이미지를 확대/축소하거나 회전할 때 MCU의 영향을 많이 받습니다. 따라서 대부분의 플랫폼에서 까다로운 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Texture Mapper가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
interaction1Counter(0)
{
textureMapper.setXY(150, 46);
textureMapper.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
textureMapper.setWidth(180);
textureMapper.setHeight(180);
textureMapper.setBitmapPosition(26.000f, 26.000f);
textureMapper.setScale(1.000f);
textureMapper.setCameraDistance(1000.000f);
textureMapper.setOrigo(90.000f, 90.000f, 1000.000f);
textureMapper.setCamera(90.000f, 90.000f);
textureMapper.updateAngles(-0.500f, -0.500f, -0.500f);
textureMapper.setRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
add(textureMapper);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
textureMapper.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
Texture Mapper가 Animation Texture Mapper로 설정되면 다음과 같이 두 가지 콜백을 설정할 수 있습니다.
setTextureMapperAnimationStepAction은 현재 애니메이션에서 단계를 실행할 때마다 호출됩니다.setTextureMapperAnimationEndedAction은 모든 에니메이션이 종료되면 호출됩니다.
다음 두 가지 코드는 위 두 가지 콜백을 설정하는 방법을 나타낸 것입니다.
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperStepActionCallback;
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperAnimationEndedCallback;
/*
* Callback Handler Declarations
*/
void textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src);
void textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src);
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View() :
textureMapperStepActionCallback(this, &Screen1View::textureMapperStepActionCallbackHandler),
textureMapperAnimationEndedCallback(this, &Screen1View::textureMapperAnimationEndedCallbackHandler)
{
textureMapper.setTextureMapperAnimationStepAction(textureMapperStepActionCallback);
textureMapper.setTextureMapperAnimationEndedAction(textureMapperAnimationEndedCallback);
add(textureMapper);
}
void Screen1View::textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper steps
}
}
void Screen1View::textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper ends
}
}
TouchGFX Designer Example
Texture Mapper에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.