Gauge(ゲージ)
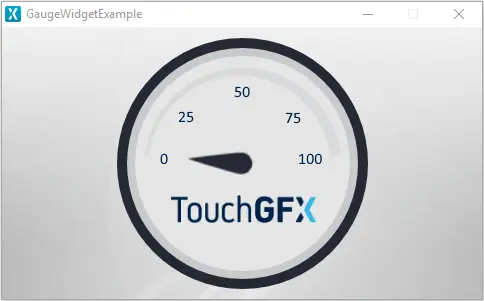
Gaugeは、指定した範囲内で特定の値を示す針と円弧を描画するウィジェットです。
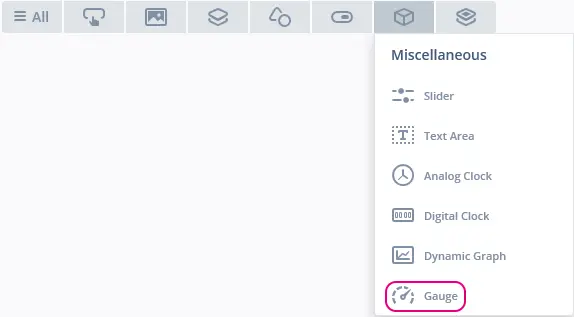
ウィジェット・グループ
Gaugeは、TouchGFX DesignerのMiscellaneousウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのGaugeのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Style | Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには、自由に使用できる画像が含まれています。 |
| Background | Background Imageは、バックグラウンドに使用する画像を指定します。 Background offsetは、選択したバックグラウンド画像のX軸およびY軸のオフセットを指定します。 |
| Gauge(ゲージ) | Rotation Centerは、針と円弧の回転の中心となる、ウィジェット内のXY軸ポイントを指定します。 Start and End Angleは、針と円弧の開始角度と終了角度を指定します。 Value Rangeは、インジケータの最小整数値と最大整数値を指定します。 Initial Valueは、ゲージの初期値を指定します。 |
| Animation | Animate Movementは、針と円弧のアニメーションを有効にするかどうかを指定します。 EasingおよびEasing Optionは、(動きに緩急をつけるために)使用するイージング式を指定します。 |
| Needle | <Needle Imageは、バックグラウンドに使用する画像を指定します。 Needle Rotation Centerは、回転の中心となる、針の画像内の位置を指定します。 Moving Rendering Algorithmは、新しい値に向かって移動する針の画像を描画するために使用するアルゴリズムを指定します。 Steady Rendering Algorithmは、静止している針の画像を描画するために使用するアルゴリズムを指定します。 |
| Arc | Use Arcは、円弧を使用するかどうかを指定します。 Image/Colorは、円弧の塗りつぶしに使用する色または画像のいずれかを指定します。 Set Arc positionは、円弧のデフォルトのサイズと位置をオーバーライドするかどうかを指定します。 デフォルトでは、円弧は0, 0に配置され、ゲージそのものと同じサイズになります。 円弧のペインタとして画像を使用する場合には、デフォルトの設定をオーバーライドするのが便利ですが、円弧、つまりその画像がゲージのサイズより小さくなってしまいます。 そこで、多数の透明なラインによるゲージのサイズの大きな画像を使用するのではなく、画像を必要なサイズにカットして、特定の位置に円弧を配置することができます。 この円弧の回転も同じ中心に従います。 Arc Position X and Yは、円弧のXY軸の位置を指定します。 Arc Width and Heightは、円弧のサイズを指定します。 Radiusは、円弧の半径を指定します。 Line Widthは、円弧のライン幅を指定します。 この値を0にすると、円弧は半径と同じ大きさになります。 Cap Styleは、円弧のラインの終端のスタイルを指定します。 ライン幅を0に設定した場合、選択したCap Styleは無効になります。 Arc on top of Needleは、円弧を針の上に表示するかどうかを指定します。 |
| Appearance | Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
デフォルトでは、円弧は0, 0に配置され、ゲージそのものと同じサイズになります。 円弧のペインタとして画像を使用する場合には、デフォルトの設定をオーバーライドするのが便利ですが、円弧、つまりその画像がゲージのサイズより小さくなってしまいます。 そこで、多数の透明なラインによるゲージのサイズの大きな画像を使用するのではなく、画像を必要なサイズにカットして、特定の位置に円弧を配置することができます。 この円弧も同じポイントを中心にして回転します。
インタラクション
TouchGFX DesignerでGaugeによってサポートされるアクションとトリガは以下のとおりです。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Set value | Gaugeの値を設定します。 |
| Update value | ある継続時間によってGaugeの値を更新します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| トリガ | 説明 |
|---|---|
| Gauge value set | 瞬時の更新とアニメーション更新時の中間ステップの両方でトリガされます。 新しい値が現在の値と異なる場合のみトリガされます。 |
| Gauge value updated | アニメーションの更新の完了時にトリガされます。 更新の時間が0の場合、瞬時に更新されますが、その場合もこのイベントはトリガされます。 |
パフォーマンス
Gaugeは、Image、Circle、Texture Mapperで構成されます。
CircleおよびTexture Mapperコンポーネントは、マイクロコントローラのリソース負荷の高いコンポーネントです。 このため、Gaugeは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
In the generated code for the View base class we can see how TouchGFX Designer sets up a Gauge.
MainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
gauge.setBackground(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_BACKGROUND_STYLE_01_ID));
gauge.setPosition(115, 11, 251, 251);
gauge.setCenter(125, 125);
gauge.setStartEndAngle(-85, 85);
gauge.setRange(0, 100);
gauge.setValue(0);
gauge.setEasingEquation(touchgfx::EasingEquations::elasticEaseOut);
gauge.setNeedle(BITMAP_BLUE_NEEDLES_ORIGINAL_GAUGE_NEEDLE_STYLE_01_ID, 11, 55);
gauge.setMovingNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setSteadyNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setArcVisible();
gaugePainter.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_FILL_STYLE_01_ID));
gauge.getArc().setPainter(gaugePainter);
gauge.getArc().setRadius(94);
gauge.getArc().setLineWidth(14);
gauge.getArc().setCapPrecision(180);
gauge.setArcPosition(28, 30, 196, 88);
add(gauge);
}
Tip
gauge.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
Gaugeの値を設定するには、setValue(int value)およびupdateValue(int value, uint16_t duration)を使用します。
setValue(int value)は、アニメーションを使用せずに、針と円弧を新しい値に瞬時に移動します。
updateValue(int value, uint16_t duration)は、定義された時間(ティック)をかけて針と円弧が新しい値までアニメーション化します。 時間が0に設定された場合、更新は瞬時に実行されます。 使用されるアニメーションは、setEasingEquation(EasingEquation easingEquation)を使用してGaugeに対して定義されたものです。
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
tickCounter = 0;
}
void MainView::handleTickEvent()
{
tickCounter++;
// Change value every 120 tick.
if (tickCounter % 120 == 0)
{
// Insert data point
gauge.updateValue(/* new integer value */, 30); // animates needle and arc to new value with a duration of 30 ticks
}
}
TouchGFX Designerの例
Gaugeをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。