TouchGFX Stock
TouchGFX Stock是一个包含数千即用型免费图形的资源库,用于嵌入式用户界面。 包括背景、图标、控件的视觉样式、顶栏等。 资源按主题排列,以提供概览,并允许您为UI组件选择匹配的设计。
TouchGFX Stock元素可以补充您自己的设计或用于整个UI。
Access to TouchGFX Stock is integrated in TouchGFX Designer tool and lets you access the assets just as if they were part of your project. 设置图像属性时,按图像拾取器弹出窗口中的TouchGFX Stock按钮。
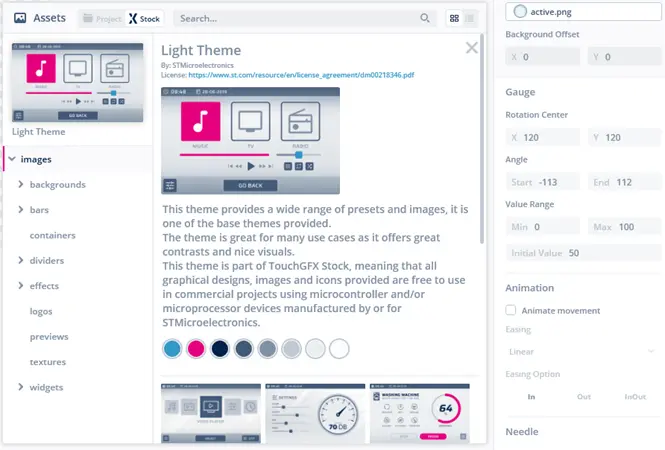
每个主题都有一个描述页面,告诉您设计、主题颜色、许可条款和完整的设计示例。 只需按下主题上的信息图标即可进入描述页面。
许可条款
由于图标来自谷歌免费使用的材料图标库,并且意法半导体对所有其它资源享有权利,因此TouchGFX Stock允许团队免费使用这些资源,即使是商业项目,只要在STM32设备上运行即可。 用户可以调整资源大小以适应其界面,或者对其进行编辑来满足特定的需求。
在此处阅读有关许可条款的详细信息。
浏览
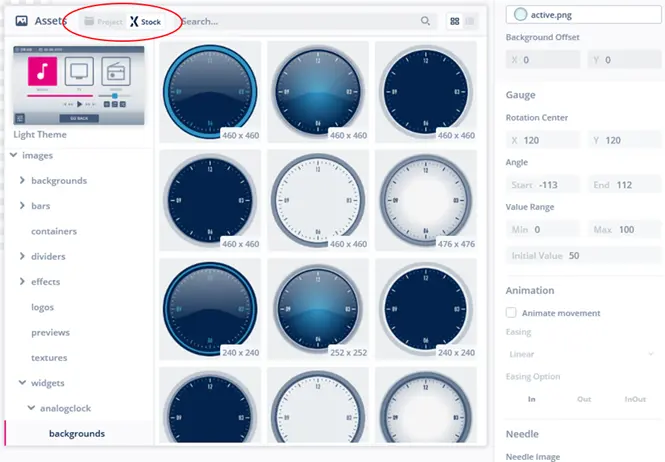
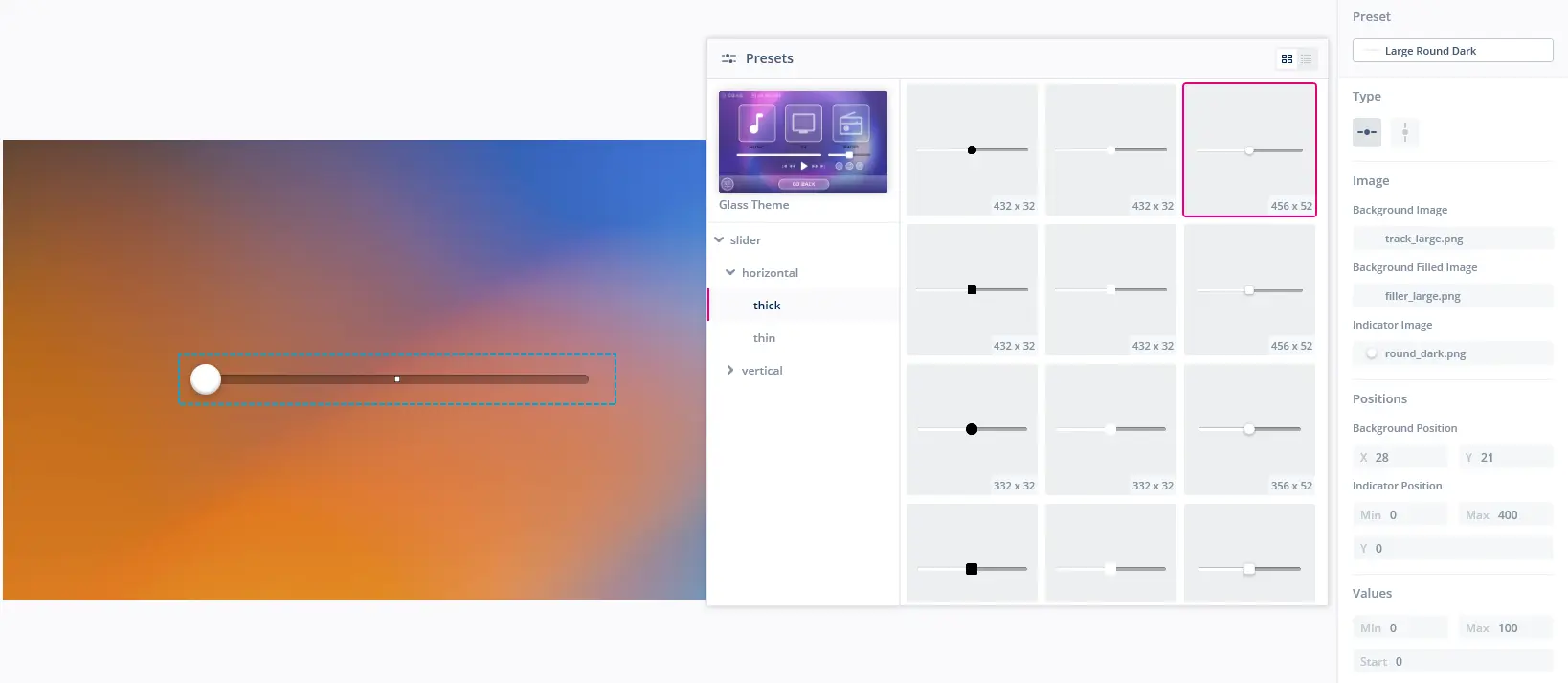
编辑图像或预设控件属性时,可以浏览TouchGFX Stock元素。 浏览时,单击当前选定的主题以选择其它主题。
导航选定主题下的文件夹树,以查看更多图像或预设。 所有内容均按用途、控件类型和/或大小进行分类。 单击图像或预设选择元素。
资源
TouchGFX Stock主题中提供的资源为两种格式之一
图像
每个TouchGFX Stock图像都具有一定的大小、外观和用途。 这些图像在视觉上适合大多数常规分辨率的应用。
例如,在备选主题中找到的按钮图像分为
- 圆形或圆形外观
- 图标和常规大小
- 只需要在顶部显示图标的按钮图标
- 支持文本片段或图标或两者都支持的常规矩形按钮
- 不同宽度和高度以适应显示分辨率和UI约束
有些图像不适用于任何特定的控件,但可以用于增强用户界面。 这里的典型示例是渐变、包含元素的条、将UI拆分为不同部分的分隔符等效果。 浏览TouchGFX Stock可以找到更多信息。
图标
图标是许多用户界面的重要组成部分,直观地表达对象、动作和想法。 如果做法得当,图标可传达产品或动作的核心思想和意图,为用户界面带来了很多益处,例如:节省屏幕空间和增强美学吸引力。
TouchGFX Stock在主题中包含1500多个不同的图标,称为Material Icon(材料图标)。 这些图标基于Google提供的免费材料图标集。
在TouchGFX Designer中,您可以设置所选图标的大小和颜色,如下图所示。
TouchGFX Stock中图标的原始格式为SVG,但在TouchGFX项目中使用时,会转换为PNG,然后在构建步骤中转换为TouchGFX中所有基于PNG的图像所使用的内部位图格式。
控件预设
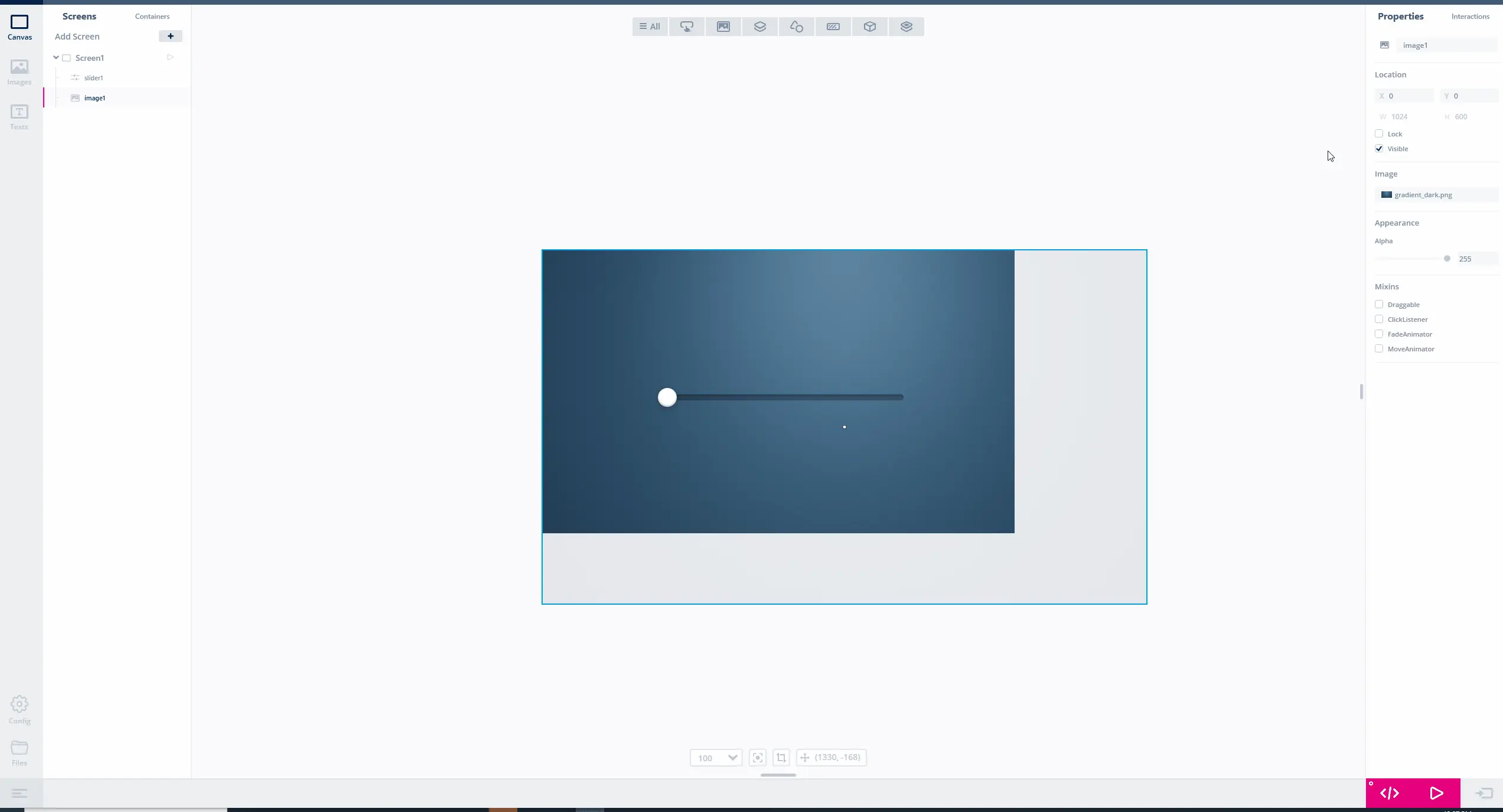
在应用程序中插入新的控件时,该控件将选择默认预设。 预设是特定控件类型的预定义视觉外观。 预设不仅是用于控件的图像,也是影响视觉外观的参数设置,例如:在Button With Icon(带图标按钮)中的图标位置,或者滑块的最小和最大旋钮位置。
您可以自由更改预设的参数设置。 执行此操作时,预设设置将更改为无预设。 这意味着当前控件并非由特定预设配置。 始终可以重新选择预设,将参数更新为预设值。
自定义TouchGFX Stock资源
如果TouchGFX Stock中的图像或图标需要定制才能匹配您的应用程序,那么您可以自由进行定制。 一个自定义示例是调整按钮的图像大小。 可以通过移除内部件并组合末端件来实现。
自定义可以通过以下方式完成
- 在应用程序的控件中使用要自定义的资源
- 生成代码
- 从
assets/images/__generated文件夹复制选择生成的资源 - 更改复制的资源
- 将自定义资源粘贴到
资源/图像文件夹中 - 在应用程序中使用自定义资源