Circle
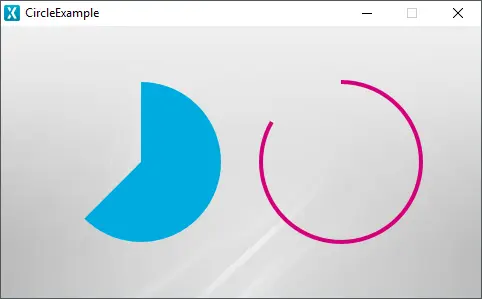
Circle은 Canvas Widget을 기반으로 원을 드로잉할 수 있는 위젯입니다. 여기서 원은 부분 원이 될 수도 있고, 혹은 채워지거나 윤곽만 있는 경우도 있습니다. 또한 중심, 반경, 선 폭, 선 끝 모양, 원호를 수정할 수 있습니다. 그 밖에 Circle을 채울 때는 이미지나 단일 색상을 사용할 수 있습니다.
위젯 그룹
Circle은 TouchGFX Designer의 Shapes 위젯 그룹에 있습니다.
속성
원의 속성은 다음 섹션에서 설명합니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Image & Color | Image는 TouchGFX Designer 스킨 라이브러리 또는 Project 폴더에서 원을 채울 때 사용할 이미지를 지정합니다. 이미지를 선택하지 않으면 Color에서 원을 채울 때 사용할 색상을 지정합니다. |
| Appearance | Center Position X 와 Center Position Y는 위젯의 왼쪽 상단 모퉁이를 기준으로 원의 중심 좌표를 지정합니다. Start & End Angle은 원의 시작 점과 끝 점의 각도를 지정합니다. Radius는 원의 반경을 지정합니다. Line Width는 원주를 형성하는 선의 폭을 지정합니다. 원을 채울 경우에는 이 옵션을 0으로 설정하십시오. Cap Style은 원의 가장자리 형태를 지정합니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 값 변경에 대한 애니메이션 처리 여부를 지정합니다. X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Circle에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Circle은 트리거를 실행하지 않습니다.
성능
Circle은 Canvas Widget을 기반으로 하며, 렌더링 시 MCU의 영향을 많이 받습니다. 따라서 Circle은 대부분의 플랫폼에서 까다로운 위젯으로 알려져 있습니다.
CanvasWidget 그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Circle이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
circleName.setPosition(40, 36, 200, 200);
circleName.setCenter(100, 100);
circleName.setRadius(80);
circleName.setLineWidth(0);
circleName.setArc(0, 225);
circleName.setCapPrecision(180);
circleNamePainter.setColor(touchgfx::Color::getColorFromRGB(0, 171, 223));
circleName.setPainter(circleNamePainter);
add(circleName);
}
Tip
사용자 코드의 Circle 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
circleName.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Circle에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 Example을 사용해 새로운 애플리케이션을 생성하십시오.