Mixins
Mixin類擴展小部件的功能,例如使之能夠將移動動畫或改變alpha值。 在Move Animator和Fade Animator Mixin的基礎上,TouchGFX Designer交互能夠生成移動動畫或alpha值變化製作成的程式碼。 這些Mixin可通過TouchGFX Designer或在用戶程式碼中手動添加到小部件。
Move及Fade Animator會選擇使用緩動方程式詳述動畫進度。 請在本節結尾處深入瞭解緩動方程式。
Move Animator
Move Animator Mixin使小部件能夠將從當前位置到指定結束位置的移動製作成動畫。 通過提供EasingEquation,可以對沿X和Y方向的移動進行描述。
在TouchGFX Designer中,可通過在“Mixin”區段中給定小部件的屬性中啟用Mixin來應用它,如下圖所示。
如果創建了移動小部件的交互,Move Animator Mixin會被自動應用於小部件。
啟用Move Animator Mixin會更改生成的小部件的宣告簽名(如下文所示),其中的Box啟用了Move Animator Mixin。
touchgfx::MoveAnimator< touchgfx::Box > box;
在用戶程式碼中使用Move Animator
當有Move Animator Mixin應用于小部件時,小部件能夠將其從一個位置到另一個位置的移動製作成動畫。 在本節中,將提供如何使用此新功能的演示。
在TouchGFX Designer中對Box小部件啟用Move Animator Mixin後,方法startMoveAnimation可供使用。 此方法按以下順序採用了5個參數:
- endX:相對于其父元件的X位置,小部件應移動到此位置。
- endY:相對于其父元件的Y位置,小部件應移動到此位置。
- duration:X和Y軸方向的移動應耗費的時間,以tick為單位。
- xProgressionEquation:應當對X軸方向的移動使用的EasingEquation。
- yProgressionEquation:應當對Y軸方向的移動使用的EasingEquation。
下面是移動到座標X的範例:0, X:在0到40 tick的時間段內,在X和Y軸方向使用線性EasingEquation。
box.startMoveAnimation(0, 0, 40, EasingEquations::linearEaseNone, EasingEquations::linearEaseNone);
用戶程式碼中的callback實現
當Move Animator Mixin完成動畫時,發送callback。 在本節中,將演示如何實現此callback。
在TouchGFX Designer中對Box小部件啟用Move Animator Mixin後,下一步是為callback和函數添加宣告,以便處理繼承自基類(Box小部件的位置所在)的Screen header類檔中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for move animation ended on a Box
void boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<Box>& comp);
protected:
// Declaring callback type of MoveAnimator<Box>
Callback <Screen1View, const touchgfx::MoveAnimator<Box>&> boxMoveAnimationEndedCallback;
};
然後,對於視圖物件,需要找到事件處理的callback宣告和函數。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxMoveAnimationEndedCallback(this, &Screen1View::boxMoveAnimationEndedHandler) { }
下一步是告知Box小部件在其移動動畫結束時要使用哪個callback,這是在setupScreen()完成的,目的是確保在每次進入螢幕時都設置了callback。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setMoveAnimationEndedAction(boxMoveAnimationEndedCallback);
}
最後一步是實現函數boxMoveAnimationEndedHandler,它將處理callback。 最好確認移動動畫已結束的Box確實是該“方塊”
Screen1View.cpp
void Screen1View::boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when move animation on 'box' has ended here.
}
}
API參考
Further reading
Fade Animator
Fade Animator Mixin使小部件能夠將其從當前alpha值至指定結束alpha值的漸隱過程製作成動畫。 通過提供EasingEquation,可以描述漸隱速率。
Note
在TouchGFX Designer中,可通過在“Mixin”區段中給定小部件的屬性中啟用Mixin來應用它,如下圖所示。
如果添加了在大於零的時間段內漸隱小部件的交互,Fade Animator Mixin會被自動應用於小部件。
啟用Fade Animator Mixin會更改生成的小部件的宣告簽名(如下文所示),其中的Box啟用了Fade Animator Mixin。
touchgfx::FadeAnimator< touchgfx::Box > box;
在用戶程式碼中使用Fade Animator
當有Fade Animator Mixin應用于小部件時,小部件能夠將其alpha值從一個設定值到另一個設定值的變化過程製作成動畫。 在本節中,將提供如何使用此新功能的演示。
在TouchGFX Designer中對Box小部件啟用Fade Animator Mixin後,方法startFadeAnimation可供使用。 此方法按以下順序採用了3個參數:
- endAlpha:動畫完成時小部件應當具有的alpha值。
- duration:動畫達到新的alpha值設置應耗費的時間,以tick為單位。
- alphaProgressionEquation:應當對alpha值變化速率使用的EasingEquation。
下面是一個使用線性EasingEquation時,alpha值在40 tick的時間內變為0的範例。
box.startFadeAnimation(0, 40, EasingEquations::linearEaseNone);
linearEaseNone緩動方程式為默認方程式,因此您不必將其作為參數提供。
用戶程式碼中的callback實現
當Fade Animator Mixin完成動畫時,發送callback。 在本節中,將演示如何實現此callback。
在TouchGFX Designer中對Box小部件啟用Fade Animator Mixin後,下一步是為callback和函數添加宣告,以便處理繼承自基類(Box小部件的位置所在)的Screen header類檔中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for fade animation ended on a Box
void boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<Box>& comp);
protected:
// Declaring callback type of FadeAnimator<Box>
Callback <Screen1View, const touchgfx::FadeAnimator<Box>&> boxFadeAnimationEndedCallback;
};
然後,對於視圖物件,需要找到事件處理的callback宣告和函數。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxFadeAnimationEndedCallback(this, &Screen1View::boxFadeAnimationEndedHandler) { }
下一步是告知Box小部件在其移動動畫結束時要使用哪個callback,這是在setupScreen()完成的,目的是確保在每次進入螢幕時都設置了callback。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setFadeAnimationEndedAction(boxFadeAnimationEndedCallback);
}
最後一步是實現函數boxFadeAnimationEndedHandler,它將處理callback。 最好確認漸隱動畫已結束的Box確實是該“方塊”
Screen1View.cpp
void Screen1View::boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when fade animation on 'box' has ended here.
}
}
API參考
Further reading
ClickListener
Click Listener Mixin用callback擴展小部件,使小部件能夠回應觸控輸入。
在TouchGFX Designer中,可通過在“Mixin”區段中給定小部件的屬性中啟用Mixin來應用它,如下圖所示。
啟用Click Listener Mixin會更改生成的小部件的宣告簽名(如下文所示),其中的Box啟用了Click Listener Mixin。
touchgfx::ClickListener< touchgfx::Box > box;
用戶程式碼中的callback實現
Click Listener Mixin接收觸控事件,發送callback。 在本節中,將演示如何實現此callback。
在TouchGFX Designer中對Box小部件啟用Click Listener Mixin後,下一步是為callback和函數添加宣告,以便處理繼承自基類(Box小部件的位置所在)的Screen header類檔中的事件。
callback應宣告三點:要綁定的class類型,callback源自哪個小部件,以及發生的事件的類型。 在本例中,它是Screen1View、const Box&和const ClickEvent&
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for Box
void boxClickHandler(const Box& b, const ClickEvent& e);
protected:
// Declaring callback type of box and clickEvent
Callback<Screen1View, const Box&, const ClickEvent&> boxClickedCallback;
};
然後,對於視圖物件,需要找到事件處理的callback宣告和函數。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxClickedCallback(this, &Screen1View::boxClickHandler) { }
下一步是告知Box小部件在其被觸摸時要使用哪個callback,這是在setupScreen()完成的,目的是確保在每次進入螢幕時都設置了callback。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setClickAction(boxClickedCallback);
}
最後一步是實現函數boxClickHandler,它將處理callback。 最好確認發起callback的Box確實是該“方塊”
Screen1View.cpp
void Screen1View::boxClickHandler(const Box& b, const ClickEvent& evt)
{
if (&b == &box)
{
//Implement what should happen when 'box' is touched/clicked here.
}
}
API參考
Further reading
Draggable
Draggable mixin使小部件能夠通過觸控輸入被四處拖拽。
在TouchGFX Designer中,可通過在“Mixin”區段中給定小部件的屬性中啟用Mixin來應用它,如下圖所示。
啟用Draggable Mixin會更改生成的小部件的宣告簽名(如下文所示),其中的Box啟用了Click Listener Mixin。
touchgfx::Draggable< touchgfx::Box > box;
API參考
Further reading
緩動方程式
根據預設,Move及Fade動畫會在兩個值之間使用線性級數。 例如我們以50級將Alpha值從0變更為100時,Alpha值會經歷0、2、4、6、8、...、98到100。 變更比率在所有級都是相同的。
線性級數會讓人感覺有些簡單或不自然,如果使用另一種演算法通常可以改良UI。 TouchGFX提供30種演算法,每種都有各自的不同特性。 如需緩動方程式的完整清單,請參閱API參考(請參閱本節結尾處的連結)。
緩動方程式是以靜態函數在EasingEquations類別中實作。 啟動動畫時,這類函數可輕鬆傳送至MoveAnimator:
box.startMoveAnimation(0, 0, 40, EasingEquations::cubicEaseIn, EasingEquations::cubicEaseIn);
第一個緩動參數是用於x軸(水平) 移動的緩動方程式,第二個緩動參數則是用於y軸移動。 請注意,如果您只傳送一個函數,該函數就會用於X軸移動,而線性級數將用於Y軸移動。
立方體移動
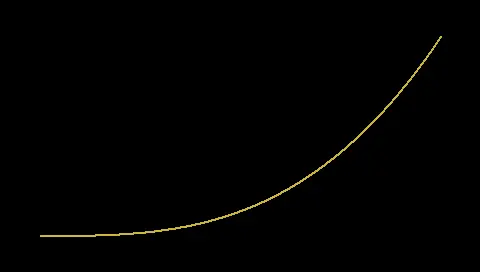
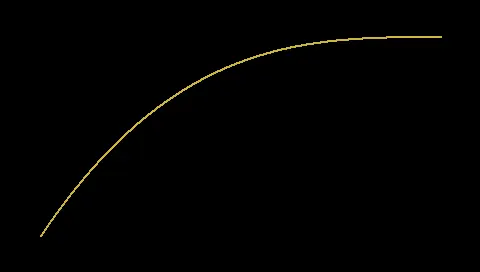
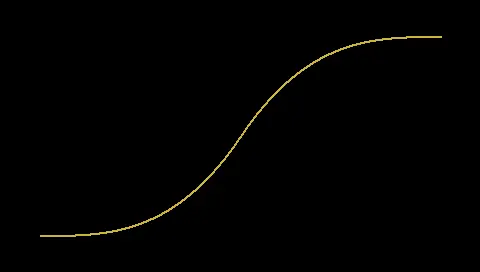
立方體緩動方程式在使用者介面中相當受歡迎, 於TouchGFX之中提供三種版本, 因此請務必使用正確版本。 以下圖像顯示這三種變體版本。 在所有情況下,我們的水平軸均有時間(0-400),而緩動方程式的數值為向上(0-200):
如果您要將原本就在螢幕顯示的項目動畫化,cubicEaseIn就是非常理想的選擇。 一開始的緩慢移動看起來非常自然, 然後會加速並在短時間內離開顯示。
如果您要將動畫置入螢幕中,CubicEaseOut就是非常理想的選擇。 這在接近最終位置時會放慢速度,不過一開始會高速離開螢幕。
CubicEaseInOut結合了cubicEaseIn及cubicEaseOut, 從開始到最後都緩慢移動。 這是在螢幕上移動元素時的自然選擇。
如果需要在螢幕上短暫快速的移動(例如切換按鈕),線性移動因為簡單,所以看起來會比較理想。