Mixins
Mixin类扩展控件的功能,例如使之能够将移动或透明度值变化制作成动画。 在Move Animator和Fade Animator Mixin的基础上,TouchGFX Designer交互能够生成将移动或透明度值变化制作成动画的代码。 这些Mixin可通过TouchGFX Designer或在用户代码中手动添加到控件。
“移动”和“淡入动画”可以选择使用缓动方程来详细描述动画的进程。 有关缓动方程的详细信息见本节末。
Move Animator
Move Animator Mixin使控件能够将从当前位置到指定结束位置的移动制作成动画。 通过提供EasingEquation,可以对沿X和Y方向的移动进行描述。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
如果创建了移动控件的交互,Move Animator Mixin会被自动应用于控件。
启用Move Animator Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Move Animator Mixin。
touchgfx::MoveAnimator< touchgfx::Box > box;
在用户代码中使用Move Animator
当有Move Animator Mixin应用于控件时,控件能够将其从一个位置到另一个位置的移动制作成动画。 在本节中,将提供如何使用此新功能的演示。
在TouchGFX Designer中对Box控件启用Move Animator Mixin后,方法startMoveAnimation可供使用。 此方法按以下顺序采用了5个参数:
- endX:相对于其父元件的X位置,控件应移动到此位置。
- endY:相对于其父元件的Y位置,控件应移动到此位置。
- duration:X和Y轴方向的移动应耗费的时间,以tick为单位。
- xProgressionEquation:应当对X轴方向的移动使用的EasingEquation。
- yProgressionEquation:应当对Y轴方向的移动使用的EasingEquation。
下面是移动到坐标X的示例:0, X: 在0到40 tick的时间段内,在X和Y轴方向使用线性EasingEquation。
box.startMoveAnimation(0, 0, 40, EasingEquations::linearEaseNone, EasingEquations::linearEaseNone);
用户代码中的回调实现
当Move Animator Mixin完成动画时,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Move Animator Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for move animation ended on a Box
void boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<Box>& comp);
protected:
// Declaring callback type of MoveAnimator<Box>
Callback <Screen1View, const touchgfx::MoveAnimator<Box>&> boxMoveAnimationEndedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxMoveAnimationEndedCallback(this, &Screen1View::boxMoveAnimationEndedHandler) { }
下一步是告知Box控件在其移动动画结束时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setMoveAnimationEndedAction(boxMoveAnimationEndedCallback);
}
最后一步是实现函数boxMoveAnimationEndedHandler,它将处理回调。 最好确认移动动画已结束的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when move animation on 'box' has ended here.
}
}
API参考
Further reading
Fade Animator
Fade Animator Mixin使控件能够将其从当前透明度值至指定结束透明度值的渐隐过程制作成动画。 通过提供EasingEquation,可以描述渐隐速率。
Note
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
如果添加了在大于零的时间段内渐隐控件的交互,Fade Animator Mixin会被自动应用于控件。
启用Fade Animator Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Fade Animator Mixin。
touchgfx::FadeAnimator< touchgfx::Box > box;
在用户代码中使用Fade Animator
当有Fade Animator Mixin应用于控件时,控件能够将其透明度值从一个设定值到另一个设定值的变化过程制作成动画。 在本节中,将提供如何使用此新功能的演示。
在TouchGFX Designer中对Box控件启用Fade Animator Mixin后,方法startFadeAnimation可供使用。 此方法按以下顺序采用了3个参数:
- endAlpha:动画完成时控件应当具有的透明度值。
- duration:动画达到新的透明度值设置应耗费的时间,以tick为单位。
- alphaProgressionEquation:应当对透明度值变化速率使用的EasingEquation。
下面是一个使用线性EasingEquation时,透明度值在40 tick的时间内变为0的示例。
box.startFadeAnimation(0, 40, EasingEquations::linearEaseNone);
linearEaseNone缓动方程式为默认方程式,因此您不必将其作为参数提供。
用户代码中的回调实现
当Fade Animator Mixin完成动画时,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Fade Animator Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for fade animation ended on a Box
void boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<Box>& comp);
protected:
// Declaring callback type of FadeAnimator<Box>
Callback <Screen1View, const touchgfx::FadeAnimator<Box>&> boxFadeAnimationEndedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxFadeAnimationEndedCallback(this, &Screen1View::boxFadeAnimationEndedHandler) { }
下一步是告知Box控件在其移动动画结束时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setFadeAnimationEndedAction(boxFadeAnimationEndedCallback);
}
最后一步是实现函数boxFadeAnimationEndedHandler,它将处理回调。 最好确认渐隐动画已结束的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when fade animation on 'box' has ended here.
}
}
API参考
Further reading
ClickListener
Click Listener Mixin用回调扩展控件,使控件能够响应触控输入。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
启用Click Listener Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Click Listener Mixin。
touchgfx::ClickListener< touchgfx::Box > box;
用户代码中的回调实现
Click Listener Mixin接收触控事件,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Click Listener Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
回调应声明三点:要绑定的类类型,回调源自哪个控件,以及发生的事件的类型。 在本例中,它是Screen1View、const Box&和const ClickEvent&
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for Box
void boxClickHandler(const Box& b, const ClickEvent& e);
protected:
// Declaring callback type of box and clickEvent
Callback<Screen1View, const Box&, const ClickEvent&> boxClickedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxClickedCallback(this, &Screen1View::boxClickHandler) { }
下一步是告知Box控件在其被触摸时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setClickAction(boxClickedCallback);
}
最后一步是实现函数boxClickHandler,它将处理回调。 最好确认发起回调的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxClickHandler(const Box& b, const ClickEvent& evt)
{
if (&b == &box)
{
//Implement what should happen when 'box' is touched/clicked here.
}
}
API参考
Further reading
Draggable
Draggable mixin使控件能够通过触控输入被四处拖拽。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
启用Draggable Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Click Listener Mixin。
touchgfx::Draggable< touchgfx::Box > box;
API参考
Further reading
缓动方程
默认情况下,“移动”和“淡入”动画使用两个值之间的线性进程。 例如,我们在50个步骤中将alpha值从0更改为100,则alpha值将经历步骤0、2、4、6、8...,98, 100。 所有步骤中的变化率都相同。
线性进程可能看起来有点简单或不自然,用户界面通常可以使用另一种算法来改进。 TouchGFX有30种算法,每种算法都有不同的特点。 所有缓动方程的列表可在API参考中找到(参见本节末的链接)。
缓动方程在EasingEquations类中作为静态函数实现。 启动动画时,可以轻松将这些函数传递给MoveAnimator:
box.startMoveAnimation(0, 0, 40, EasingEquations::cubicEaseIn, EasingEquations::cubicEaseIn);
第一个缓动参数是用于x(水平)运动的缓动方程,第二个是用于y运动的缓动方程。 请注意,如果只传递一个函数,则用于x运动,而线性级数将用于y运动。
三次运动
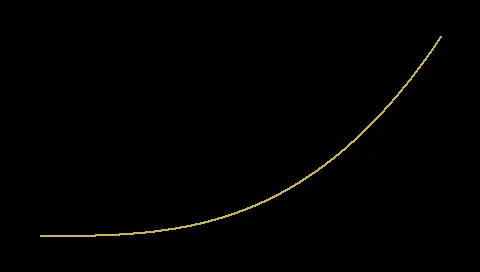
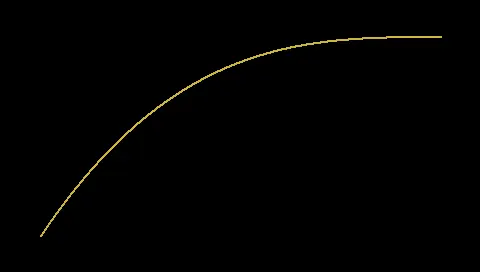
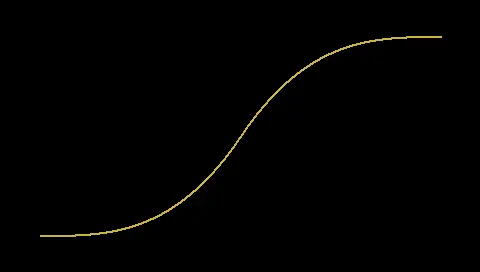
三次缓动方程普遍存在于用户界面中。 TouchGFX中有三个版本。 做出正确的选择很重要。 下图显示了三个版本。 所有情况下,水平轴上为时间(0-400),向上为缓动方程的值(0-200):
当您在屏幕外的显示器上制作已经可见的动画时,cubicEaseIn是很好的选择。 缓慢的开始看起来很自然。 然后,加快速度,并在短时间内离开屏幕。
当您在屏幕上制作动画时,cubicEaseOut是最佳选择。 在接近最终位置时会减速,但具有较高的初始离屏速度。
cubicEaseInOut是cubicEaseIn和cubicEasy Out的组合。 开始缓慢,结束缓慢。 这是在屏幕上移动元素时的自然选择。
对于屏幕上的一些短暂的快速移动(如切换按钮),线性移动会因为简单而看起来更好。