靜態圖形
TouchGFX中的靜態圖形是一個小工具,允許應用程式在坐標系統上顯示資料點。
如果要在創建資料時顯示資料的時間序列,動態圖形是更好的選擇,因其具有不同的更新模式。
小工具組
靜態圖形位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中靜態圖形的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| 名稱 | 小工具的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| 位置 | X 和Y 指定小工具左上角相對于其父的位置。 W 和 H 指定小工具的寬度和高度。 鎖定指定小工具是否應鎖定為其當前的X、Y、W和H。 如果鎖定小工具,還會禁止通過螢幕與小工具進行交互。 可見 指定小工具的可見性。 使小工具不可見還將禁用與小工具之間通過螢幕進行的交互。 |
| 圖像邊距 | 邊距指定圖形標籤應該擁有的空間大小。 頂部指定繪圖區域頂部的空間大小。 底部指定繪圖區域底部的空間大小。 左側指定繪圖區域左側的空間大小。 右側指定繪圖區域右側的空間大小。 |
| 圖像填充 | 填充指定繪圖區域內圖形元素周圍的空間大小。 頂部指定圖形元素距離繪圖區域頂部的空間大小。 底部指定圖形元素距離繪圖區域底部的空間大小。 左側 指定繪圖區域左側留出的空間大小。 頂部指定繪圖區域右側留出的空間大小。 |
| 數據點 | Number of Data Points 指定圖形能夠顯示的值的數量。 X軸範圍 指定X軸上顯示的值的範圍。 X軸精度 指定圖形能夠在X軸上顯示的小數位數。 Y軸範圍 指定Y軸上顯示的值的範圍。 Y軸精度 指定圖形能夠在Y軸上顯示的小數位數。 生成隨機值 指定是否應在程式碼生成中初始化隨機值。 (Random values will always be shown in the Canvas of TouchGFX Designer) |
| 元素 | 區域、方框、方塊、點、長條圖以及線指定組成小工具視覺外觀的元素。 每種類型都可以多個添加。 |
| 垂直網格線 | 主分割指定是否啟用垂直主分割格線。 次分割指定是否啟用垂直次分割格線。 只有在主分割已啟用的情況下才能啟用。 |
| 水平網格線 | 主分割指定是否啟用水平分割格線。 次分割指定是否啟用水平次分割格線。 只有在主分割已啟用的情況下才能啟用。 |
| X軸標籤 | 主分割指定是否在x軸上啟用主分割標籤。 次分割指定是否在x軸上啟用次分割標籤。 只有在主分割已啟用的情況下才能啟用。 |
| Y軸標籤 | 主分割指定是否在y軸上啟用主分割標籤。 次分割指定是否在y軸上啟用次分割標籤。 只有在主分割已啟用的情況下才能啟用。 |
| 外觀 | Alpha 指定小工具的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
| Mixin | 可拖動 指定在運行時小工具是否可拖動。 ClickListener 指定小工具被點擊時是否會呼叫callback函數。 FadeAnimator 指定小工具是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小工具是否可繪製 X 和 Y 值變化的動畫。 |
精度
在內部,靜態圖形將所有數據點存儲在一個32位元整數中,因此,為了添加和顯示資料點(通過一定數量的數位表示精度等級),可以定義一個精度等級。
例如,如果精度等級設置為0.1,則添加到靜態圖形中的每個資料點將在內部乘以10,從而模擬一位數的精度。 然而,必須注意的是,隨著精度等級的提高,指定的精度因數會降低/增加最高/最低可能值。 可分別為X軸和Y軸選擇精度。
| 精度等級 | 最低可能值 | 最高可能值 |
|---|---|---|
| 1 | -10億 | 10億 |
| 0.1 | -1億 | 1億 |
| 0.01 | -1000萬 | 1000萬 |
| 0.001 | -100萬 | 100萬 |
| 0.0001 | -10萬 | 10萬 |
上面給出的最低/最高數字都是粗略的估計
將資料添加到靜態圖形
可使用程式碼中的addDataPoint法輕鬆將資料點添加到圖形中。 將資料點添加到圖形中時,會根據軸上設定的精度進行內部縮放。 例如,假設您在X軸和Y軸上都選擇了精度“0.1”,並添加資料點(10,20)。 那麼,這些值將在圖形內部轉換為x=100和y=200,以表示x=10.0和y=20.0。
還可以添加浮點值。 然後對值進行縮放和舍入,以匹配精度。 例如, 值x=10.12f和y=10.18f在內部表示為x=101, y=102。
第三種可能是添加已縮放的值。 這種情況下,不對值進行轉換。 值x=101和y=202將存儲在內部,無需轉換為x=10.1和y=20.2。
| 方法 | 說明 |
|---|---|
| int16_t addDataPoint(int x, int y) | 將資料點(x,y)添加到圖形中。 這些值根據圖形設定的精度進行縮放。 |
| int16_t addDataPoint(float x, float y) | 將資料點(x,y)添加到圖形中。 這些值根據圖形設定的精度進行縮放。 |
| int16_t addDataPointScaled(int x, int y) | 將資料點(x,y)添加到圖形中。 這些值未進行縮放。 |
以下程式碼將4個點添加到圖形中(軸為0到100,精度為0.1):
graph1.addDataPointScaled(100, 300); // x=10.0, y=30.0
graph1.addDataPoint(40,40); // x=40.0, y=40.0
graph1.addDataPointScaled(720,802); // x=72.0, y=80.2
graph1.addDataPoint(90.0f,30.0f); // x=90.0, y=30.0
當您使用addDataPoint法添加資料時,圖形會自動重新繪製圖形的相關部分。
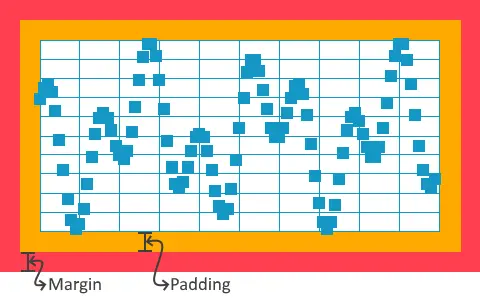
繪圖區域、邊距和填充
靜態圖形在繪圖區域中呈現所有圖形元素和格線,由填充和邊距包圍。 如果填充和邊距都被定義為0,繪圖區域將遵循靜態圖形的大小。
為了沿x軸和y軸為標籤留出空間,可以定義邊距。 邊距設置將在小工具內部移動包含圖形元素(區域、方框、方塊等)的繪圖區域,沿x軸和y軸為標籤保留空間。
在下圖中,紅色區域表示在右側、頂部、左側和底部各添加了20像素的邊距。
有些元素如果被放在繪圖區域的邊緣附近,就不會完全顯示出來(取決於各自的大小),因此可以定義填充。 填充設置在包含圖形元素(區域、方框、方塊等)的繪圖區域,這將允許在繪圖區域的邊緣完全繪製格線、方框、點、方塊、長條圖和線等元素。
填充也可以用於在沿著軸的標籤和繪圖區域之間創建額外空間。
在下圖中,橙色區域表示在右側、頂部、左側和底部各添加了20像素的填充。 它還顯示“方框”元素是如何被允許繪製到已填充區域的。
元素
靜態圖形有六種可用的元素類型可用於顯示資料:區域、方框、方塊、點、長條圖和線
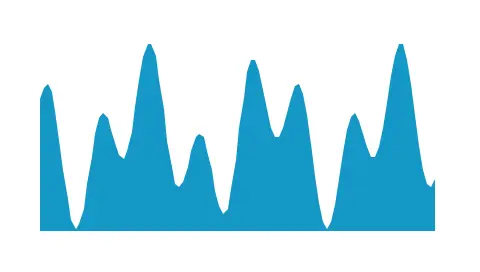
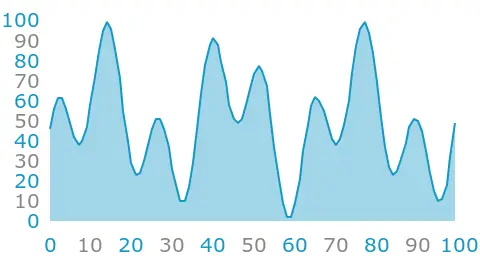
區域
“區域”元素將填充位於連接圖中資料點的線條下方的區域。
| 屬性 | 屬性說明 |
|---|---|
| 圖像 | 指定使用哪幅圖像作為區域的填充。 |
| 色彩 | 指定使用哪種顏色作為區域的填充。 |
| 底線 | 指定所繪區域的底邊。 通常情況下,底邊是0,這意味著區域位於Y軸正值下方,Y軸負值上方。 |
| Alpha | 指定區域的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
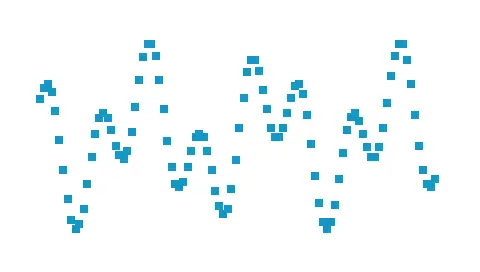
方框
“Boxes ”元素將為圖中的每個數據點繪製一個方框。
| 屬性 | 屬性說明 |
|---|---|
| 色彩 | 指定用於填充方框的顏色。 |
| 方框尺寸 | 指定方框的尺寸。 |
| Alpha | 指定方框的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
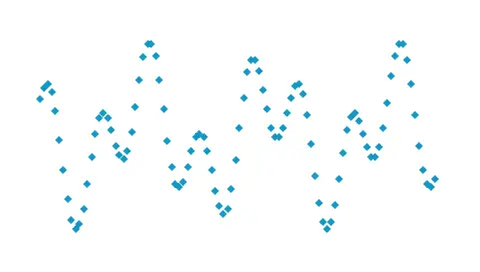
方塊
“Diamonds ”元素將為圖中的每個數據點繪製一個方塊(一個帶上/下/左/右角的正方形)。
| 屬性 | 屬性說明 |
|---|---|
| 圖像 | 指定使用哪幅圖像作為方塊的填充。 |
| 色彩 | 指定用於填充方塊的顏色。 |
| 方塊尺寸 | 指定方塊的尺寸 |
| Alpha | 指定方塊的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
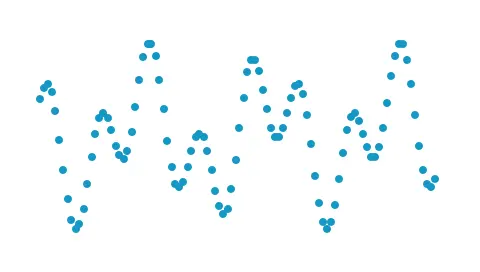
點
“Dots”元素將為圖中的每個數據點繪製一個圓點。
| 屬性 | 屬性說明 |
|---|---|
| 圖像 | 指定使用哪幅圖像作為圓點的填充。 |
| 色彩 | 指定用於填充圓點的顏色。 |
| 點尺寸 | 指定圓點的尺寸 |
| Alpha | 指定圓點的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
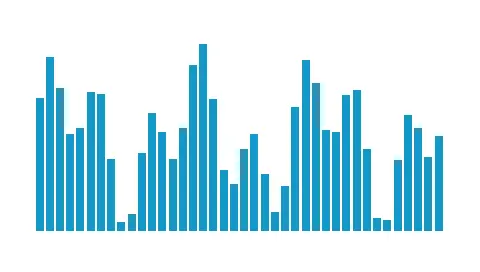
長條圖
“Histogram”元素用於在圖中繪製從x軸到資料點的柱體。 如果更多圖形被置於彼此的頂部,長條圖可以稍微向左/向右移動。
| 屬性 | 屬性說明 |
|---|---|
| 圖像 | 指定使用哪幅圖像作為長條圖的填充。 |
| 色彩 | 指定用於填充長條圖的顏色。 |
| 柱體寬度 | 指定長條圖的柱體寬度。 |
| 柱體偏移 | 指定柱體沿橫坐標的偏移量。 |
| 底線 | 指定所繪長條圖的底邊。 通常情況下,底邊是0,這意味著長條圖位於Y軸正值下方,Y軸負值上方。 |
| Alpha | 指定長條圖的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
線
“Line”元素將在圖形中以指定粗細繪製一條穿過資料點的線。
| 屬性 | 屬性說明 |
|---|---|
| 圖像 | 指定使用哪幅圖像作為線的填充。 |
| 色彩 | 指定用於填充線的顏色。 |
| 線寬 | 指定線的寬度 |
| Alpha | 指定線的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
格線
靜態圖形可以在主分割和次分割中有水平格線和垂直格線。
次分割被主分割支配,這樣次分割不會被繪製在主分割存在的地方。
| 屬性 | 屬性說明 |
|---|---|
| 色彩 | 指定用於填充格線的顏色。 |
| 間隔 | 指定繪製格線的間隔 |
| 線寬 | 指定格線的寬度 |
| Alpha | 指定線的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
標籤
. 靜態圖形可以擁有x軸標籤和y軸標籤,其值顯示在主分割和次分割中。
次分割被主分割支配,這樣次分割不會被繪製在主分割存在的地方。
| 屬性 | 屬性說明 |
|---|---|
| 位置 | 指定標籤的位置。 x軸標籤的可能位置是“頂部”和“底部” y軸標籤可能的位置是“左側”和“右側” |
| 文字 | ID指定使用的文字。 如果小工具使用自動生成的文字,ID將顯示“自動生成”。 翻譯指定要顯示的文字內容。 字體排印指定文字的格式。 對齊指定文字的水平對齊方式。 如需詳細瞭解關於文字配置的資訊,請參閱“文字與字體”一節。 |
| 文字旋轉 | 指定標籤的旋轉度數,可能的值為“0”、“90”、“180”和“270”。 |
| 文字顏色 | 指定用於填充標籤的顏色。 |
| 間隔 | 指定繪製標籤的間隔 |
| 小數點位數 | 指定沿著軸的標籤應顯示的小數位數。 |
| 十進制分隔符 | 指定是使用“,”或“.”作為十進位分隔符號。 |
| Alpha | 指定線的透明度。 小工具的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
交互
TouchGFX Designer中的靜態圖形支援的操作和觸發條件。
操作
| 標準小工具操作 | 說明 |
|---|---|
| 移動小工具 | 隨時間的推移將小工具移動到新位置。 |
| 漸隱小工具 | 隨時間的推移改變小工具的Alpha值。 |
| 隱藏小工具 | 隱藏小工具(將可見性設置為false)。 |
| 顯示小工具 | 使隱藏的小工具可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Graph Clicked | 已點擊靜態圖形。 |
| Graph Dragged | 已拖動靜態圖形。 |
性能
靜態圖形的性能會有所不同,具體取決於小工具的設置。 某些圖形元素的繪製速度會更快。
方框和長條圖是執行速度最快的圖形元素,因為它們不需要讀取任何像素資料或進行任何複雜計算。
區域、方塊、點、以及線是CanvasWidgets,高度依賴於MCU進行渲染。
關於繪製性能的更多細節,請閱讀通用UI元件性能章節。
範例
生成程式碼
In the generated code for the View base class we can see how TouchGFX Designer sets up a Static Graph.
Screen1ViewBase.cpp
graph1.setScaleX(10);
graph1.setScaleY(10);
graph1.setPosition(80, 16, 320, 240);
graph1.setGraphAreaMargin(0, 20, 0, 22);
graph1.setGraphAreaPadding(15, 0, 20, 0);
graph1.setGraphRangeX(0, 100);
graph1.setGraphRangeY(0, 100);
graph1Line1Painter.setColor(touchgfx::Color::getColorFromRGB(20, 151, 197));
graph1Line1.setPainter(graph1Line1Painter);
graph1Line1.setLineWidth(2);
graph1.addGraphElement(graph1Line1);
Tip
dynamicGraph.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解靜態圖形,請嘗試在TouchGFX Designer中使用下列UI範本創建新應用: