Main Window
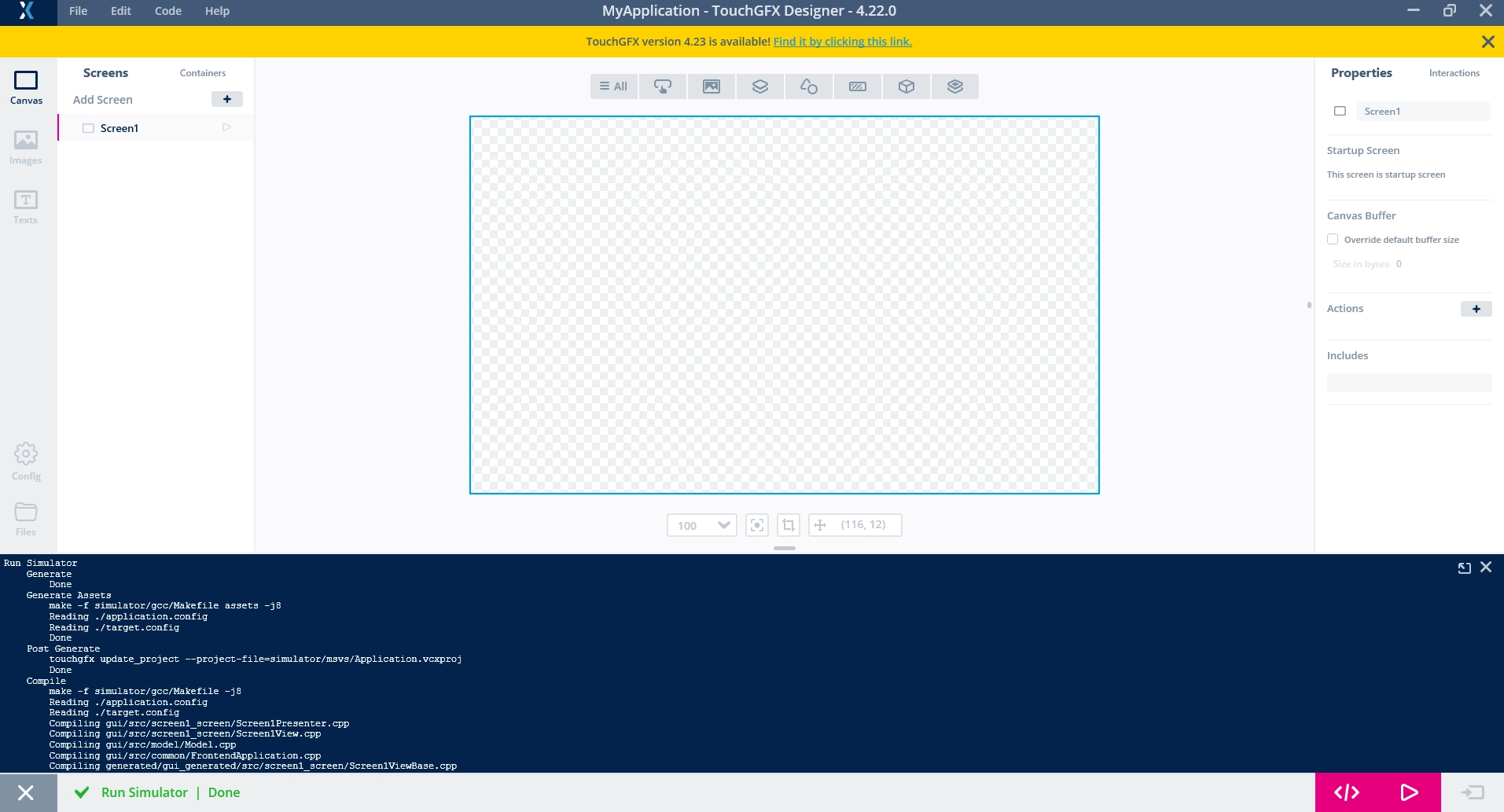
The Main Window of TouchGFX Designer consists of a Navigation Bar, Command Buttons, Notification Bar, and Detailed log. The Main Window forms a frame around the 'View' (The 'View' area, is the area that has been blurred in the image below)
Navigation Bar
In TouchGFX Designer, navigation is done through the Navigation Bar (see image below), here the View can be changed to one of the following views:
- Canvas used for drag and drop application building.
- Images used for management of the images used in a project.
- Texts used for management of texts and typographies in a project.
- Config used for configuration of various settings for a project.
Furthermore you can easily browse the code by clicking Files, which will open the project directory in a new File Explorer window.
Commands
In the Commands section of TouchGFX Designer three buttons can be found: 'Generate Code', 'Run Simulator' and 'Run Target'. (See image below). These buttons each execute a combination of commands.
The commands these buttons execute can be overwritten in the Build section in Config.
Generate Code
The Generate Code command triggers a complete code generation, then executes following commands:
- Generate Assets Command
- Post Generate Command
- Post Generate Target Command
Run Simulator
The Run Simulator command triggers a complete code generation, then executes the following commands:
- Generate Assets Command
- Post Generate Command
- Compile Simulator Command
- Run Simulator command
The Run Simulator command can also be triggered by pressing F5
Program and Run Target
The Program and Run Target command triggers a complete code generation, then executes following commands:
- Generate Assets Command
- Post Generate Command
- Generate Target Command
- Compile Target Command
- Flash Target Command
The Program and Run Target command can also be triggered by pressing F6
The Generate Code command can also be triggered by pressing F4
Program Internal Flash and Run Target
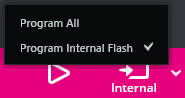
If the Flash Target Internal Command is enabled, the 'Program and Run Target' button will change appearance:
This will give the option to run the target in 'Program Internal Flash mode':
If the 'Program Internal Flash' option is selected, the 'Program and Run Target' button will now execute the command specified in Flash Target Internal Command which is used to optimize flash times.
Further reading
Notification Bar
The Notification Bar at the bottom of the Main Window, shows the status of the current command being run. If a command fails, the text in the bar will turn red and an error icon will be displayed along with the command that failed. Commands that succeed will first turn green and then will be cleared from the Notification Bar, whereas commands that fail will continue to be displayed until another command is started.
Notification bar success in TouchGFX Designer
Notification bar failed in TouchGFX Designer
Detailed Log
Pressing anywhere on the Notification Bar opens a window showing the full log of the last command that was run by the designer. The output of a command will stream into this window (See GIF below), the window can also be undocked/docked from the Main Window, by pressing the undock/dock icon in the top right corner of the Detailed Log window.
The Detailed Log window can also be toggled with CTRL + L
Detailed log in TouchGFX Designer
Update Banner
This banner is used to inform our users of important updates such as new TouchGFX versions. To dismiss it, press the X button on the right side of the banner. The banner will not show the dismissed update again.
Theme
The TouchGFX Designer supports a Light and Dark theme (see images below). You can switch the theme to your liking in the File Menu.