Animation Storage
The Animation Storage is an optional extra frame buffer supported by
TouchGFX that can be used to create animations during screen
transitions.
The Animation Storage must be allocated manually and registered with
TouchGFX during startup.
The Animation Storage is used by the Slide transition and with the
SnapshotWidget. It can also be used as a general Bitmap.
Setup the Animation Storage
The size of the Animation Storage buffer is the same as the ordinary frame buffers. For example, if your display is 480 x 272 pixels in 16 bit colors, your frame buffers are 480 x 272 x 2 = 261,120 bytes each.
The Animation Storage is either allocated with an array or by an explicit address (it can not be configured in the TouchGFX Generator):
namespace
{
LOCATION_PRAGMA("TouchGFX_Framebuffer")
uint16_t animationBuffer[480 * 272] LOCATION_ATTRIBUTE_NOLOAD("TouchGFX_Framebuffer");
}
In this example we create an array of 130,560 16-bit integers. This matches the size of the frame buffer in this example and ensures 16-bit alignment.
We pass the buffer to TouchGFX by calling a method on HAL:
TouchGFXHAL.cpp
void TouchGFXHAL::initialize()
{
TouchGFXGeneratedHAL::initialize();
setAnimationStorage((void*)animationBuffer); // Add animation storage
}
It is recommended to call HAL::setAnimationStorage after the call to TouchGFXGeneratedHAL::initialize, as the generated code clears the animation storage address.
Slide Transition
After allocating and registering an Animation Storage buffer we can
now use the Slide Transition in TouchGFX Designer.
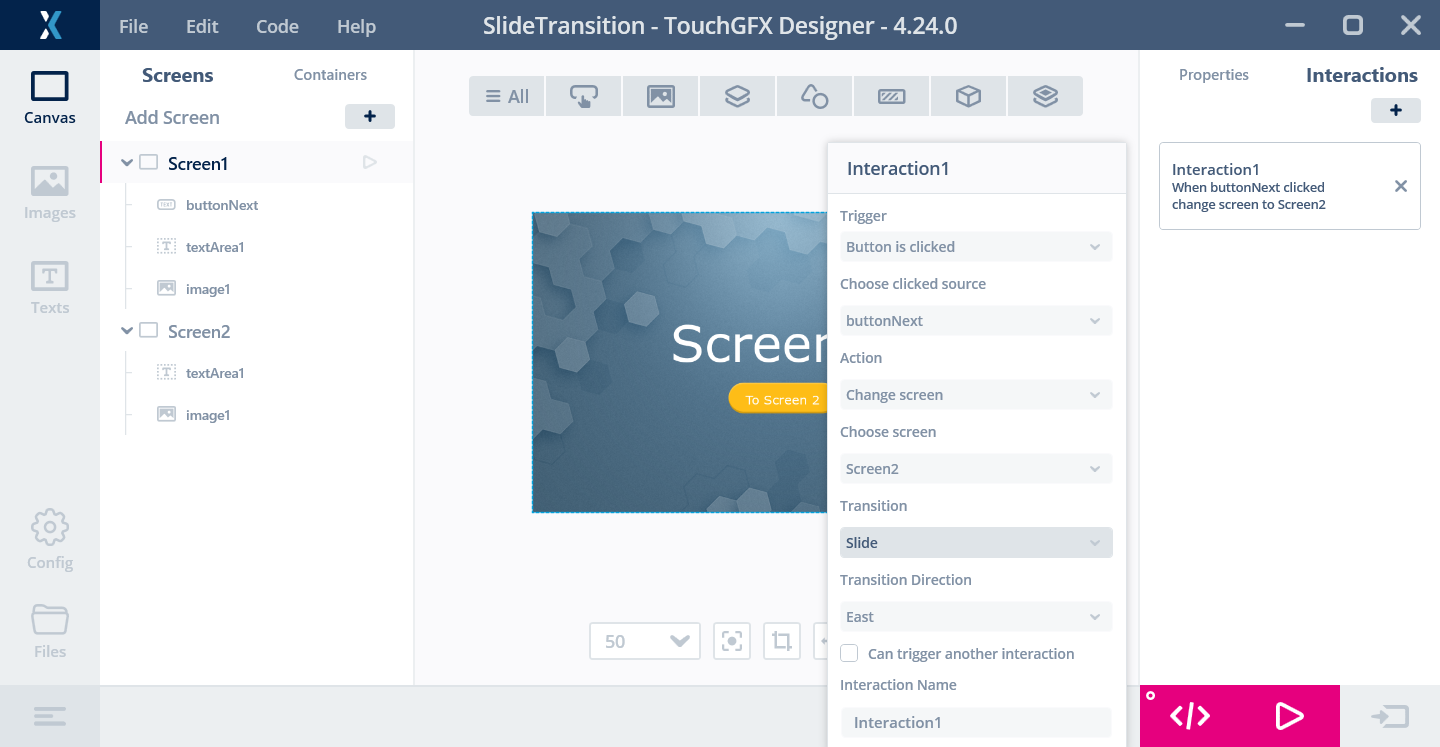
This is done by creating an interaction on the Screen where the
transition begins:
In the above example we have an application with two Screens; Screen1
and Screen2. On Screen1 we have a ButtonWithLabel Widget and we want
the application to change to Screen2 when the Button is pressed.
This is done by clicking "Interactions" in the upper-right corner and
configuring the interaction as shown on the image.
When the Slide Transition is started, TouchGFX makes a copy of the current frame buffer (showing Screen1) to the Animation Storage. TouchGFX then changes to Screen2, but copies the pixels from the Animation Storage to the frame buffer (not showing any of the pixels from Screen2). In each frame as the transition progresses, the pixels from the Animation Storage are shown further and further to the left (showing less and less pixels), and the pixels from Screen2 are coming in from the right:
In the configuration of the interaction in TouchGFX Designer it is possible to select the direction of the slide.
Using Animation Storage with SnapshotWidget
The SnapshotWidget can be used to copy data from the frame buffer to the Animation Storage:
class Screen1View : public Screen1ViewBase
{
public:
...
void copyFrameBuffer();
protected:
SnapshotWidget snapshot; ///< The SnapshotWidget that is moved when transitioning.
};
void Screen1View::copyFrameBuffer()
{
snapshot.setPosition(0, 0, HAL::DISPLAY_WIDTH, HAL::DISPLAY_HEIGHT);
snapshot.makeSnapshot(); // Copy whole frame buffer to Animation Storage
}
The method copyFrameBuffer uses the SnapshotWidget to copy the frame buffer to the Animation Storage.
The SnapshotWidget will display the contents of the Animation Storage if the widget is kept visible in the Screen. If this is not the intention, set it invisible:
snapshot.setVisible(false);
Using Animation Storage with Image
The Animation Storage can be used as any normal Bitmap. It has the BitmapId BITMAP_ANIMATION_STORAGE = 0xFFFE. To use it with an Image Widget you can do:
image1.setBitmap(Bitmap(BITMAP_ANIMATION_STORAGE));
The dimension of the Animation Storage Bitmap is always the dimension of the frame buffer.
The Animation Storage can be used in this way with a lot of Widgets that uses Bitmaps, for example the Texture Mapper.