Slider
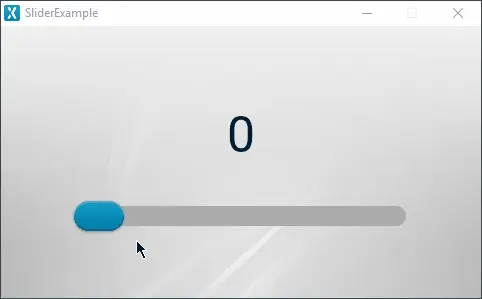
Slider는 이미지 3개를 사용해 슬라이더를 세로 또는 가로 방향으로 표시합니다. Slider에서 표시기 이미지를 드래그하면 콜백을 통해 브로드캐스팅되는 내부 정수 값을 수정할 수 있습니다. 브로드캐스팅되는 값은 정수 값 범위 (예: 0~100)에서 결정됩니다.
위젯 그룹
Slider는 TouchGFX Designer의 Miscellaneous 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Slider의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Type | Type은 Slider의 세로 또는 가로 방향을 지정합니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. 버튼의 크기는 선택한 이미지의 크기에 따라 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Style | Style은 위젯의 사전 설정을 지정합니다. 여기서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. |
| Image | Background Image는 표시기가 지나가는 배경 이미지를 지정합니다. Background Filled Image는 표시기의 배경 이미지에서 상단 영역을 채울 이미지를 지정합니다. Indicator Image는 드래그하여 슬라이더 값을 변경할 수 있는 이미지를 지정합니다. Background Image와 Background Filled Image는 크기가 동일해야 합니다. |
| Positions | Background Position X와 Background Position Y는 각각 Background Image 및 Background Filled Image의 왼쪽 상단 모퉁이 위치를 지정합니다. Indicator Position Min 및 Indicator Position Max는 각각 Indicator Image의 최소 및 최대 위치를 지정합니다. 가로 방향 슬라이더의 경우에는 두 값이 x축을 따르고, 세로 방향 슬라이더에서는 y축을 따릅니다. Indicator Position Y는 표시기 이미지의 위치를 y축으로 지정합니다. 슬라이더가 세로 방향이면 이 값을 x축으로 조정합니다. |
| Values | Min과 Max는 Slider에서 콜백을 사용해 브로드캐스팅되는 내부 정수 값을 지정합니다. Start는 슬라이더에서의 초기 정수 값을 지정합니다. 이 값에 따라 표시기의 초기 위치도 바뀝니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Slider에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| 트리거 | 설명 |
|---|---|
| Slider adjustment initiated | Slider가 클릭되었거나 드래그되었습니다. |
| Slider adjustment confirmed | Slider 표시기가 더 이상 드래그되지 않습니다. |
| Slider value changed | Slider 값이 변경되었습니다. |
성능
Slider는 세 개의 이미지로 구성됩니다. 따라서 Slider는 이미지 그리기에 따라 다르기 때문에 대부분의 플랫폼에서 속도가 빠른 위젯으로 알려져 있습니다.
이미지 그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Slider가 어떻게 설정되는지 알 수 있습니다.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
slider.setXY(71, 173);
slider.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_BACK_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_FILL_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_INDICATORS_SLIDER2_ROUND_NOB_ID));
slider.setupHorizontalSlider(2, 6, 0, 0, 284);
slider.setValueRange(0, 100);
slider.setValue(0);
add(slider);
}
void mainViewBase::setupScreen()
{
}
Tip
사용자 코드의 Slider 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
slider.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
다음 코드 예제는 Slider의 세 가지 콜백에 대한 설정 방법을 나타낸 것입니다.
setStartValueCallbacksetNewValueCallbacksetStopValueCallback
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
/*
* Callback Declarations
*/
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueStartedChangeCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueChangedCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueConfirmedCallback;
/*
* Callback Handler Declarations
*/
void sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value);
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView():
sliderValueStartedChangeCallback(this, &mainView::sliderValueStartedChangeCallbackHandler),
sliderValueChangedCallback(this, &mainView::sliderValueChangedCallbackHandler),
sliderValueConfirmedCallback(this, &mainView::sliderValueConfirmedCallbackHandler)
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
slider.setStartValueCallback(sliderValueStartedChangeCallback);
slider.setNewValueCallback(sliderValueChangedCallback);
slider.setStopValueCallback(sliderValueConfirmedCallback);
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider starts changing value.
}
}
void mainView::sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the value of the slider changes.
}
}
void mainView::sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider stops the changing value.
}
}
TouchGFX Designer Example
Slider에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 Example 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.