二進位字體
本節描述如何在TouchGFX中使用二進位字體。 第一部分包含TouchGFX中關於字體和文字系統的一些深度資訊,在使用二進位字體時有助於加深理解。 第二部分說明如何使用二進位字體。
二進位字體可用作將字體資訊編譯並連結到應用(generated/fonts/src中的.cpp檔)的傳統方式的替代方案。 此方法的主要優勢是應用的二進位資料量更少,在為設備提供不同字體集合方面具有靈活性。 例如,可以為要銷往中國的設備提供中文字體,並為要銷往日本的設備提供日文字體。 此方法的缺點是需要將整個二進位字體載入到RAM(或記憶體映射快閃記憶體),在字體較大時會面臨困難。
將字體連結到應用的主要優勢是應用始終會自動包含應用中使用的更新文字和字體排印。 因此,使用起來十分容易且安全。 其缺點在於字體會使應用的體積變大。
字體和文字系統類
在預設配置中,TouchGFX為應用中使用的所有文字和字體生成.cpp文件。 這些檔案連同生成的UI和應用程式碼一起被編譯和連結到應用中。
在UI的TextArea等區域顯示文字時,將從TypedTextId引用文字。 小部件使用此TypedTextId查找文字中的實際字母。 小工具將通過framework/include/touchgfx/texts.hpp中的touchgfx::texts類存取文字。
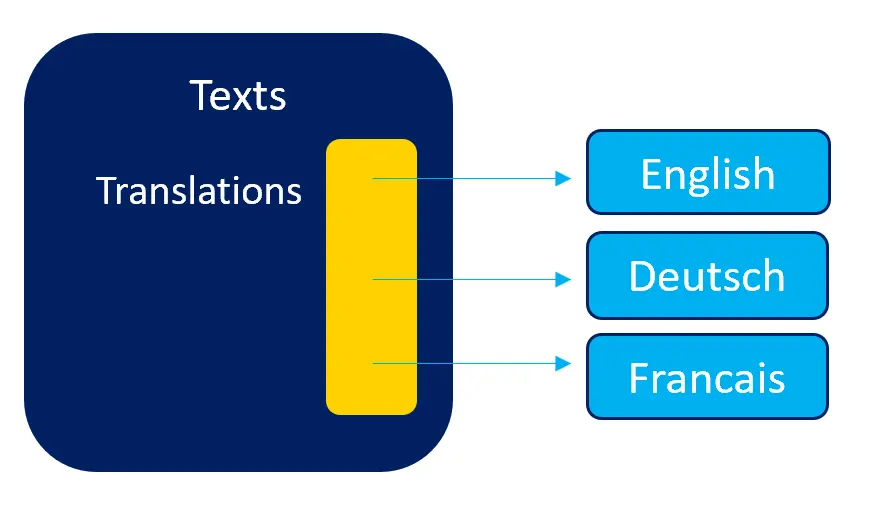
Text類包含指標陣列,指標指向應用中每種語言的翻譯表。 翻譯表基本上是語言中使用的所有字串的集合:
此表使TouchGFX能夠找到以選中語言書寫的給定文字。
每當您在TouchGFX Designer中更改文字或直接在texts.xml 檔中更改文字並生成應用程式時,都會重新生成表格。
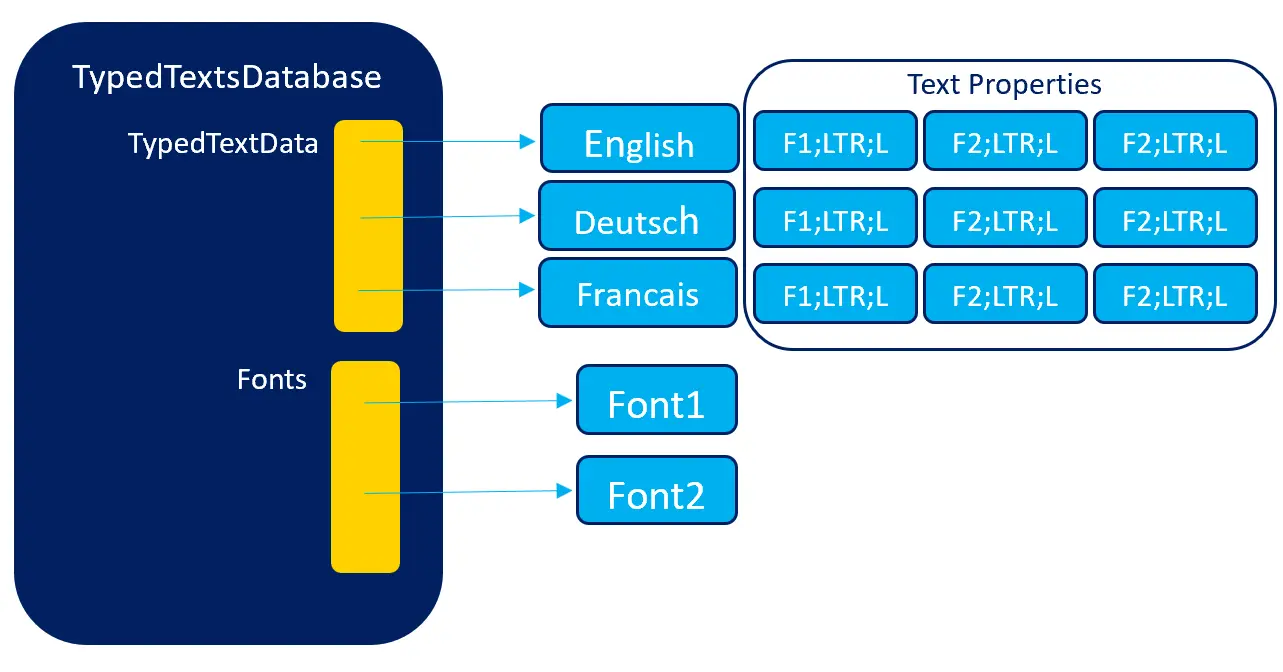
我們需要先知道文字要使用的字體,然後才能在螢幕上繪製。 文字與字體之間的映射由TypedTextDatabase類(generated/texts/include/texts/TypedTextDatabase.hpp)控制。
在TouchGFX Designer的文字選項卡上,可以指定每種文字的字體排印、書寫方向(從左向右或從右向左)和對齊方式(左、右和中心)。 文字的每種翻譯檔的字體排印、書寫順序和對齊方式可能不同。 此資訊被編譯到每種語言特定的表格中。 因此,TouchGFX很容易找出要對給定文字使用的字體、對齊方式和書寫方式。
在上圖中,TypedTextData表有指向三個陣列的指標。 每個對應於應用中的一種語言。 每個陣列有3個元素,每個元素對應於系統中的一種文字。 每個元素都描述了字體、讀取順序和對齊方式。 我們看到,在這個例子中,三種語言的文字使用相同的字體,但文字使用不同的字體(F1或F2)。 字體表有兩個指標,因為應用程式中使用了兩種字體。
當TouchGFX要在螢幕上繪製文字時,會查找TypedTextData獲取給定文字。 此資料包含TouchGFX Designer或xml中規定的文字字體索引、字母順序(LTR/RTL)和水平對齊方式(左、右和中心)。 TouchGFX使用TypedTextData(F1或F2)中的字體索引查找文字的正確字體。
在將字體編譯到應用中時,所有這些操作都會自動發生。
使用二進位字體
當應用使用許多不同字體的許多字母時,應用的大小會大大增加。
為了緩解這個問題,TouchGFX允許應用使用二進位字體。 這些字體不連結到應用,而是獨立于應用並保存為單獨的文件。 應用在執行時間將這些檔案載入並提供給TouchGFX。 舉例來說,應用可以從外部記憶體(如SD卡)載入字體,也可以從互聯網下載字體。
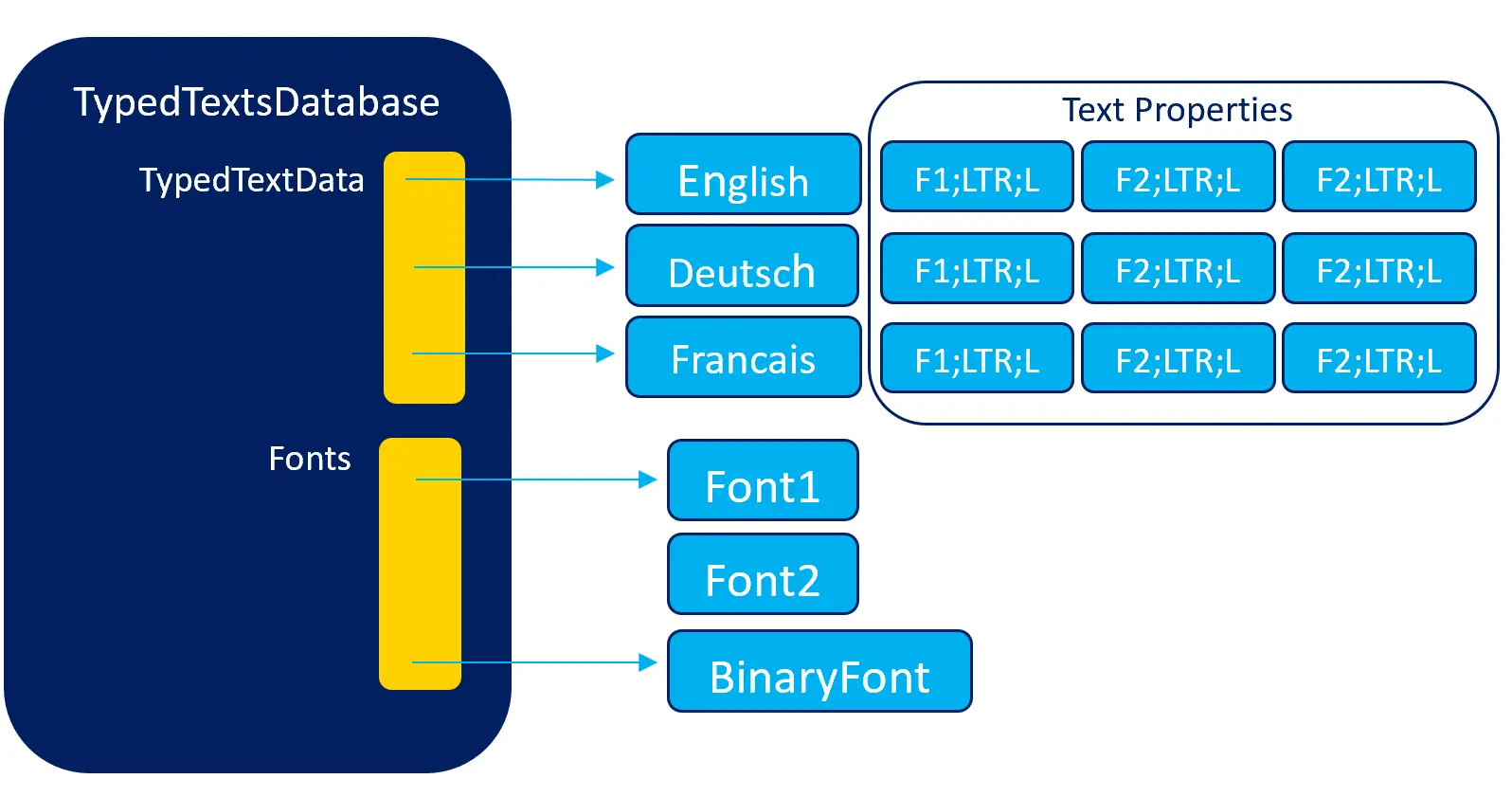
在載入字體後,應用可以要求TouchGFX安裝字體系統中的二進位字體:
這裡的自帶Font2被應用載入的Binaryfont替代。 此後,TouchGFX將不使用內連Font2。
請注意,文字表中沒有任何更改。 仍然通過索引來引用相同的字體(F1和F2)。
配置字體轉換器以生成二進位字體
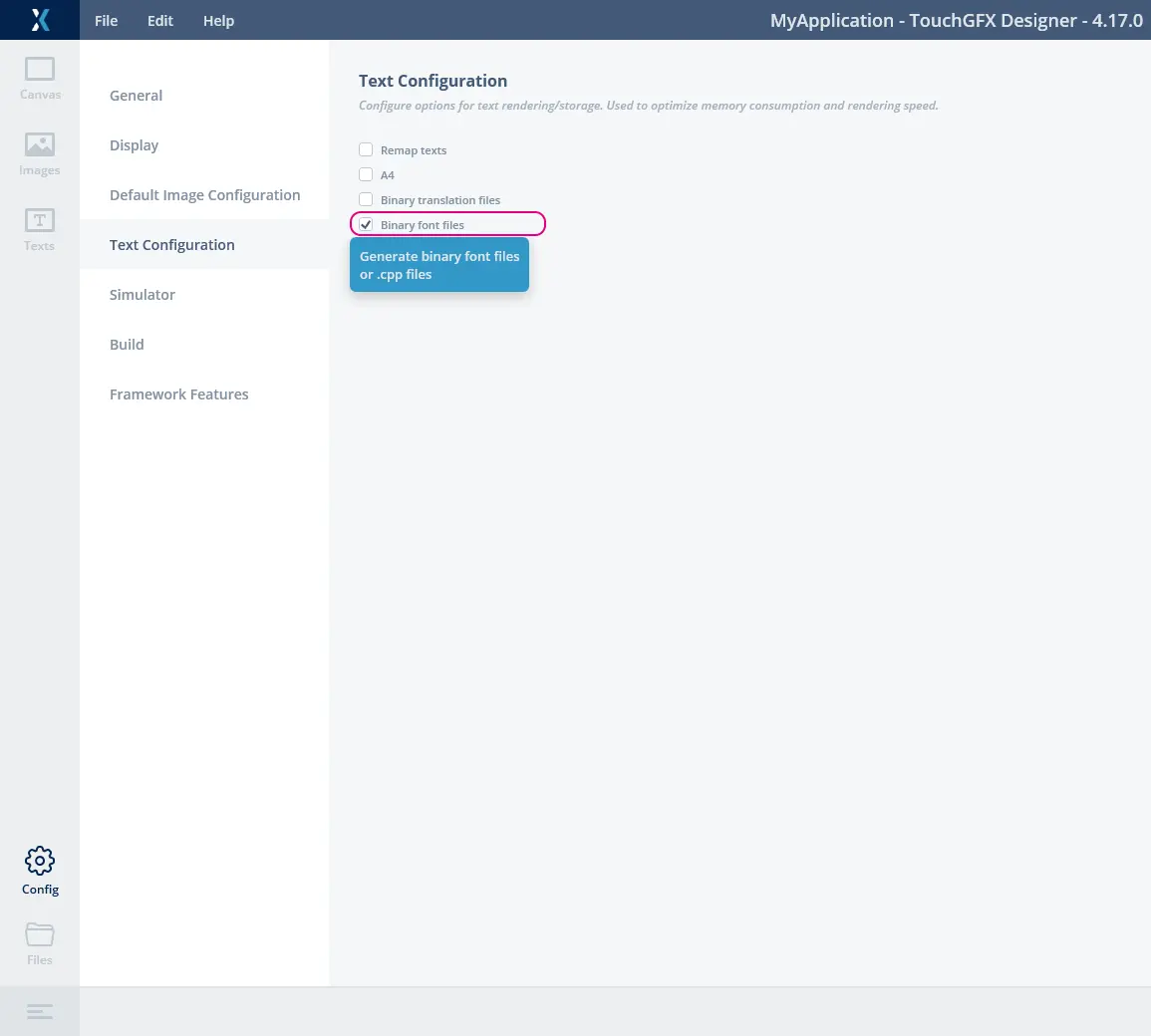
為了生成二進位字體,必須配置字體轉換器。 這在TouchGFX Designer中很容易實現。 轉至“Config”選項卡,選擇“Text Configuration”,然後點擊“Binary font files”:
在重新生成程式碼時,TouchGFX將在generated/fonts/bin/資料夾中生成二進位字體,並清空generated/fonts/src/資料夾中普通檔中的字體.
生成的程式碼將TouchGFX配置為使用空字體。 應用程式需要在運行時安裝二進位字體。
手動配置
如果不使用TouchGFX Designer,仍然可以生成二進位字體。 在專案的application.config檔的text_configuration部分將選項“binary_fonts”更改為“yes”。
application.config
"text_configuration": {
"remap": "yes",
"a4": "yes",
"binary_translations": "no",
"binary_fonts": "yes",
"framebuffer_bpp": "16"
}
在下一次生成時,二進位字體將會出現在generated/fonts/bin資料夾中。
安裝二進位字體
在TouchGFX可以使用二進位字體之前,字體資料必須在RAM或QSPI快閃記憶體等可定址記憶體中可用(可通過指標直接存取)。 通常會涉及從檔或塊存儲(如:emmc flash)複製資料。 也可能發生在生成過程中,二進位字體快閃記憶體到存儲映射快閃記憶體中的預定義位址。
當應用程式將二進位字體載入到記憶體中時(如果還不可用),應用程式必須創建並安裝一個BinaryFont 物件,引用TouchGFX中的資料。 然後,TouchGFX將使用該字體而不是編譯的字體。
二進位字體需要在用於繪製引用字體的文字之前安裝,但不需要在啟動後立即安裝。 FrontApplication.cpp中的FrontendApplication::FrontendApplication(Model&m,FrontendHeap&heap)構造函數可用於安裝字體。 將在繪製任何內容之前執行此構造函數。
字體也可以安裝在setupScreen()法中。 如果您的字體僅在特定螢幕中使用,這會非常有用。 然後可以在tearDownScreen()中解除安裝字體
以下是將二進位字體從檔案系統載入到內部RAM的範例:
FrontendApplication.cpp
//read the file into this array in internal RAM
uint8_t fontdata[10000];
//binary font object using the data
BinaryFont bf;
FrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)
: FrontendApplicationBase(m, heap)
{
//read the binary font from a file
FILE* font = fopen("generated/fonts/bin/Font_verdana_20_4bpp.bin", "rb");
if (font)
{
//read data from the file
fread(fontdata, 1, 10000, font);
fclose(font);
//initialize BinaryFont object in bf using placement new
new (&bf) BinaryFont((const struct touchgfx::BinaryFontData*)fontdata);
//replace application font 'DEFAULT' with the binary font
TypedTextDatabase::setFont(DEFAULT, &bf); //verdana_20_4bpp
}
}
打開檔案和讀取資料的具體程式碼將取決於檔案系統和作業系統。 基本步驟是在記憶體中提供字體資料,初始化具有指向資料的指標的BinaryFont物件,並最終將BinaryFont物件傳遞到TouchGFX的TypedTextDatabase。
呼叫setFont後,TouchGFX將使用二進位字體而不是編譯字體(DEFAULT)在螢幕上繪製文字。
重置字體
在使用二進位字體後,有時會想要恢復編譯到應用中的原始字體。 例如,在更改語言時,想要使用預設字體。 TypedTextDatabase中的resetFont()函數將重置指向內建字體的字體指標:
//reset to original font
TypedTextDatabase::resetFont(DEFAULT);
在呼叫後,應用可以重複使用被二進位字體佔用的存儲空間,以便分配新字體或用於其他用途。
在另一個專案中生成二進位字體
某些情況下,您希望在專案中同時使用普通字體和二進位字體。 例如,您希望在設備中使用普通編譯字體的英文字母,但可以選擇使用二進位字體的中文和日語字元。 此設定在TouchGFX Designer中不可配置。
此時,建議創建兩個TouchGFX專案。 在第一個專案(您的普通應用程式)中,您擁有所有使用普通字體的應用程式碼和UI。 在第二個專案中,您只有足夠的文字(或萬用字元)來生成二進位字體。
在第一個專案中,取消選擇“二進位字體檔”。 在第二個專案中,選擇“二進位字體檔”。
當您在第二個TouchGFX專案中生成程式碼時,將生成二進位字體。 然後,可以將二進位字體複製到第一個專案(在您方便的資料夾中),並在如上所示的程式碼中使用。