Text Area
Text Area은 스크린에서 텍스트를 표시합니다. Text Area에 표시되는 텍스트는 모두 크기, 색상, 커스텀 글꼴, 동적 텍스트 등으로 구성할 수 있습니다. TouchGFX Designer의 텍스트 처리 방법에 대한 자세한 내용은 텍스트 및 글꼴 섹션을 참조하십시오.
위젯 그룹
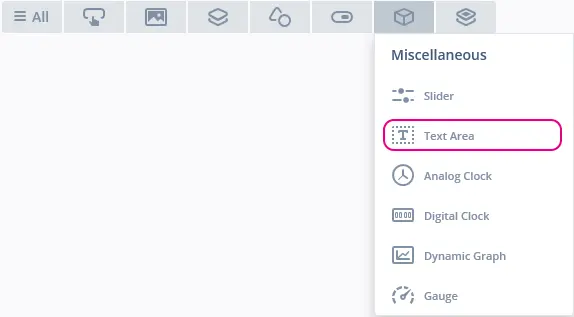
Text Area는 TouchGFX Designer에서 Miscellaneous 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Text Area의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W와 H는 위젯의 가로 및 세로 길이를 지정합니다. Auto-size는 텍스트 입력에 따른 위젯 크기의 자동 설정 여부를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 상호작용도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Text | ID는 사용되는 텍스트를 지정합니다. 위젯에서 자동 생성된 텍스트를 사용하는 경우에는 ID에 'Auto-generated'라고 표시가 될 것입니다. Translation은 표시할 텍스트의 내용을 지정합니다. Typography는 텍스트의 형식을 지정합니다. Alignment는 텍스트의 가로 맞춤을 지정합니다. '<tag>'로 표시되는 동적 텍스트 입력을 위해 최대 2개의 와일드카드를 생성할 수 있습니다. 여기서 'tag'는 임의의 문자열이 될 수 있습니다. 텍스트 구성에 대한 자세한 내용은 텍스트 및 글꼴 사용 섹션을 참조하십시오. |
| Appearance | Color는 표시할 텍스트의 색상을 지정합니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 투명을, 255는 불투명을 의미합니다. Line Spacing은 줄 간격을 지정합니다. Text Rotation은 텍스트 회전(도) 을 설정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 값 변경에 대한 애니메이션 처리 여부를 지정합니다. X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Text Area에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Set text | 위젯의 텍스트를 설정합니다. |
| Resize widget | 위젯 크기를 변경합니다. |
| Set wildcard | 위젯의 와일드카드를 설정합니다. 이 액션이 유효하려면 와일드카드가 Text Area에 이미 추가되어 있어야 합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Text Area은 트리거를 실행하지 않습니다.
동적 데이터와 함께 사용
데이터 유형에 따라 다양한 방법으로 TextArea를 변경할 수 있습니다.
string/char*의 경우 Unicode::strncpy를 사용할 수 있습니다.
touchgfx::Unicode::strncpy(textArea1Buffer, "string", TEXTAREA1_SIZE);
textArea1.resizeToCurrentText(); // optional, will resize the box to fit the text if it is too small
textArea1.invalidate();
numbers/UnicodeChar*의 경우, Unicode::snprintf 또는 Unicode::snprintfFloat를 사용할 수 있습니다.
// With int/double/UnicodeChar*
touchgfx::Unicode::snprintf(textArea1Buffer,TEXTAREA1_SIZE,"My numbers %i %i", my_var_1, my_var_2 );
// With float
touchgfx::Unicode::snprintfFloat(textArea1Buffer,TEXTAREA1_SIZE,"My float %f", my_var_float );
textArea1.invalidate();
유니코드에서는 지원되지 않지만 UTF8에서는 지원되는 언어를 사용 중인 경우 Unicode::FromUTF8을 사용해야 합니다.
const uint8_t* Mystring = (const uint8_t*)"봉쥬르";
Unicode::fromUTF8(Mystring, textArea1Buffer, TEXTAREA1_SIZE);
textArea1.invalidate();
성능
Text Area은 텍스트 그리기에 따라 달라집니다. 텍스트 그리기는 텍스트 문자의 특성으로 인해 알파 블렌딩 처리가 많다는 점을 제외하면 일반적인 이미지 그리기와 매우 유사합니다. 따라서 대부분의 플랫폼에서 속도가 빠른 위젯으로 알려져 있습니다.
텍스트 그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Text Area이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.hpp
touchgfx::TextAreaWithOneWildcard textArea;
/*
* Wildcard Buffers
*/
static const uint16_t TEXTAREA_SIZE = 20;
touchgfx::Unicode::UnicodeChar textAreaBuffer[TEXTAREA_SIZE];
Screen1ViewBase.cpp
textArea.setPosition(40, 111, 400, 50);
textArea.setColor(touchgfx::Color::getColorFromRGB(60, 180, 230));
textArea.setLinespacing(0);
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
textArea.setWildcard(textAreaBuffer);
textArea.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
Tip
textArea.invalidate() 또는textArea.invalidateContent() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.textArea.invalidateContent()함수를 사용할 때는 위젯의 모양을 변경하기 전후(예: 와일드카드 버퍼의 내용을 변경할 때)에 textArea.invalidateContent() 함수를 호출해야 합니다.
- 언어를 변경할 때 경계 영역(위젯 콘텐츠 영역)의 재계산을 트리거해야 합니다. 언어를 변경한 후에
textArea.setTypedText(...)함수를 호출하면 이것이 가능합니다.
사용자 코드
다음 예제는 handleTickEvent() 함수를 구현하여 런타임 시 와일드카드를 사용해 텍스트를 변경하는 방법을 나타낸 것입니다. 이 코드를 실행하면 이 섹션의 초반에 제시된 애플리케이션이 생성됩니다.
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
uint8_t counter;
bool flag;
};
Screen1View.cpp
Screen1View::Screen1View():
counter(0),
flag(true)
{}
void Screen1View::handleTickEvent()
{
counter++;
if(counter%120 == 0) // every 2s
{
if(flag)
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_STMICROID).getText());
flag = false;
}
else
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
flag = true;
}
textArea.invalidate();
counter = 0;
}
}
TouchGFX Designer Example
Text Area에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 Example 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.