静态图表
TouchGFX中的静态图形是一个控件,允许应用程序在坐标系统上显示数据点。
如果要在创建数据时显示数据的时间序列,动态图形是更好的选择,因其具有不同的更新模式。
控件组
静态图表位于TouchGFX Designer中的Miscellaneous控件组中。
属性
TouchGFX Designer中静态图表的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX设计器和代码中使用的唯一标识符。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图表区域边距 | 边距指定图表标签应该拥有的空间大小。 顶部指定图表区域顶部的空间大小。 底部 指定图表区域底部的空间大小。 左侧指定图表区域左侧的空间大小。 右侧指定图表区域右侧的空间大小。 |
| 图形区域填充 | 填充指定图表区域内图表元素周围的空间大小。 顶部指定图表元素距离图表区域顶部的空间大小。 底部指定图表元素距离图表区域底部的空间大小。 左侧 指定图表区域左侧留出的空间大小。 顶部指定图表区域右侧留出的空间大小。 |
| 数据点 | 数据点数量指定图形能够显示的值的数量。 X轴范围指定X轴上显示的值的范围。 X轴精度 指定图形能够在X轴上显示的小数位数。 Y轴范围 指定Y轴上显示的值的范围。 Y轴精度指定图形能够在Y轴上显示的小数位数。 生成随机值 指定是否应在代码生成中初始化随机值。 (Random values will always be shown in the Canvas of TouchGFX Designer) |
| 元素 | 区域、方框、方块、点、直方图以及线指定组成控件视觉外观的元素。 每种类型都可以多个添加。 |
| 垂直网格线 | 主分割指定是否启用垂直主分割网格线。 次分割指定是否启用垂直次分割网格线。 只有在主分割已启用的情况下才能启用。 |
| 水平网格线 | 主分割指定是否启用水平主分割网格线。 次分割指定是否启用水平次分割网格线。 只有在主分割已启用的情况下才能启用。 |
| X轴标签 | 主分割指定是否在x轴上启用主分割标签。 次分割指定是否在x轴上启用次分割标签。 只有在主分割已启用的情况下才能启用。 |
| Y轴标签 | 主分割指定是否在y轴上启用主分割标签。 次分割指定是否在y轴上启用次分割标签。 只有在主分割已启用的情况下才能启用。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
精度
在内部,静态图表将所有数据点存储在一个32位整数中,因此,为了添加和显示数据点(通过一定数量的数字表示精度等级),可以定义一个精度等级。
例如,如果精度等级设置为0.1,则添加到静态图表中的每个数据点将在内部乘以10,从而模拟一位数的精度。 然而,必须注意的是,随着精度等级的提高,指定的精度因子会降低/增加最高/最低可能值。 可分别为X轴和Y轴选择精度。
| 精度等级 | 最低可能值 | 最高可能值 |
|---|---|---|
| 1 | -10亿 | 10亿 |
| 0.1 | -1亿 | 1亿 |
| 0.01 | -1000万 | 1000万 |
| 0.001 | -100万 | 100万 |
| 0.0001 | -10万 | 10万 |
上面给出的最低/最高数字都是粗略的估计
将数据添加到静态图表
可使用代码中的addDataPoint法轻松将数据点添加到图表中。 将数据点添加到图表中时,会根据轴上设置的精度进行内部缩放。 例如,假设您在X轴和Y轴上都选择了精度“0.1”,并添加数据点(10,20)。 那么,这些值将在图表内部转换为x=100和y=200,以表示x=10.0和y=20.0。
还可以添加浮点值。 然后对值进行缩放和舍入,以匹配精度。 例如, 值x=10.12f和y=10.18f在内部表示为x=101, y=102。
第三种可能是添加已缩放的值。 这种情况下,不对值进行转换。 值x=101和y=202将存储在内部,无需转换为x=10.1和y=20.2。
| 方法 | 说明 |
|---|---|
| int16_t addDataPoint(int x, int y) | 将数据点(x,y)添加到图表中。 这些值根据图表设定的精度进行缩放。 |
| int16_t addDataPoint(float x, float y) | 将数据点(x,y)添加到图表中。 这些值根据图表设定的精度进行缩放。 |
| int16_t addDataPointScaled(int x, int y) | 将数据点(x,y)添加到图表中。 这些值未进行缩放。 |
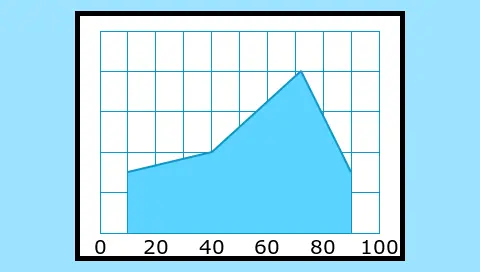
以下代码将4个点添加到图形中(轴为0到100,精度为0.1):
graph1.addDataPointScaled(100, 300); // x=10.0, y=30.0
graph1.addDataPoint(40,40); // x=40.0, y=40.0
graph1.addDataPointScaled(720,802); // x=72.0, y=80.2
graph1.addDataPoint(90.0f,30.0f); // x=90.0, y=30.0
当您使用addDataPoint法添加数据时,图表会自动重新绘制图表的相关部分。
图表区域、边距和填充
静态图表在图形区域中呈现所有图形元素和网格线,由填充和边距包围。 如果填充和边距都被定义为0,图形区域将遵循静态图形的大小。
为了沿x轴和y轴为标签留出空间,可以定义边距。 边距设置将在控件内部移动包含图形元素(区域、方框、方块等)的图表区域,沿x轴和y轴为标签保留空间。
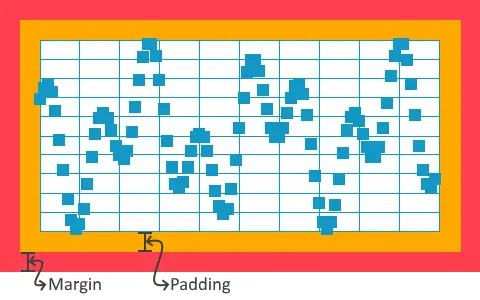
在下图中,红色区域表示在右侧、顶部、左侧和底部各添加了20像素的边距。
有些元素如果被放在图表区域的边缘附近,就不会完全显示出来(取决于各自的大小),因此可以定义填充。 填充设置在包含图表元素(区域、方框、方块等)的图表区域,这将允许在图表区域的边缘完全绘制网格线、方框、点、方块、直方图和线等元素。
填充也可以用于在沿着轴的标签和图表区域之间创建额外空间。
在下图中,橙色区域表示在右侧、顶部、左侧和底部各添加了20像素的填充。 它还显示“方框”元素是如何被允许绘制到已填充区域的。
元素
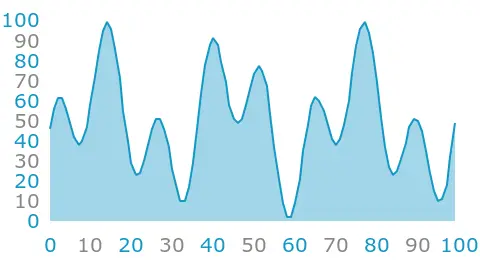
静态图形有六种可用的元素类型可用于显示数据:区域、方框、方块、点、直方图和线
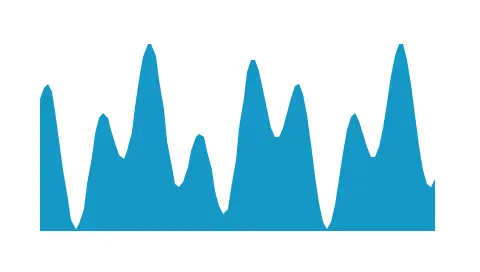
区域
“区域”元素将填充位于连接图中数据点的线条下方的区域。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为区域的填充。 |
| 色彩 | 指定使用哪种颜色作为区域的填充。 |
| 底线 | 指定所绘区域的底边。 通常情况下,底边是0,这意味着区域位于Y轴正值下方,Y轴负值上方。 |
| Alpha | 指定区域的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
方框
“方框”元素将为图中的每个数据点绘制一个方框。
| 属性 | 属性说明 |
|---|---|
| 色彩 | 指定用于填充方框的颜色。 |
| 方框尺寸 | 指定方框的尺寸。 |
| Alpha | 指定方框的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
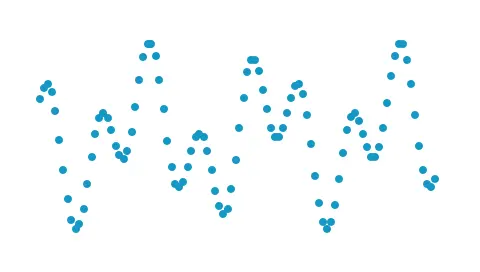
方块
“方块”元素将为图中的每个数据点绘制一个方块(一个带上/下/左/右角的正方形)。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为方块的填充。 |
| 色彩 | 指定用于填充方块的颜色。 |
| 方块尺寸 | 指定方块的尺寸 |
| Alpha | 指定方块的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
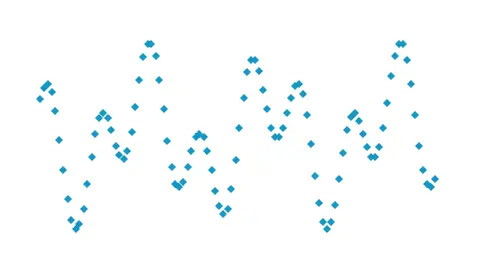
点
“点”元素将为图中的每个数据点绘制一个圆点。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为圆点的填充。 |
| 色彩 | 指定用于填充圆点的颜色。 |
| 点尺寸 | 指定圆点的尺寸 |
| Alpha | 指定圆点的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
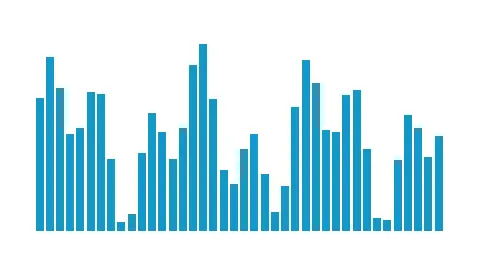
直方图
“直方图”元素用于在图中绘制从x轴到数据点的柱体。 如果更多图表被置于彼此的顶部,直方图可以稍微向左/向右移动。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为直方图的填充。 |
| 色彩 | 指定用于填充直方图的颜色。 |
| 柱宽 | 指定直方图的柱体宽度。 |
| 柱体偏移 | 指定柱体沿横坐标的偏移量。 |
| 底线 | 指定所绘直方图的底边。 通常情况下,底边是0,这意味着直方图位于Y轴正值下方,Y轴负值上方。 |
| Alpha | 指定直方图的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
线
“线”元素将在图形中以指定粗细绘制一条穿过数据点的线。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为线的填充。 |
| 色彩 | 指定用于填充线的颜色。 |
| 线条宽度 | 指定线的宽度 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
网格线
静态图表可以在主分割和次分割中有水平网格线和垂直网格线。
次分割被主分割支配,这样次分割不会被绘制在主分割存在的地方。
| 属性 | 属性说明 |
|---|---|
| 色彩 | 指定用于填充网格线的颜色。 |
| 间隔 | 指定绘制网格线的间隔 |
| 线条宽度 | 指定网格线的宽度 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
标签
. 静态图表可以拥有x轴标签和y轴标签,其值显示在主分割和次分割中。
次分割被主分割支配,这样次分割不会被绘制在主分割存在的地方。
| 属性 | 属性说明 |
|---|---|
| 位置 | 指定标签的位置。 x轴标签的可能位置是“顶部”和“底部” y轴标签可能的位置是“左侧”和“右侧” |
| 文本 | ID指定使用的文本。 如果控件使用自动生成的文本,ID将显示“自动生成”。. 翻译指定要显示的文本内容。 字体排印 指定文本的格式。 对齐 指定文本的水平对齐方式。 如需详细了解关于文本配置的信息,请参阅“文本与字体”一节。 |
| 文本旋转 | 指定标签的旋转度数,可能的值为“0”、“90”、“180”和“270”。 |
| 文本颜色 | 指定用于填充标签的颜色。 |
| 间隔 | 指定绘制标签的间隔 |
| 小数位数 | 指定沿着轴的标签应显示的小数位数。 |
| 十进制分隔符 | 指定是使用“,”或“.”作为十进制分隔符。 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
交互
静态图表的性能会有所不同,具体取决于控件的设置。
操作
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 在一定时间内将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设为False)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设为True)。 |
触发
| 触发 | 说明 |
|---|---|
| 图表已点击 | 已点击静态图表。 |
| 图表已拖动 | 已拖动静态图表。 |
性能
静态图表的性能会有所不同,具体取决于控件的设置。 某些图形元素的绘制速度会更快。
方框和直方图是执行速度最快的图形元素,因为它们不需要读取任何像素数据或进行任何复杂计算。
区域、方块、点、以及线是CanvasWidgets,高度依赖于MCU进行渲染。
关于绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
In the generated code for the View base class we can see how TouchGFX Designer sets up a Static Graph.
Screen1ViewBase.cpp
graph1.setScaleX(10);
graph1.setScaleY(10);
graph1.setPosition(80, 16, 320, 240);
graph1.setGraphAreaMargin(0, 20, 0, 22);
graph1.setGraphAreaPadding(15, 0, 20, 0);
graph1.setGraphRangeX(0, 100);
graph1.setGraphRangeY(0, 100);
graph1Line1Painter.setColor(touchgfx::Color::getColorFromRGB(20, 151, 197));
graph1Line1.setPainter(graph1Line1Painter);
graph1Line1.setLineWidth(2);
graph1.addGraphElement(graph1Line1);
Tip
dynamicGraph.invalidate() 强制进行重新绘制。TouchGFX设计器示例
如需进一步了解静态图表,请尝试在TouchGFX Designer中使用下列UI模板创建新应用: