Interactions
Interactions allow you to configure an action to take place when a trigger happens. An interaction in TouchGFX Designer is built up of a trigger and an action:
- A Trigger is what will start the interaction - what needs to happen in our application for the Action to take place.
- An Action is what will happen after a Trigger has been emitted. This is where you can decide what happens in your application, when your defined trigger conditions have been met.
To add an interaction, go to the Interactions tab for any Screen or Custom Container and press the "+" button as shown in the image below.
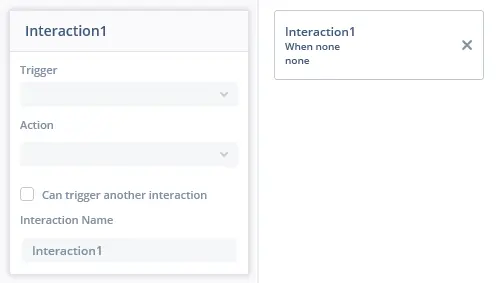
After pressing the "+" button, the interaction in the image below will be added. The Interaction detail view (to the left) consists of the name given to the Interaction and the configuration options available.
The Interaction summary view (to the right) has a dynamic description which is modified based on the Trigger and Action that have been selected. Since no Trigger and Action have been selected in the image below, the dynamic description is "When none none".
The button with a cross icon in the Interaction summary view will delete the Interaction with a confirmation popup.
Clicking anywhere outside the Interaction detail view will collapse the view. Clicking the Interaction summary view will open the Interaction detail view.
Triggers
The Trigger dropdown is populated based on what widgets have been added to the current Screen or Custom Container.
An empty Screen will only have three Triggers available: Hardware button is clicked, Screen transition begins and Screen transition ends.
Adding a widget will add the Triggers associated with it. For example, adding a Button widget to the Screen or Custom Container will add the Button is clicked Trigger.
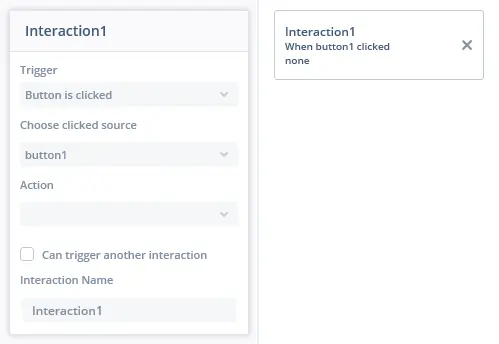
Some Triggers, like Button is clicked, require a component to be selected as shown in the image below. However, if there is only one widget matching the Trigger, that widget will be auto-selected.
As can be seen in the image above, after selecting the Trigger, the dynamic description in Interaction summary view has been updated from "When none none" to "When button1 clicked none".
Actions
The Action dropdown is also populated based on what widgets have been added to the current Screen or Custom Container.
An empty Screen will only have five Actions available:
- Call new virtual function
- Change screen
- Execute C++ code
- Set Language
- Wait for
Adding a widget will add the Actions associated with it. Adding a Button widget will add the following Actions:
- Move widget
- Fade widget
- Hide widget
- Show widget
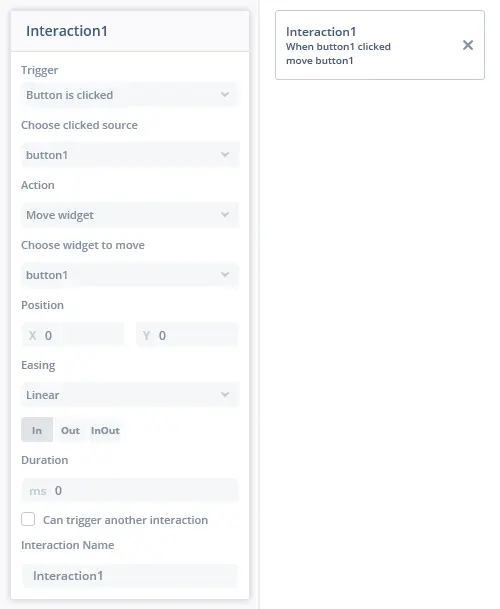
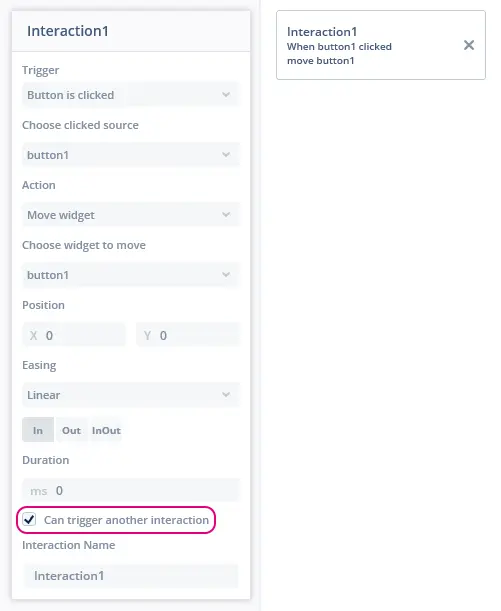
Some Actions, like Move widget, require a component to be selected as shown in the image below. However, if there is only one widget matching the Action, that widget will be auto-selected. Selecting the action Move widget also adds more properties relevant to moving a widget.
As can be seen above, after selecting the Action, the dynamic description in the Interaction summary view has been updated from "When button1 clicked none" to "When button1 clicked move button1".
Chaining Interactions
Interactions can also be triggered by another Interaction upon completing its Action.
To enable this behaviour, the checkbox labeled Can trigger another interaction needs to be enabled as shown in the image below:
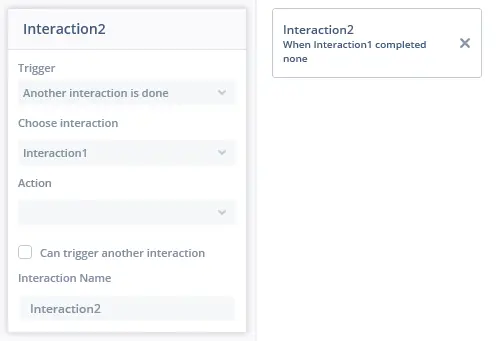
After enabling this behaviour, other Interactions can be triggered by this Interaction completing, as shown in the image below: