文字區域
文字區域在螢幕上顯示文字。 文字區域的文字在大小、顏色、自訂字體、動態文字等方面是完全可以配置的。 如需詳細瞭解如何在TouchGFX Designer中處理文字,請閱讀文字與字體一文。
小部件組
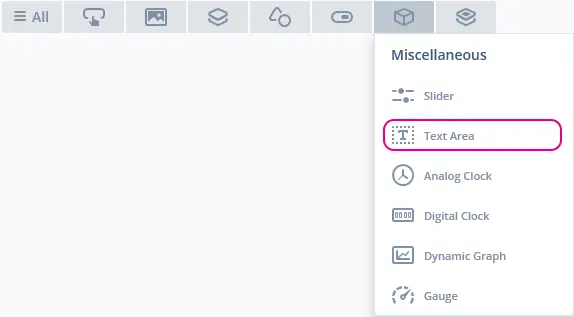
文字區域位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中文字區域的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X和Y指定小部件左上角相對于其父的位置。 W和H指定小部件的寬度和高度。 自動調整大小指定是否根據文字輸入自動設置小部件的大小。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。. |
| Text | ID指定使用的文字。 如果小工具使用自動生成的文字,ID將顯示“自動生成”。. 翻譯 指定要顯示的文字內容。 字體排印 指定文字的格式。 對齊 指定文字的水平對齊方式。 最多可以為動態文字輸入創建兩個萬用字元,表示為‘<tag>,其中‘tag’可以是任意字串。 如需詳細瞭解關於文字配置的資訊,請參閱文字與字體 一節。 |
| Appearance | 顏色指定所顯示文字的顏色。 Alpha指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0表示完全透明,255表示純色。 行距指定行之間的間距。 文字旋轉設置文字的旋轉角度。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了文字區域支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set text | 設置小部件的文字。 |
| Resize widget | 調整小部件的尺寸。 |
| Set wildcard | 設置小部件的萬用字元。 萬用字元必須已經添加到文字區域,才能進行此操作。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
文字區域不會產生任何觸發條件。
使用動態資料
根據資料類型而定,有許多方式可變更textArea。
針對string/char*,您可使用Unicode::strncpy:
touchgfx::Unicode::strncpy(textArea1Buffer, "string", TEXTAREA1_SIZE);
textArea1.resizeToCurrentText(); // optional, will resize the box to fit the text if it is too small
textArea1.invalidate();
針對numbers/UnicodeChar*,您可使用Unicode::snprintf或Unicode::snprintfFloat:
// With int/double/UnicodeChar*
touchgfx::Unicode::snprintf(textArea1Buffer,TEXTAREA1_SIZE,"My numbers %i %i", my_var_1, my_var_2 );
// With float
touchgfx::Unicode::snprintfFloat(textArea1Buffer,TEXTAREA1_SIZE,"My float %f", my_var_float );
textArea1.invalidate();
當您正在使用Unicode不支援但UTF8支援的語言時,您將需使用Unicode::FromUTF8:
const uint8_t* Mystring = (const uint8_t*)"봉쥬르";
Unicode::fromUTF8(Mystring, textArea1Buffer, TEXTAREA1_SIZE);
textArea1.invalidate();
性能
文字區域依賴于文字繪製。 文字繪製非常類似于普通的圖像繪製(儘管由於文字字元的性質,會發生大量的alpha混合)。 因此,大部分平臺會將文字區域視為非常快速的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
Screen1ViewBase.hpp
touchgfx::TextAreaWithOneWildcard textArea;
/*
* Wildcard Buffers
*/
static const uint16_t TEXTAREA_SIZE = 20;
touchgfx::Unicode::UnicodeChar textAreaBuffer[TEXTAREA_SIZE];
Screen1ViewBase.cpp
textArea.setPosition(40, 111, 400, 50);
textArea.setColor(touchgfx::Color::getColorFromRGB(60, 180, 230));
textArea.setLinespacing(0);
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
textArea.setWildcard(textAreaBuffer);
textArea.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
Tip
textArea.invalidate() 或textArea.invalidateContent() 以強制重繪。當使用 textArea.invalidateContent()
-必須呼叫 textArea.invalidateContent() 更改小工具外觀之前和之後,例如:更改萬用字元緩衝區的內容時。
- 更改語言時,必須重新計算邊界區域(小工具內容區域)。 可以在更改語言後呼叫
textArea.setTypedText(...)來完成。
用戶程式碼
下面的範例演示了如何實handleTickEvent()函數,以便在運行時使用萬用字元更改文字。 運行這段程式碼將創建本節開頭所示的應用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
uint8_t counter;
bool flag;
};
Screen1View.cpp
Screen1View::Screen1View():
counter(0),
flag(true)
{}
void Screen1View::handleTickEvent()
{
counter++;
if(counter%120 == 0) // every 2s
{
if(flag)
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_STMICROID).getText());
flag = false;
}
else
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
flag = true;
}
textArea.invalidate();
counter = 0;
}
}
TouchGFX Designer範例
如需進一步瞭解文字區域,請嘗試在TouchGFX Designer中使用下列範例之一創建新應用: