ModalWindow
The ModalWindow is a Container type widget that displays a window and blocks touch events to the underlying view and widgets. The ModalWindow consists of a background Image and a Box that acts as a shade over the underlying view and widgets with adjustable alpha. The ModalWindow will fill up the entire screen and should always be added as the last element such that it is always on top of all other elements.
Widget Group
The ModalWindow can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for a ModalWindow in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Modal Image Location | X and Y specify the top left corner of the image within the ModalWindow. W and H specify the width and height of the container within the ModalWindow. The size of the container within the ModalWindow is taken from the size of the associated image and cannot be altered except by changing the image. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Appearance | Window Image specifies which image the ModalWindow should use. Shade Color specifies the color of the overlay shade. Shade Alpha specifies the transparency of the overlay shade. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
Interactions
The actions and triggers supported by the ModalWindow are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
The ModalWindow does not emit any triggers.
Performance
A ModalWindow is a Container type that consists of a Box, a Container and an Image. The ModalWindow does not per default appear in the draw chain. Therefore, the performance is mostly dependent on the childrens drawing performance.
For more general details on drawing performance, read the General UI Component Performance section.
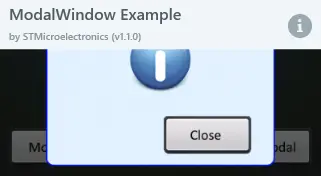
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a ModalWindow.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase() :
buttonCallback(this, &mainViewBase::buttonCallbackHandler)
{
modalWindow.setBackground(touchgfx::BitmapId(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_320X240PX_ID), 80, 16);
modalWindow.setShadeColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
modalWindow.setShadeAlpha(150);
modalWindow.hide();
add(modalWindow);
}
void mainViewBase::setupScreen()
{
}
Tip
modalWindow.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the ModalWindow, try creating a new application within TouchGFX Designer with one of the following UI templates: