Static Graph(スタティック・グラフ)
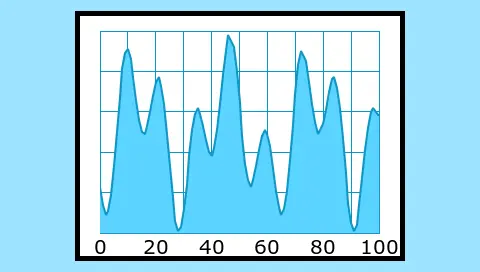
TouchGFXのStatic Graphは、アプリケーションが座標系にデータ・ポイントを表示できるようにするウィジェットです。
Static Graphの外観は、グラフの要素、グリッド・ライン、ラベルによって定義することができます。
作成されるデータを時系列で表示する場合には、Dynamic Graphの方が適しています。さまざまな更新モードが用意されているからです。
ウィジェット・グループ
Static Graphは、TouchGFX DesignerのMiscellaneousウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのStatic Graphのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Graph Area Margin | Marginは、グラフのラベルに必要な余白の大きさを指定します。 Topは、グラフ領域の上の外側余白の大きさを指定します。 Bottomは、グラフ領域の下の外側余白の大きさを指定します。 Leftは、グラフ領域の左の外側余白の大きさを指定します。 Rightは、グラフ領域の右の外側余白の大きさを指定します。 |
| Graph Area Padding | Paddingは、グラフ領域の内側でグラフの要素の周囲に設ける必要がある余白の大きさを指定します。 Topは、グラフ領域の上の内側余白の大きさを指定します。 Bottomは、グラフ領域の下の内側余白の大きさを指定します。 Leftは、グラフ領域の左の内側余白の大きさを指定します。 Topは、グラフ領域の右の内側余白の大きさを指定します。 |
| Data Points | Number of Data Pointsは、グラフに表示できる値の数を指定します。 X-axis rangeは、X軸に表示される値の範囲を指定します。 X-axis Precisionは、グラフでX軸に表示できる小数点以下の桁数を指定します。 Y-axis rangeは、Y軸に表示される値の範囲を指定します。 Y-axis Precisionは、グラフでY軸に表示できる小数点以下の桁数を指定します。 Generate Random Valuesは、コード生成でランダム値を初期化するかどうかを指定します (Random values will always be shown in the Canvas of TouchGFX Designer) |
| Elements | Area、Boxes、Diamonds、Dots、Histogram、Lineは、ウィジェットの外観を構成する要素を指定します。 各タイプ複数の要素を追加できます。 |
| Vertical Grid Lines | Major Divisionは、縦方向の大分割のグリッド・ラインを有効にするかどうかを指定します。 Minor Divisionは、縦方向の小分割のグリッド・ラインを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Horizontal Grid Lines | Major Divisionは、横方向の大分割のグリッド・ラインを有効にするかどうかを指定します。 Minor Divisionは、横方向の小分割のグリッド・ラインを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| X-Axis Labels | Major Divisionは、X軸上の大分割のラベルを有効にするかどうかを指定します。 Minor Divisionは、X軸上の小分割のラベルを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Y-Axis Labels | Major Divisionは、Y軸上の大分割のラベルを有効にするかどうかを指定します。 Minor Divisionは、Y軸上の小分割のラベルを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Appearance | Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、ウィジェットが実行時にドラッグ可能かどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
精度
Static Graphでは内部的にすべてのデータ・ポイントが32ビット整数で保存されるので、精度を示す特定の小数点以下桁数を持つデータ・ポイントを追加して表示するために、精度のレベルを定義できます。
たとえば、精度レベルを0.1に設定した場合、Static Graphに追加される各データ・ポイントには内部的に10が乗算され、それによって1桁の精度がシミュレーションされます。 ただし、精度レベルを上げると、指定した精度の係数によって指定可能な最高値(最低値)が小さく(大きく)なることに注意してください。 精度はX軸とY軸に対して個別に選択できます。
| 精度レベル | 可能な最低値 | 可能な最高値 |
|---|---|---|
| 1 | -10億 | 10億 |
| 0.1 | -1億 | 1億 |
| 0.01 | -1000万 | 1000万 |
| 0.001 | -100万 | 100万 |
| 0.0001 | -10万 | 10万 |
上に示す最低値 / 最高値は概算の推定です。
Static Graphへのデータの追加
コード内でaddDataPointメソッドを使用することで、データ・ポイントをグラフに簡単に追加できます。 データ・ポイントをグラフに追加すると、軸に設定した精度に応じて内部スケーリングされます。 たとえば、X軸とY軸に精度"0.1"が選択されている場合に、データ・ポイント(10, 20)を追加するとします。 この値はグラフ内でx=100およびy=200に内部変換され、x=10.0およびy=20.0を表すようになります。
浮動小数点値も追加できます。 この値は、精度と一致するようにスケーリングされ、丸められます。 たとえば、 x=10.12fおよびy=10.18fという値は、内部ではx=101、y=102と表されます。
3つ目に可能な方法は、すでにスケーリングされた値の追加です。 この場合、値は変換されません。 x=101およびy=202という値は変換されることなく内部保存され、x=10.1およびy=20.2を表します。
| メソッド | 説明 |
|---|---|
| int16_t addDataPoint(int x, int y) | データ・ポイント(x,y)をグラフに追加します。 グラフに設定された精度に応じて値がスケーリングされます。 |
| int16_t addDataPoint(float x, float y) | データ・ポイント(x,y)をグラフに追加します。 グラフに設定された精度に応じて値がスケーリングされます。 |
| int16_t addDataPointScaled(int x, int y) | データ・ポイント(x,y)をグラフに追加します。 値はスケーリングされません。 |
以下のコードは、4つのポイントをグラフ(0~100の軸で精度が0.1)に追加します。
graph1.addDataPointScaled(100, 300); // x=10.0, y=30.0
graph1.addDataPoint(40,40); // x=40.0, y=40.0
graph1.addDataPointScaled(720,802); // x=72.0, y=80.2
graph1.addDataPoint(90.0f,30.0f); // x=90.0, y=30.0
addDataPointメソッドを使用してデータを追加すると、グラフのそのデータに関連する部分が自動的に再描画されます。
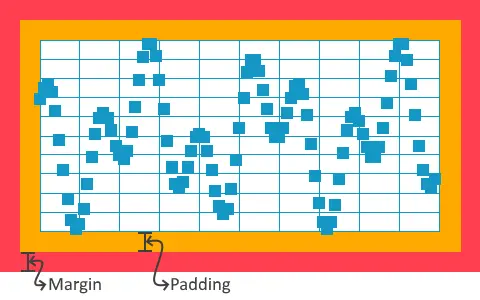
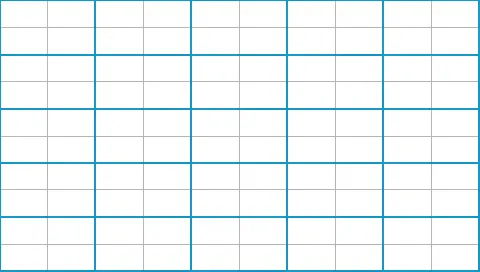
グラフ領域、Margin(外側余白)、Padding(内側余白)
Static Graphは、すべてのグラフ要素とグリッド・ラインをグラフ領域に描画しますが、この領域は内側余白(Padding)と外側余白(Margin)に包まれています。 PaddingとMarginをどちらもゼロに指定した場合、グラフ領域はStatic Graphに指定されたサイズに従います。
X軸とY軸に沿ってラベルに余白を持たせるには、Marginを指定します。 Marginの設定により、ウィジェット内部でグラフ要素(領域、ボックス、ひし形など)を含むグラフ領域が移動し、X軸とY軸に沿ってラベル用の余白が確保されます。
下の図の赤い領域は、上下左右に追加された20ピクセルのMargin(外側余白)を表しています。
サイズによっては、グラフ領域の端に近い位置の要素が完全に表示されなくなることもあるので、Padding(内側余白)を指定することができます。 Paddingの設定により、グラフ要素(領域、ボックス、ひし形など)を含むグラフ領域の内側にいくらか余白が追加され、グラフ領域の端に描画したグリッド・ライン、ボックス、ドット、ひし形、ヒストグラム、ラインといった要素が完全に表示されるようになります。
Paddingを使用して、軸やグラフ領域に沿ってラベル間に余白を作成することもできます。
下の図のオレンジ色の領域は、上下左右に追加された20ピクセルのPadding(外側余白)を表しています。 内側余白を設けた領域にボックス要素が描画される様子も示しています。
Elements
Static Graphでは、データを表示するためにArea(領域)、Boxes(ボックス)、Diamonds(ひし形)、Dots(ドット)、Histogram(ヒストグラム)、Line(ライン)という6つのタイプの要素を使用できます。
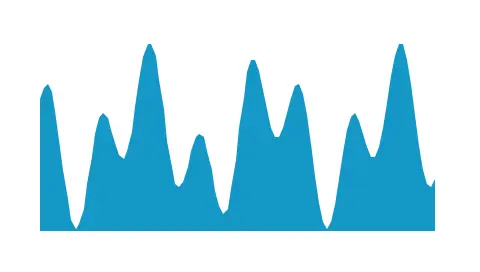
Area(領域)
Area要素は、グラム内のデータ・ポイントを結ぶラインの下の領域を塗りつぶします。
| プロパティ | プロパティの説明 |
|---|---|
| Image | 領域の塗りつぶしに使用する画像を指定します。 |
| Color | 領域の塗りつぶしに使用する色を指定します。 |
| Baseline | 描画する領域の基底(ベース)を指定します。 通常、基底が0であれば、領域は正のY値の下と負のY値の上に描画されます。 |
| Alpha | 領域の透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Boxes(ボックス)
Boxes要素は、グラフ内のすべてのデータ・ポイントに四角形のボックスを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Color | ボックスの塗りつぶしに使用する色を指定します。 |
| Box Size | ボックスのサイズを指定します。 |
| Alpha | ボックスの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
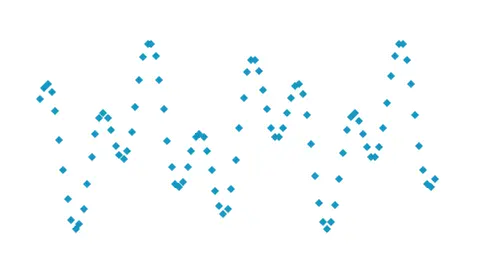
Diamonds(ひし形)
Diamonds要素は、グラフ内のすべてのデータ・ポイントにひし形(隅が上下左右にある四角形)を描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ひし形の塗りつぶしに使用する画像を指定します。 |
| Color | ひし形の塗りつぶしに使用する色を指定します。 |
| Diamond Size | ひし形のサイズを指定します。 |
| Alpha | ひし形の透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
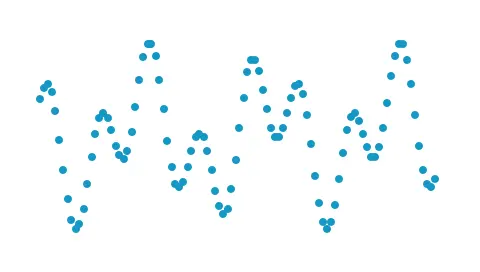
Dots(ドット)
Dots要素は、グラフ内のすべてのデータ・ポイントに円形のドットを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ドットの塗りつぶしに使用する画像を指定します。 |
| Color | ドットの塗りつぶしに使用する色を指定します。 |
| Dot Size | ドットのサイズを指定します。 |
| Alpha | ドットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
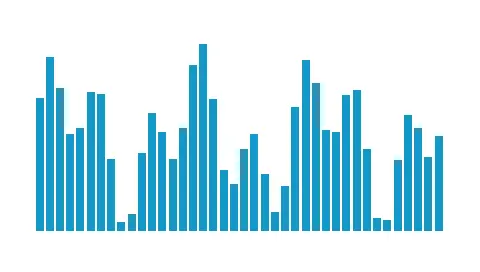
Histogram(ヒストグラム)
Histogram要素を使用して、X軸からグラフ内のデータ・ポイントまでブロックを描画します。 重なり合って配置されるグラフが増えた場合、ヒストグラムを少しだけ左右に移動することができます。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ヒストグラムの塗りつぶしに使用する画像を指定します。 |
| Color | ヒストグラムの塗りつぶしに使用する色を指定します。 |
| Bar Width | ヒストグラムのバーの幅を指定します。 |
| Bar Offset | ヒストグラムの軸に沿ってバーのオフセットを指定します。 |
| Baseline | 描画するヒストグラムの基底(ベース)を指定します。 通常、基底が0であれば、ヒストグラムは正のY値の下と負のY値の上に描画されます。 |
| Alpha | ヒストグラムの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Line(ライン)
Line要素は、グラフ内のデータ・ポイントを通る所定の太さのラインを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ラインの塗りつぶしに使用する画像を指定します。 |
| Color | ラインの塗りつぶしに使用する色を指定します。 |
| Line Width | ラインの幅を指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Grid Line(グリッド・ライン)
Static Graphには、大分割と小分割がある横方向および縦方向のグリッド・ラインを設定できます。
小分割は大分割に吸収されます。つまり、大分割の存在する位置には小分割は描画されません。
| プロパティ | プロパティの説明 |
|---|---|
| Color | グリッド・ラインの塗りつぶしに使用する色を指定します。 |
| Interval | グリッド・ラインの描画の間隔を指定します。 |
| Line Width | グリッド・ラインの幅を指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Labels(ラベル)
. Static Graphでは、X軸とY軸のラベルに大分割と小分割の値を表示することができます。
小分割は大分割に吸収されます。つまり、大分割の存在する位置には小分割は描画されません。
| プロパティ | プロパティの説明 |
|---|---|
| Position | ラベルの位置を指定します。 X軸のラベルに指定可能な位置は"Top"と"Bottom"です。 Y軸のラベルに指定可能な位置は"Left"と"Right"です。 |
| Text | IDは、使用されるテキストを指定します。 ウィジェットが自動生成のテキストを使用している場合、IDには'Auto-generated'と表示されます。 Translationは、表示されるテキストのコンテンツを指定します。 Typographyは、テキストのフォーマットを指定します。 Alignmentは、テキストの水平方向の配置を指定します。 テキスト設定の詳細については、「テキストとフォントの使用」セクションを参照してください。 |
| Text Rotation | ラベルの回転を指定します。指定可能な値は、"0"、"90"、"180"、"270"です。 |
| Text Color | ラベルの塗りつぶしに使用する色を指定します。 |
| Interval | ラベルの描画の間隔を指定します。 |
| Number of Decimals | 軸に沿ってラベルが表示する小数点以下の桁数を指定します。 |
| Decimal Separator | 小数点の記号として、','(カンマ)と'.'(ピリオド)のどちらを使用するのかを指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
インタラクション
TouchGFX DesignerでStatic Graphによってサポートされるアクションとトリガは以下のとおりです。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| トリガ | 説明 |
|---|---|
| Graph Clicked | Static Graphがクリックされました。 |
| Graph Dragged | Static Graphがドラッグされました。 |
パフォーマンス
Static Graphのパフォーマンスは、ウィジェットのセットアップによって異なります。 特定のグラフ要素は、他の要素より高速で描画されます。
BoxesとHistogramは、ピクセル・データを読み込んだり複雑な計算を行ったりする必要がないので、最も高速に処理されるグラフ要素です。
Area、Diamonds、Dots、Lineは、CanvasWidgetなので、描画に関してはマイクロコントローラに大きく依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
In the generated code for the View base class we can see how TouchGFX Designer sets up a Static Graph.
Screen1ViewBase.cpp
graph1.setScaleX(10);
graph1.setScaleY(10);
graph1.setPosition(80, 16, 320, 240);
graph1.setGraphAreaMargin(0, 20, 0, 22);
graph1.setGraphAreaPadding(15, 0, 20, 0);
graph1.setGraphRangeX(0, 100);
graph1.setGraphRangeY(0, 100);
graph1Line1Painter.setColor(touchgfx::Color::getColorFromRGB(20, 151, 197));
graph1Line1.setPainter(graph1Line1Painter);
graph1Line1.setLineWidth(2);
graph1.addGraphElement(graph1Line1);
Tip
dynamicGraph.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Static Graphをさらに探索するには、次のUIテンプレートを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。