TouchGFX Stock
TouchGFX Stock은 임베디드 사용자 인터페이스에서 바로 사용할 수 있는 수천 개의 무료 그래픽 애셋이 포함된 라이브러리입니다. 여기에는 배경, 아이콘, 위젯의 시각적 스타일, 상단 표시줄 등이 포함되어 있습니다. 애셋은 탐색 가능한 개요를 제공하고 UI 구성 요소에 맞는 디자인을 선택할 수 있도록 테마로 정렬됩니다.
TouchGFX Stock 요소는 자체 디자인을 보완하거나 전체 UI에 사용할 수 있습니다.
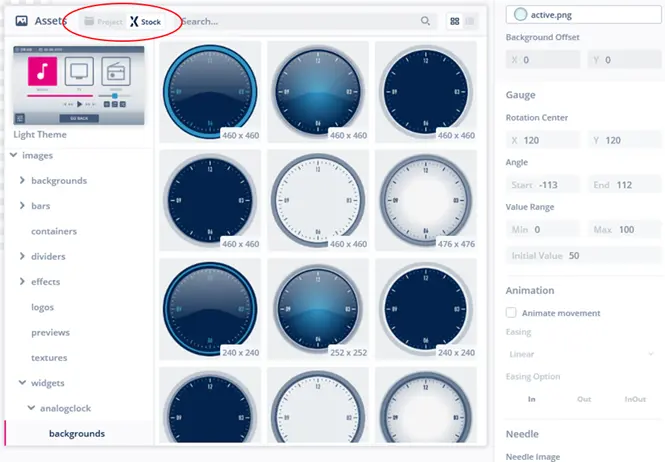
TouchGFX Stock에 대한 액세스 기능이 TouchGFX Designer 도구에 통합되어 있기 때문에 마치 프로젝트의 일부처럼 애셋에 액세스할 수 있습니다. 이미지 속성을 설정할 때는 이미지 피커 팝업 창에서 TouchGFX Stock 버튼을 누르십시오.
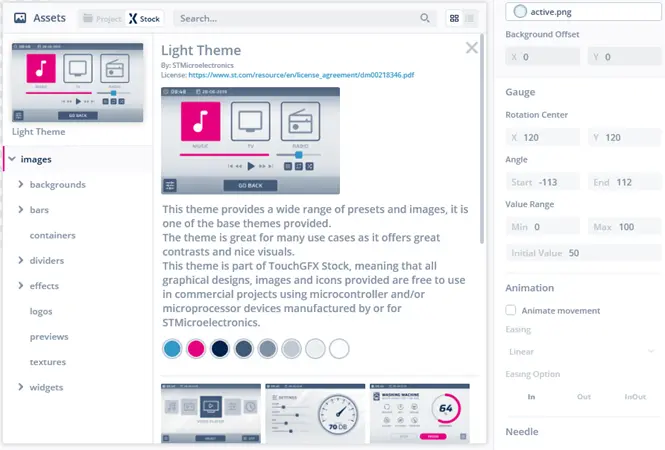
각 테마에는 디자인, 테마 색상, 라이선스 조건 및 완전한 디자인 예제를 제공하는 설명 페이지가 있습니다. 테마에서 Info 아이콘을 누르기만 하면 설명 페이지로 이동합니다.
라이선스 조건
이러한 아이콘들은 Google의 무료 머티리얼 아이콘 라이브러리에서 나온 것이고 ST는 다른 모든 리소스에 대한 권리를 소유하고 있기 때문에 STM32 장치에서 실행되는 한, 팀이 상업 프로젝트에서도 애셋을 무료로 사용할 수 있을 정도로 TouchGFX Stock는 관대한 라이선스를 보유하고 있습니다. 사용자는 애셋을 가져와서 인터페이스에 맞게 크기를 조정하거나 특정 요구 사항에 맞게 편집을 할 수 있습니다.
라이선스 조건에 대한 자세한 내용은 여기를 참조하십시오.
검색
TouchGFX Stock 요소는 위젯의 이미지나 사전 설정 속성을 편집할 때 검색이 가능합니다. 검색을 할 때는 현재 선택된 테마를 클릭해서 다른 테마를 선택합니다.
선택한 테마 아래의 폴더 트리를 탐색해서 더 많은 이미지나 사전 설정을 검사합니다. 모든 이미지가 목적, 위젯 유형 및 크기별로 분류됩니다. 이미지나 사전 설정을 클릭하면 요소가 선택됩니다.
애셋
TouchGFX Stock 테마에서 제공되는 애셋은 두 가지 형식 중 하나입니다.
이미지
각각의 TouchGFX Stock 이미지는 특정 크기, 모양 및 용도를 가지고 있습니다. 이미지는 대부분의 가장 일반적인 해상도의 애플리케이션에 시각적으로 적합하게 만들어졌습니다.
예를 들어 Alternate Theme에 있는 버튼의 이미지는 다음과 같이 나뉩니다.
- 원형 또는 둥근 모양
- 아이콘 및 일반 크기
- 상단에서 아이콘만 필요한 버튼의 경우 아이콘
- 텍스트나 아이콘, 또는 둘 다를 지원할 수 있는 기타 직사각형 버튼의 경우 일반
- 디스플레이 해상도 및 UI 제약 조건에 맞게 다양한 너비와 높이가 지원
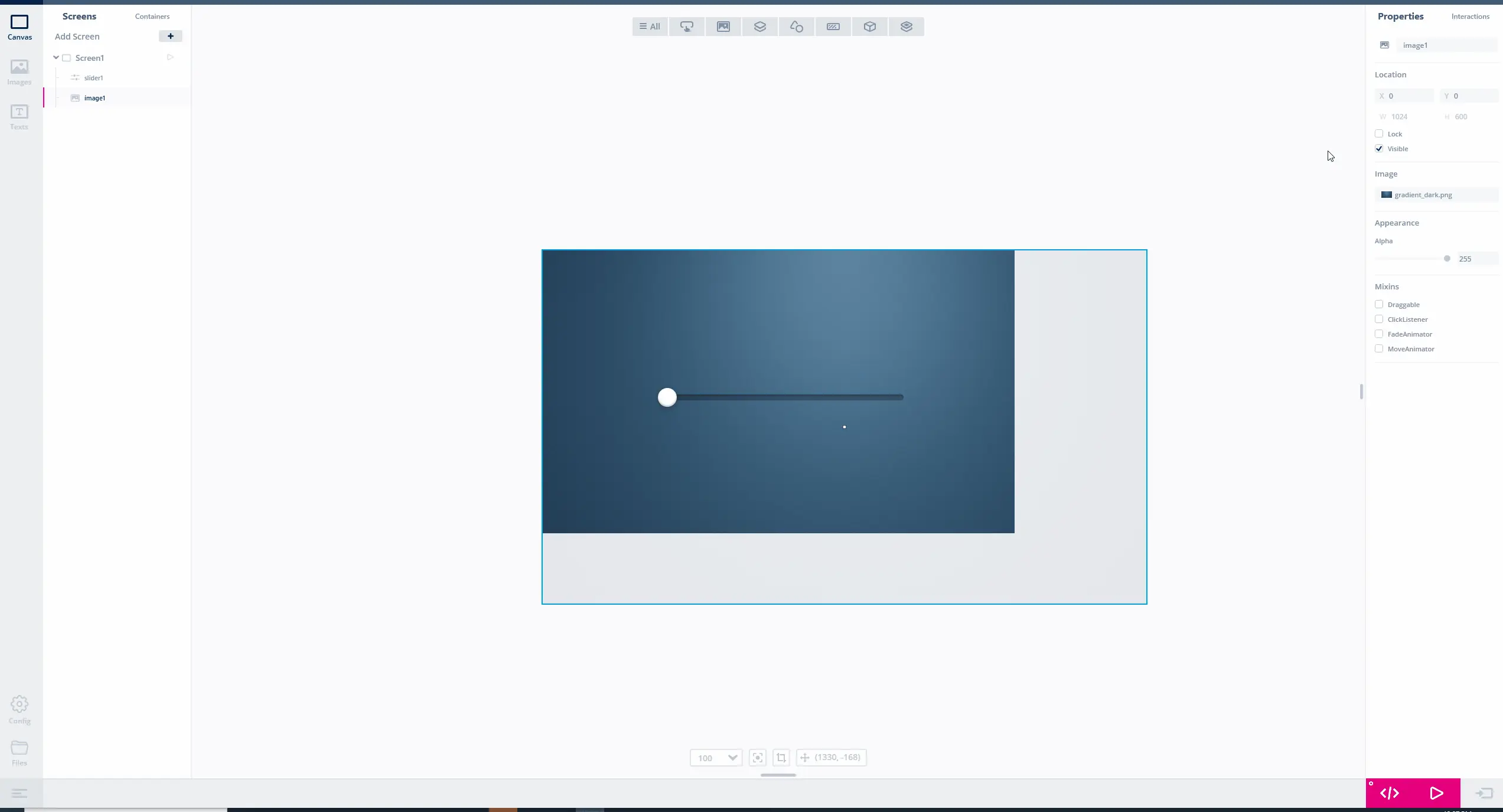
일부 이미지는 특정 위젯용이 아니며, UI를 강조하는 데 사용할 수 있습니다. 일반적인 예로 그래디언트 같은 효과, 요소를 포함하는 막대, UI를 서로 다른 부분으로 분할하기 위한 구분선을 들 수 있습니다. TouchGFX Stock을 검색하면 더 많은 것을 찾을 수 있습니다.
아이콘
아이콘은 많은 사용자 인터페이스의 필수 부분으로, 객체, 액션 및 아이디어를 시각적으로 표현합니다. 아이콘을 올바르게 사용하면 제품 또는 액션의 핵심 아이디어와 의도를 전달하고, 화면 공간을 절약하거나 미적 매력을 높이는 등 사용자 인터페이스에 많은 이점을 제공합니다.
TouchGFX Stock에는 머티리얼 아이콘이라는 테마에1500개가 넘는 아이콘이 포함되어 있습니다. 이들 아이콘은 Google에서 무료로 제공하는 머티리얼 아이콘 세트를 기반으로 합니다.
TouchGFX Designer에서는 아래 그림에서와 같이 선택한 아이콘의 크기와 색상을 설정할 수 있습니다.
TouchGFX Stock 아이콘의 원래 형식은 SVG이지만, TouchGFX 프로젝트에서 사용될 때는 PNG로 변환되고 이후에는 빌드 단계에서 TouchGFX의 모든 PNG 기반 이미지에 사용되는 내부 비트맵 형식으로 변환됩니다.
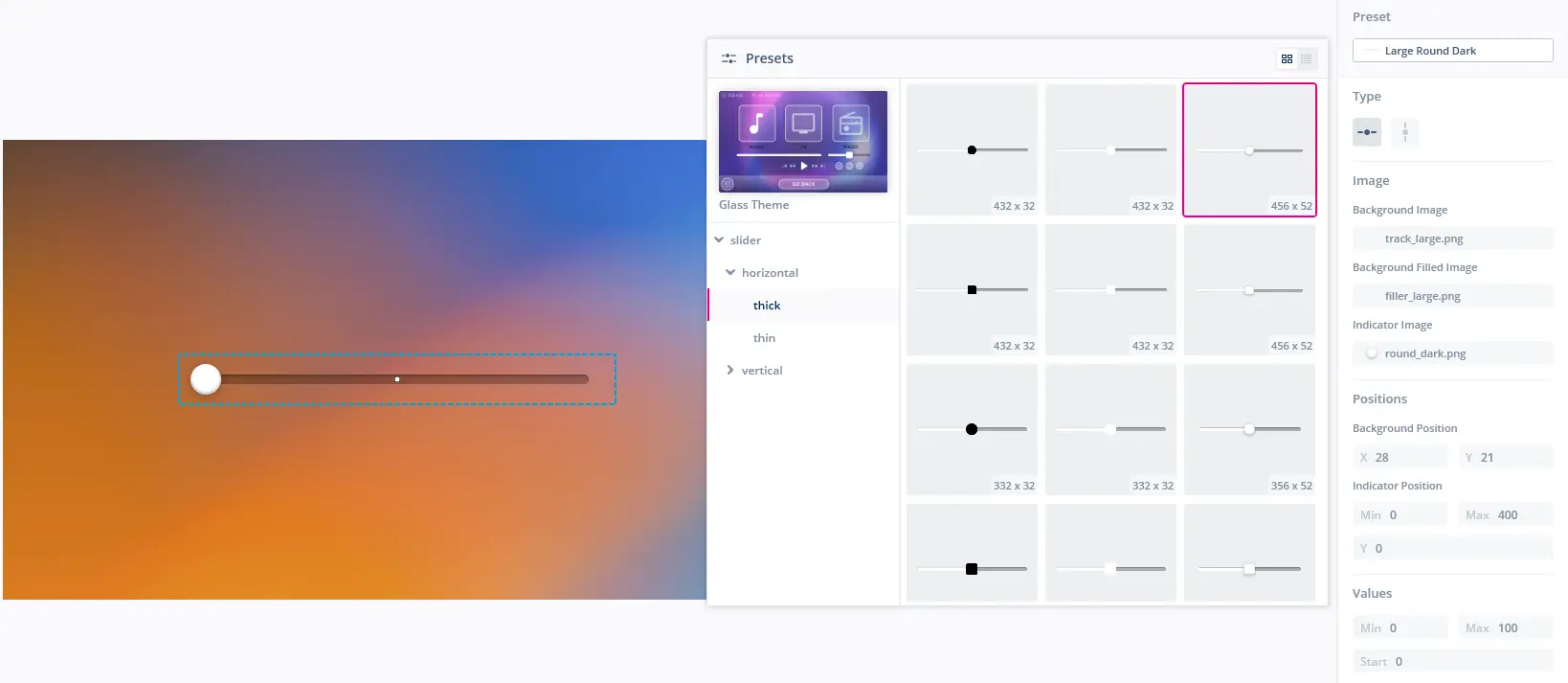
위젯에 대한 사전 설정
애플리케이션에 새 위젯을 삽입하면 해당 위젯에 대한 기본 사전 설정이 선택됩니다. 사전 설정이란 해당 위젯 유형에 대해 미리 정의된 시각적 모양입니다. 위젯에 사용되는 이미지가 될 수도 있고, Button With Icon 내부에 배치된 아이콘이나 슬라이더의 최소 및 최대 노브 위치와 같이 시각적 모양에 영향을 미치는 기타 매개변수 설정이 될 수도 있습니다.
사전 설정에 의해 설정된 매개변수는 자유롭게 변경이 가능합니다. 이렇게 하면 사전 설정이 사전 설정 없음으로 변경됩니다. 이는 현재 위젯이 특정 사전 설정에 의해 구성되지 않았음을 의미합니다. 언제든지 사전 설정을 다시 선택해서 매개변수를 해당 사전 설정의 값으로 업데이트할 수 있습니다.
TouchGFX Stock 애셋 맞춤화
TouchGFX Stock의 이미지나 아이콘을 애플리케이션에 맞게 자유롭게 맞춤화할 수 있습니다. 맞춤화의 예로 버튼의 이미지 크기 조정을 들 수 있습니다. 내부 부분을 제거하고 엔드 피스를 결합해서 크기를 조정할 수 있습니다.
다음을 통해 맞춤화가 가능합니다.
- 애플리케이션의 위젯에서 맞춤형 애셋 사용
- 코드 생성
assets/images/__generated폴더에서 선택한 생성 애셋 복사- 복사된 애셋 변경
- 맞춤형 애셋을
assets/images폴더에 붙여넣기 - 애플리케이션에서 맞춤형 애셋 사용