Screen Transitions
TouchGFX supports various transitions between Screens. This allows the application programmer to use different visual effects when changing between Screens in his application.
In many cases, having an application with no screen transitions will be adequate and will give the user the fastest interactions with the application. In other cases, an animation can improve the experience of using the application, for example during application startup.
Setting up a Screen Transition in TouchGFX Designer
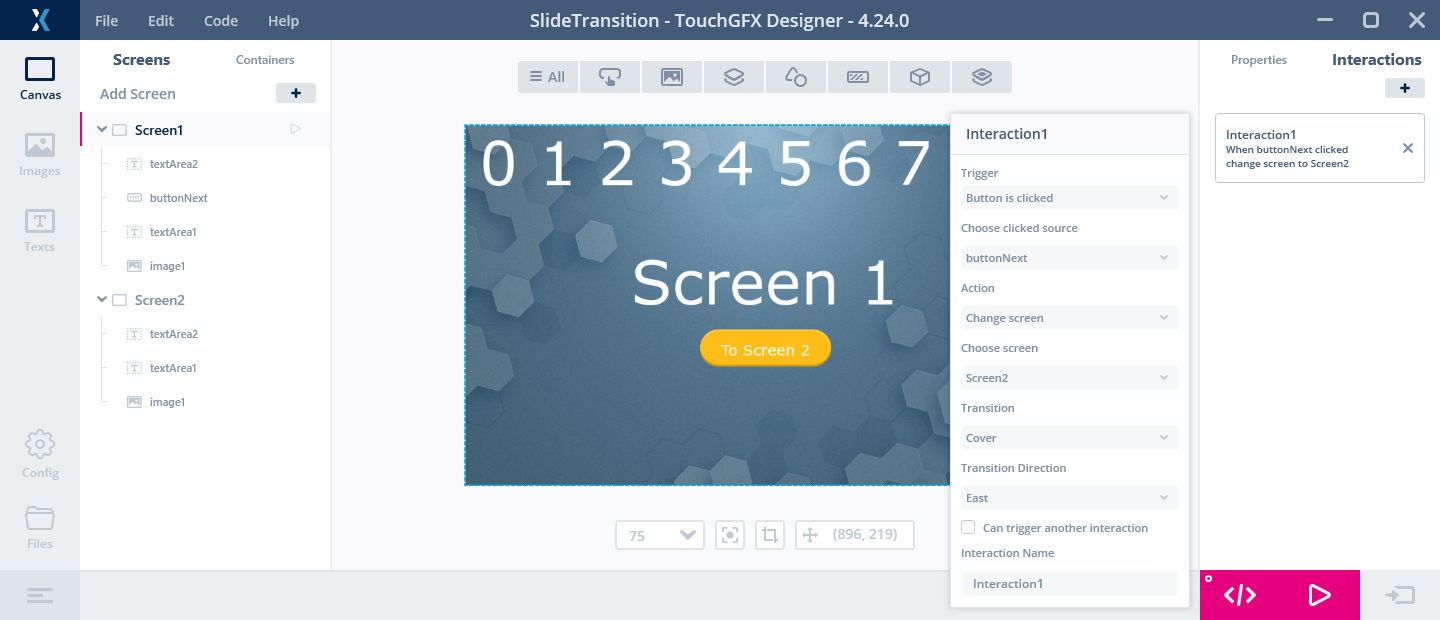
This is done by creating an interaction on the Screen where the transition begins:
In the above example we have an application with two Screens; Screen1
and Screen2. On Screen1 we have a ButtonWithLabel Widget, buttonNext, and we want
the application to change to Screen2 when the Button is pressed.
This is done by clicking "Interactions" in the upper-right corner when
Screen1 is active and configuring the interaction as shown on the
image.
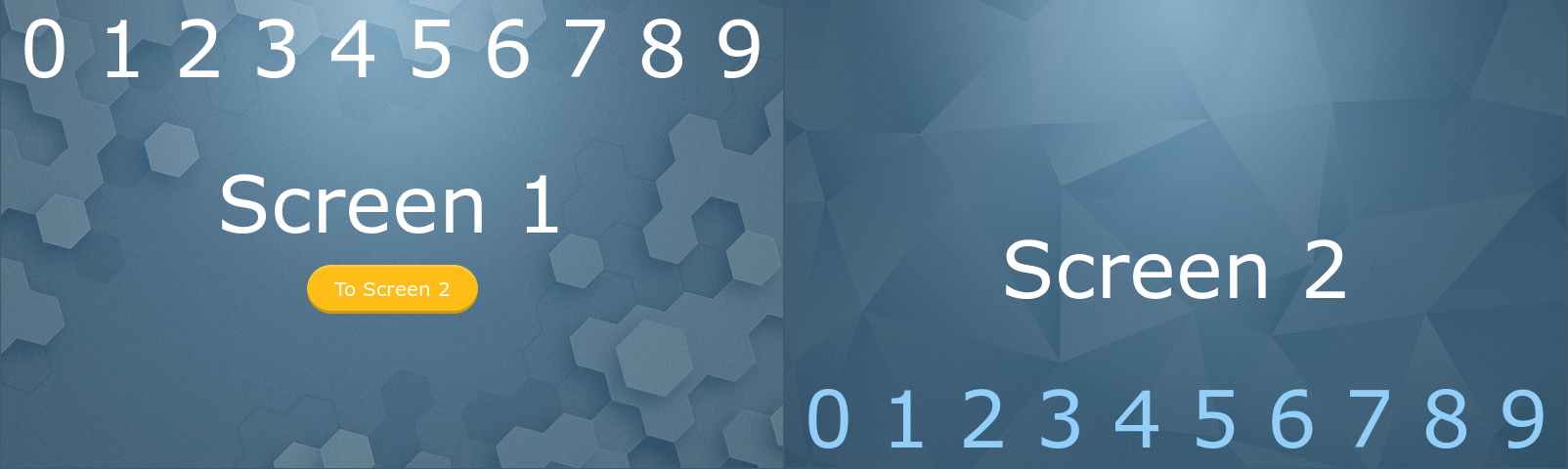
In the example Screen1 has the numbers 0 .. 9 in top. Screen2 has the
numbers in the bottom. The numbers make it easy to identify which
parts of a Screen is visible.
Screen Transitions
A number of different transitions are available in TouchGFX. They look
different and have different performance characteristics.
You can select which transition you want to use in the "Transition"
combo-box in the interaction configuration (shown above).
None Transition
The None transition just changes directly from Screen1 to Screen2
without any animation. The new Screen is drawn in the frame buffer as
fast as possible, completely overwriting the previous screen.
This is the fastest possible transition.
Slide Transition
The Slide transition moves the original Screen to a side and moves the new Screen in from the opposite side. The following figure shows 3 frames in the transition, the first, one of the middle frames, and the end frame.

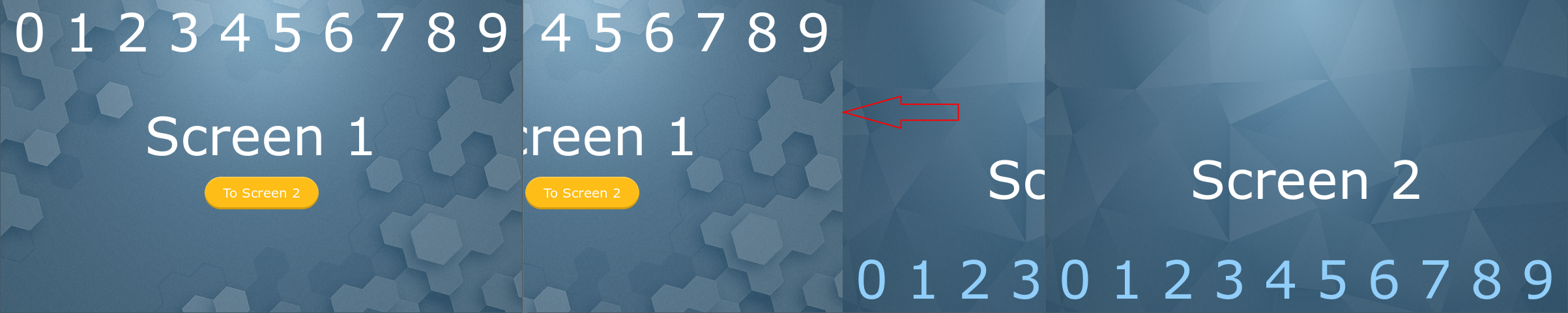
Slide Transition. Start screen on the left, Screens transitioning in the middle. End Screen on the right.
Since the Screen1 is moved out to the left, the numbers 0,1,2,3 in white on Screen1 are not visible in the middle image. The red arrow indicates the incoming edge of Screen2.
The Slide Transition updates every pixel in the frame buffer in every tick. This can result in performance problems. The visible part of the new Screen is drawn in every tick. This can be a problem if the new Screen contains elements, like Texture Mapper, that are expensive to draw (if this is the case the expensive elements can in some cases be hidden until the transition completes).
The Slide Transition requires the availability of the Animation Storage.
Cover Transition
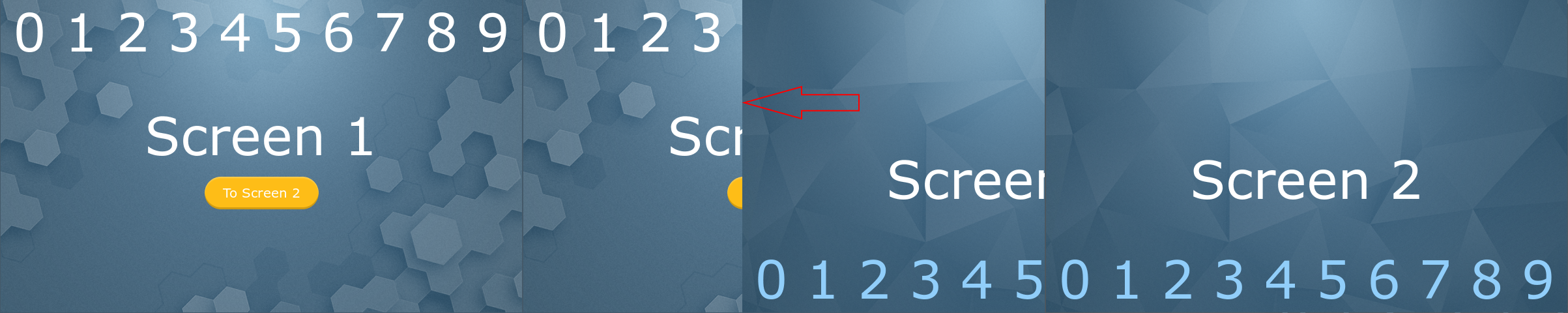
The Cover Transition moves the new Screen in from the side as the Slide Transition, but it leaves the start Screen in place (0,1,2,3 of Screen1 is visible in the middle image).
The visible part of the new Screen is drawn in every tick. This can again be a problem if the new Screen contains expensive elements. Performance is a bit better than with SlideTransition.

Cover Transition. Start screen on the left, Screens transitioning in the middle. End Screen on the right.
The Cover Transition does not require Animation Storage.
Wipe Transition
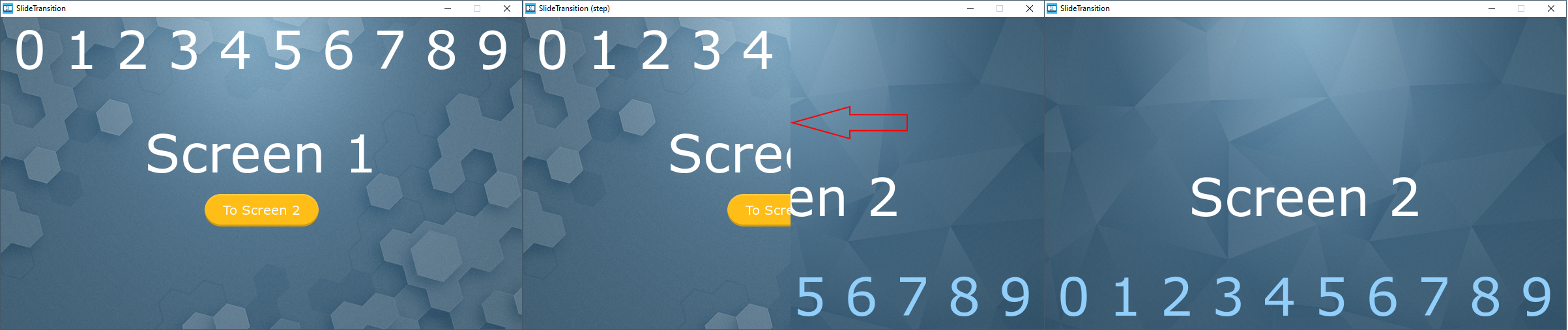
The Wipe Transition partially replaces the original Screen with the new Screen starting from the side, showing more and more of the new Screen in every tick. No pixels are moved, so it is only necessary to draw the pixels that changes from Screen1 to Screen2.
Performance is often very good and also suitable for use with Partial Frame Buffer.

Wipe Transition. Start screen on the left, Screens transitioning in the middle. End Screen on the right.
Block Transition
The Block Transition divides the screen into a grid of 8 x 4 rectangles. The pixels in the rectangles are then replaced with pixels from the new Screen in a random order. It updated two rectangles in every frame for a total transition time of 24 ticks.

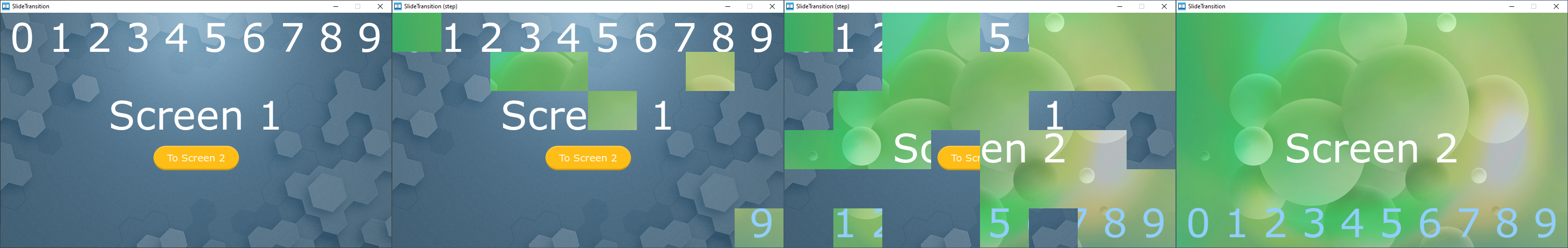
Block Transition. Start screen on the left, Screens transitioning in the middle. End Screen on the right.
In the above application, the background of Screen2 has been replaced with a green image to make the individual rectangles more visible.
The performance of the Block Transition is often very good and suitable for use with Partial Frame Buffer.
Starting Transitions from code
In the above example we saw how to start a Screen transition from the UI. Sometimes it is also required to start a transition from code.
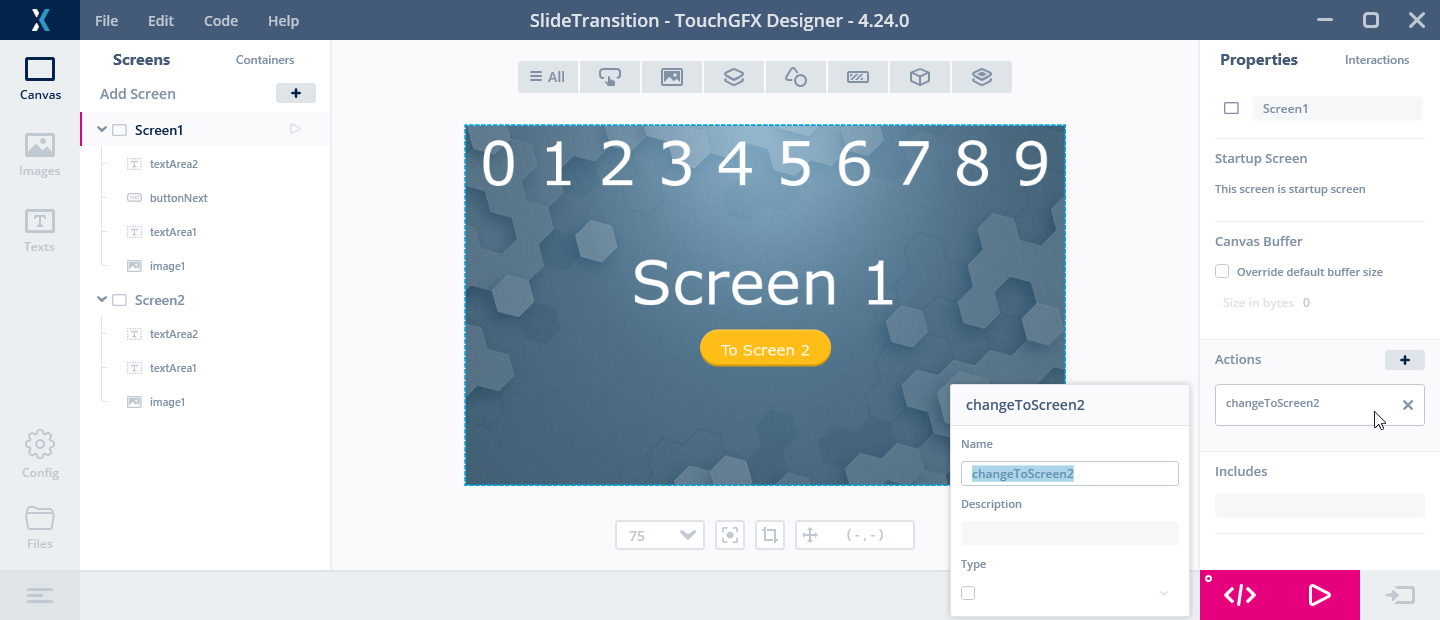
This is also possible by creating an "Action" on Screen1:
Click on the Screen1 element in the tree view on the left side of the
TouchGFX Designer window. Then click on the "+" next to "Actions" on
the right side to create a Custom Action.
Type in the name "changeToScreen2".
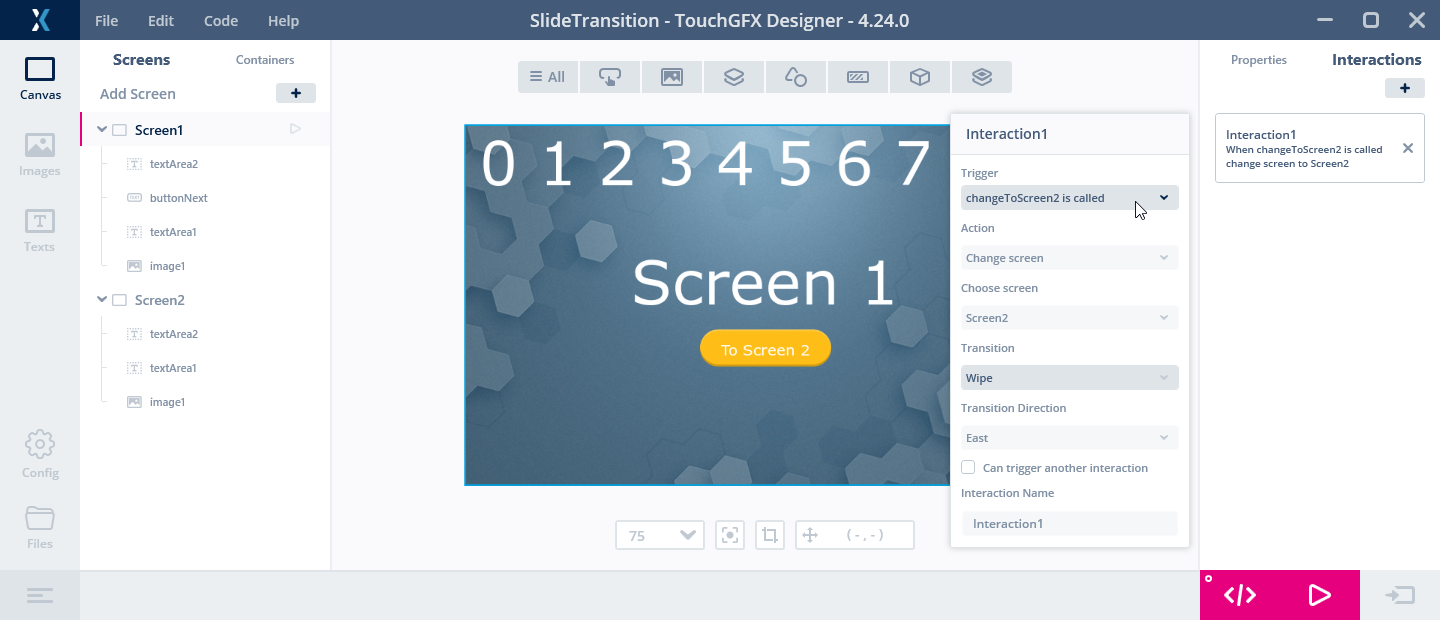
Now you can create an interaction that is triggered when the new Custom Action is called:
Select the trigger "changeToScreen2 is called". Otherwise setup the interaction as before.
Now we just need to call the Custom Action from code. As an example, the below code calls the action from the handleTickEvent eventhandler of Screen1:
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void handleTickEvent()
{
if (++count == 30)
{
changeToScreen2();
}
}
private:
int count = 0;
The code counts the frames until the 30th frame where it calls the Custom Action.