ScrollList
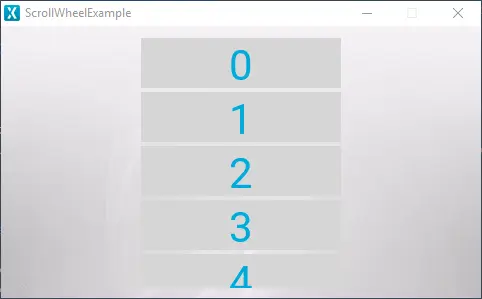
The ScrollList is a scrollable menu consisting of a number of items and a number of widgets, which are dynamically updated as they are scrolled into view. The ScrollList is also able to invoke callbacks when interacting with the items in the ScrollList.
Widget Group
The ScrollList can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for a ScrollList in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Type | Type specifies if ScrollList is oriented vertically or horizontally |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Item Template | Item Template specifies which CustomContainer to use as template. Number of Items specifies the number of items present in the ScrollList. |
| Animation | Easing and Easing Option specify which easing equation to use for animations. Swipe Acc. and Drag Acc. specify the acceleration when scrolling. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Item Templates
The items in a ScrollList are based on a concept called Item Template which is a CustomContainer that serves as a base for the graphical elements for the items in the ScrollList. Before creating a ScrollList, a Custom Container should be created to have an Item Template for the ScrollList.
After having created the ScrollList the CustomContainer can be selected under the property Item Template. Specifying the Item Template results in the ScrollList resizing to fit with the size property that is not in the scrollable direction (width for vertical ScrollLists and height for horizontal ScrollLists) of the selected Custom Container. Changing the other size property (height for vertical and width for horizontal) determines the number of items visible.
Interactions
The actions and triggers supported by the ScrollList are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A ScrollList does not emit any triggers.
Performance
A ScrollList is a Container type, and does not per default appear in the draw chain. Therefore, the performance is wholly dependent on the childrens drawing performance.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a ScrollList.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollList.setPosition(140, 10, 200, 252);
scrollList.setHorizontal(false);
scrollList.setCircular(false);
scrollList.setEasingEquation(touchgfx::EasingEquations::backEaseOut);
scrollList.setSwipeAcceleration(10);
scrollList.setDragAcceleration(10);
scrollList.setNumberOfItems(20);
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
Tip
scrollList.invalidate() if you change the appearance of the widget.User Code
After the graphical elements for the ScrollList and its properties are set, user code can be written to update the items in the ScrollList. The header file for the Screen1ViewBase class which is generated by TouchGFX Designer is shown below:
ScreenViewBase.hpp
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
touchgfx::DrawableListItems<CustomContainer, 6> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
When TouchGFX Designer generates the code for ScrollList, the function scrollListUpdateItem, highlighted above, is created for the user to override and update the items in the ScrollList. The function is called each time an item in the ScrollList needs updating, thereby ensuring that an item is updated before it becomes visible. The scrollListUpdateItem has two parameters, which are used to identify the item being updated and to update it. The parameter itemIndex contains the index value of the item, which is used to identify which item is being updated. The parameter item is a reference to a CustomContainer object which is a visible item in the ScrollList. Updating the graphics for the parameter item results in an update to the render for a visible item in the ScrollList.
An example integration of scrollListUpdateItem is shown below:
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/ScreenPresenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
In the header file Screen1View.hpp, the scrollListUpdateItem function is overidden and then implemented in Screen1View.cpp.
The goal of this example is to update the text in the Item Template with the index value of the items which are visible, like the example shown in the beginning of this section. Since the Item Template is based on the CustomContainer, a setValue function is created for the CustomContainer. The setValue function is able to take the itemIndex parameter and update the text in the item template. Calling setvalue for the parameter item will cause the items to update their appearance, thereby showing their index value.
TouchGFX Designer Examples
To further explore the ScrollList, try creating a new application within TouchGFX Designer with one of the following UI templates: