位置和大小
普通TouchGFX應用程式的大部分UI設定可用TouchGFX Designer創建,但通常還需要手動編寫一些內容。 例如,製作更多動畫或創建依賴於使用者事件或配置資料的小工具動態設定。
當您開始這項任務時,有必要瞭解一些類別中的有用方法。
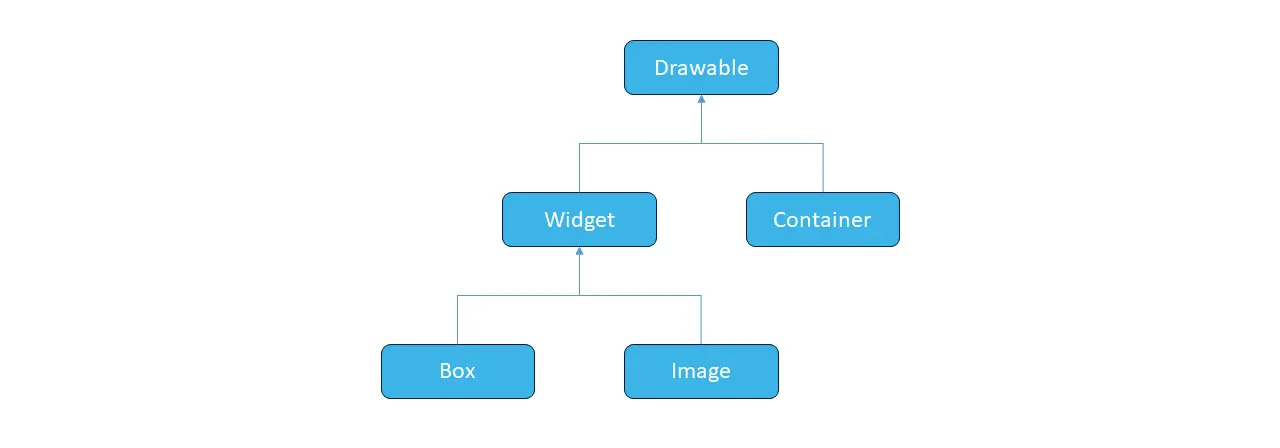
TouchGFX框架中的所有小工具均為Drawable類的子類。 該類別包含控制大小和位置的一般方法。
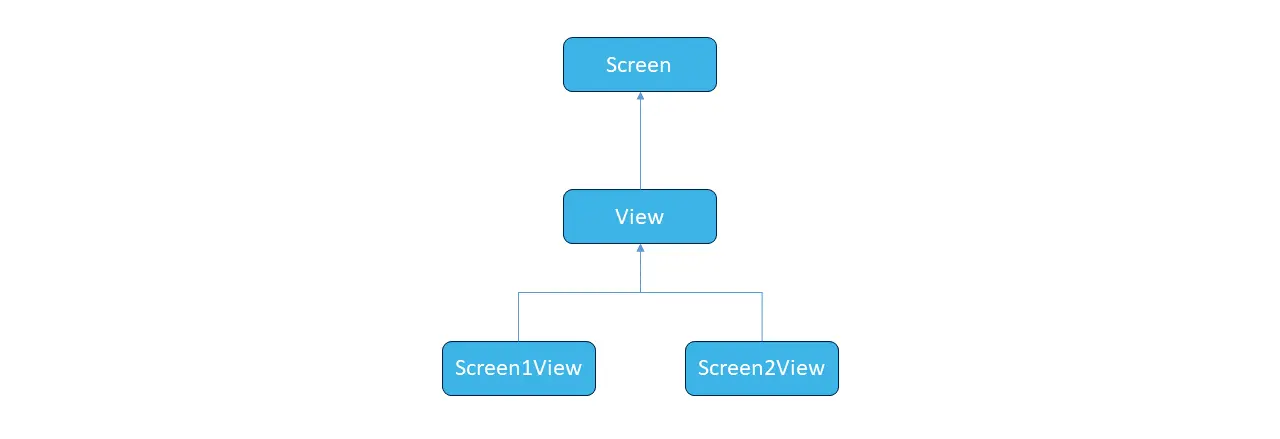
您構建了許多小工具物件實例的使用者介面。 這些對象作為成員添加到視窗子類中。 視窗類是螢幕類的子類。
螢幕類包含一個容器成員。 稱為根容器。 根容器初始化為從(0,0)開始,填充整個顯示區域(width = HAL::DISPLAY_WIDTH,height = HAL::DISPLAY_HEIGHT)。
添加小工具
通過在視圖類中創建成員,可將小工具添加到視圖中。 這裡我們添加了一個名為myBox的方框:
Screen1View.hpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
#include <touchgfx/widgets/Box.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
Box myBox;
};
要在程式碼中使用該方框,則必須包含Box.hpp,除非它已經包含在基礎類標頭檔中。
要繪製方框小工具,必須將其添加到場景圖(螢幕內的小工具樹)。
可通過添加函數完成。 通常在設定螢幕中:
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
add(myBox);
}
螢幕上的添加方法呼叫根容器上的添加:
void add(Drawable& d)
{
container.add(d);
}
如果您的螢幕中有另一個容器,可以通過呼叫該容器上的添加向其中添加小工具:
void Screen1View::setupScreen()
{
...
myContainer.add(myBox);
}
設定大小和位置
大多數小工具的預設位置為(0,0),寬度和高度為零。 這意味著幾乎總是需要設定小工具的大小和位置。
設定位置的基本方法是設定XY法:
myBox.setXY(10, 10); // 將myBox放在x=10, y=10處
寬度和高度可以用設定寬高法設定。 或設定寬、設定高法:
myBox.setWidthHeight(200, 100); // myBox寬200,高100
兩者可與設定位置法結合使用:
myBox.setPosition(10, 10, 200, 100); // 將myBox放在x=10,y=10處,寬200,高100
助手法
Drawable類有助手法,可協助設定Drawable:
擴展
Drawable::expand()法使一個小工具(一個Drawable)的大小與其父部件相同。 可以設定邊距。 小工具放在左上角(加上邊距):
myBox.expand(10); // 將myBox放在x=10, y=10處,除了10像素的邊距之外,大小與父級相同
居中
Drawable::centerX()), Drawable::centerY()), Drawable::center() 法將小工具放在其父小工具內(水平、垂直、水平和垂直):
myBox.centerX(); // 將myBox在其父級中水平居中
無效
改變一個小工具的大小時,必須使需要重繪的螢幕部分無效。 如果要將小工具變大,只需讓新尺寸無效。 如果要將小工具變小,則應在更改尺寸之前使其無效:
//擴大方框,擴大後使其無效,以便重新繪製新尺寸
myBox.expand(10);
myBox.invalidate();
...
// 縮小方框,縮小之前使其無效,以便重新繪製背景
myBox.invalidate();
myBox.myBox.setPosition(10, 10, 200, 100);
請記住,使小工具無效時,螢幕上被小工具佔據的區域(當時) 將在下一個繪製階段重新繪製。 這意味著如果使一個小工具無效,然後讓它縮小,現在可見的其他小工具(在後面) 的部分將被重繪,不僅是無效的小工具。
移動
Drawable類有一個 Drawable::moveRelative(int16_t x, int16_t y)法,可將螢幕上的小工具從一個位置移動到另一個位置。 這可以用作動畫的一部分,也可以僅用於重新排列使用者介面的各個部分。
Drawable::moveRelative(int16_t x, int16_t y)呼叫invalidate,所以我們這麼做:
myBox.moveRelative(1, 0); // 向右移動1個像素
另一個方法是Drawable::moveTo(int16_t x,int16_t y),將小工具移動到指定位置:
myBox.moveTo(100, 100); // 從當前位置移動到100,100
此方法同樣呼叫invalidate。