第一部分:字體排印及語言
在教程6的第一部分,我們首先要介紹如何建立新的字體排印,然後說明如何變更應用程式語言。
第1步:設定螢幕
我們在本教程將使用簡易螢幕並顯示一些文字。 如果要切換不同語言,就需要使用按鈕小工具。 我們也需要另一個按鈕以便「操弄」文字:變更內容、色彩、行距及縮排。
我們首先從800*480尺寸的新空白畫布開始(例如相容於STM32F469I DISCO B-07探索套件)。 請插入小工具,並依據下表所列清單更新屬性。
| 小工具 | 屬性 |
|---|---|
| Box |
|
| TextArea |
|
| TextArea |
|
| Button With Label |
|
| Button With Label |
|
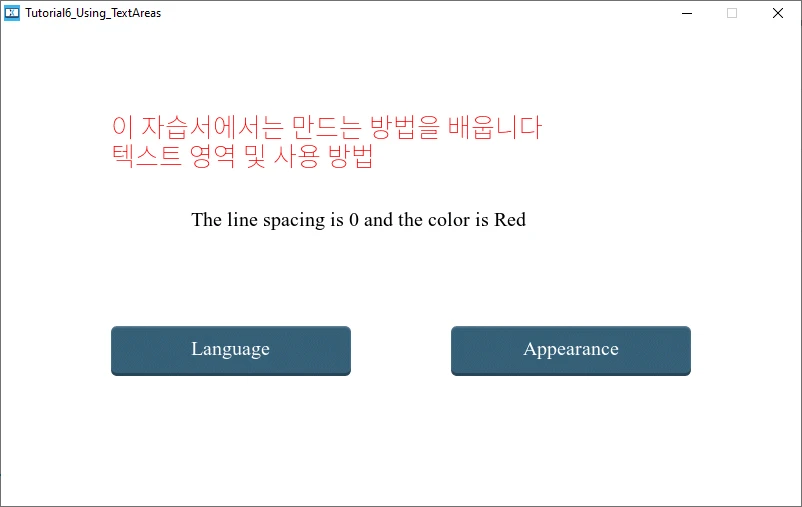
應用程式畫布現在看起來應該如下所示:
第2步:建立新的字體排印
我們在此步驟中將建立兩項新的字體排印,用於我們之前建立的文字區域及按鈕。
建立字體排印
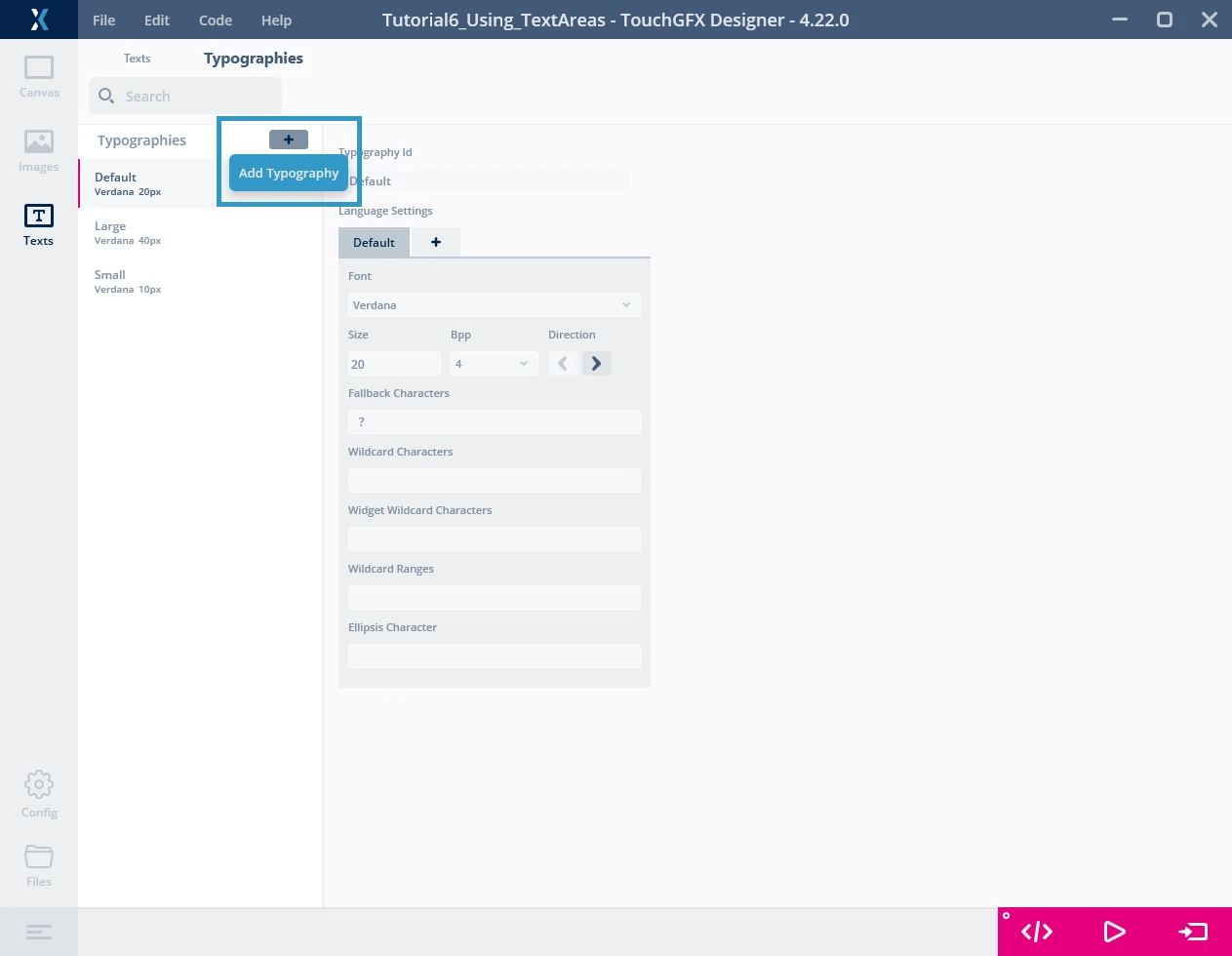
在TouchGFX Designer前往Texts (文字)索引標籤,然後前往螢幕頂端的Typographies (字體排印)區段。 點擊「+」圖示以建立新的字體排印。
右側有多項設定,需要在使用新的字體排印前進行設定:
- Typography id (字體排印ID):這是您為字體排印提供的名稱。
- Font (字型):您可選擇使用Windows安裝的所有字型,或是匯入自己選擇的字型(匯入方法請參閱本教程下個步驟)。
- Size (大小):字體排印的字型大小。
- Bpp:每像素位元數。 每像素用於呈現字型的位元數。
- Direction (方向):您可依據應用程式使用的語言選擇方向,例如語言的書寫方向是由左至右或由右至左。 預設設定為由右至左。
- Fallback Characters (遞補字元):如果TouchGFX需要渲染字元,但沒有字符可供使用,就會使用指定字元。
- Wildcard Characters (萬用字元):這是可在TextArea萬用字元中顯示的字元清單。
- Widget Wildcard characters (小工具萬用字元):這是部分小工具需要的字元。 例如數位時鐘小工具需要以下字元才能正常運作:「0123456789:APM」。
- Wildcard Ranges (萬用字元範圍):這類似於萬用字元,不過可指定範圍。
- Ellipsis Characters (省略符號字元):此字元用於在文字區域截斷長文字。
現在請新增下列字體排印:
| 字體排印ID | 語言設定 |
|---|---|
| informationTypography |
|
| descriptionTypography |
|
變更小工具的字體排印
建立字體排印後,我們就可以變更小工具的字體排印:
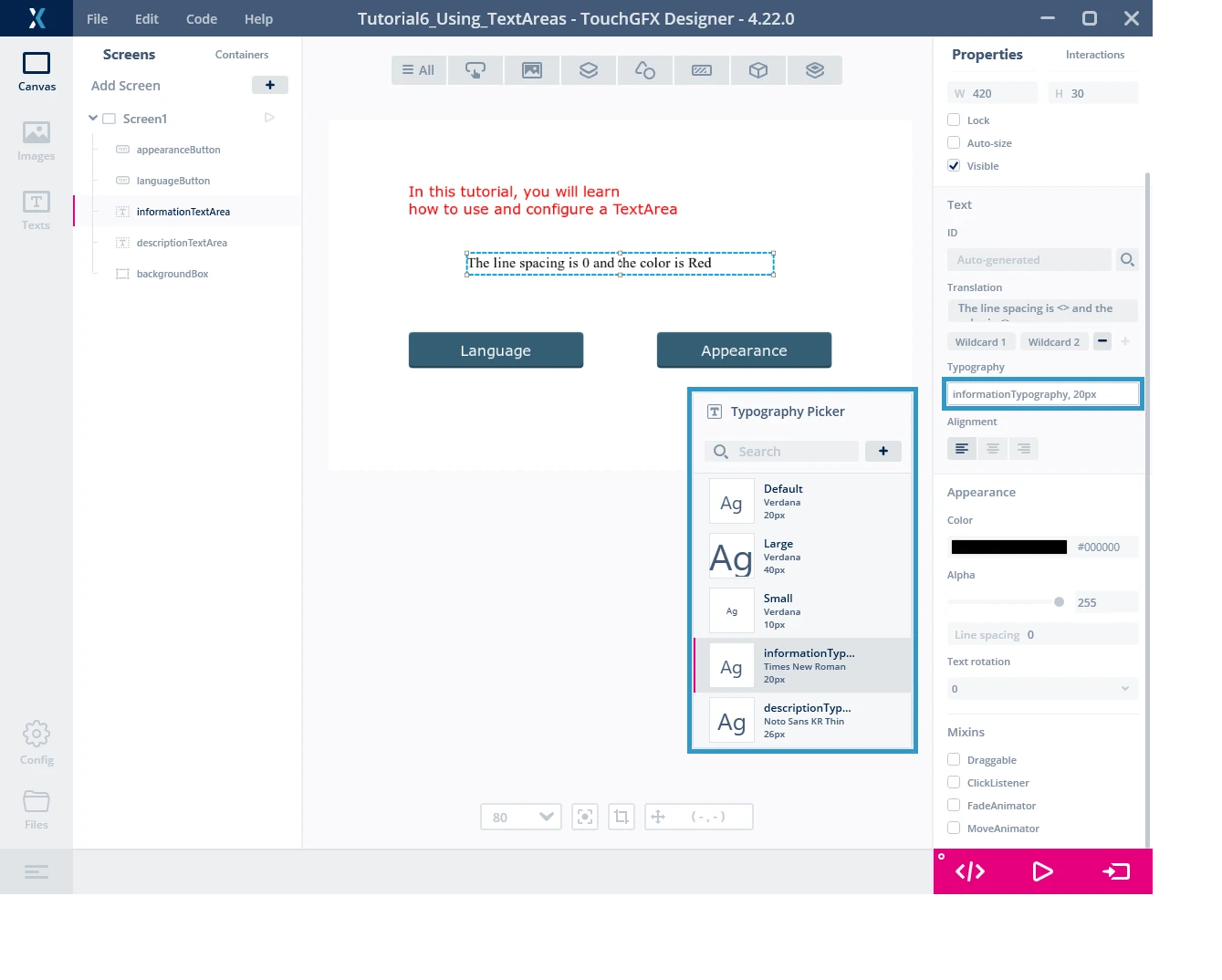
請回到Canvas (畫布)索引標籤,然後選擇informationTextArea。 您可在右側面板的文字類別中修改字體排印。 請將其變更為informationTypography。
然後以相同方式處理其他小工具:
| 小工具 | 字體排印 |
|---|---|
| descriptionTextArea | descriptionTypography |
| appearanceButton | informationTypography |
| languageButton | informationTypography |
現在您的畫布應該會像這樣:
第3步:變更語言
本節將介紹如何在應用程式新增多種語言。
TouchGFX支援Unicode基本多文種平面的大部分語言。 由於支援從左到右或從右到左的書寫系統(不支援垂直書寫),所以其中包括阿拉伯文、英文、繁體及簡體中文等語言。 如果您想進一步瞭解支援的語言,請參閱:語言和字元 | TouchGFX文件
建立新語言
在此範例中,我們決定新增中文及韓文,以觀察TouchGFX Designer處理中文這類字元時的行為。
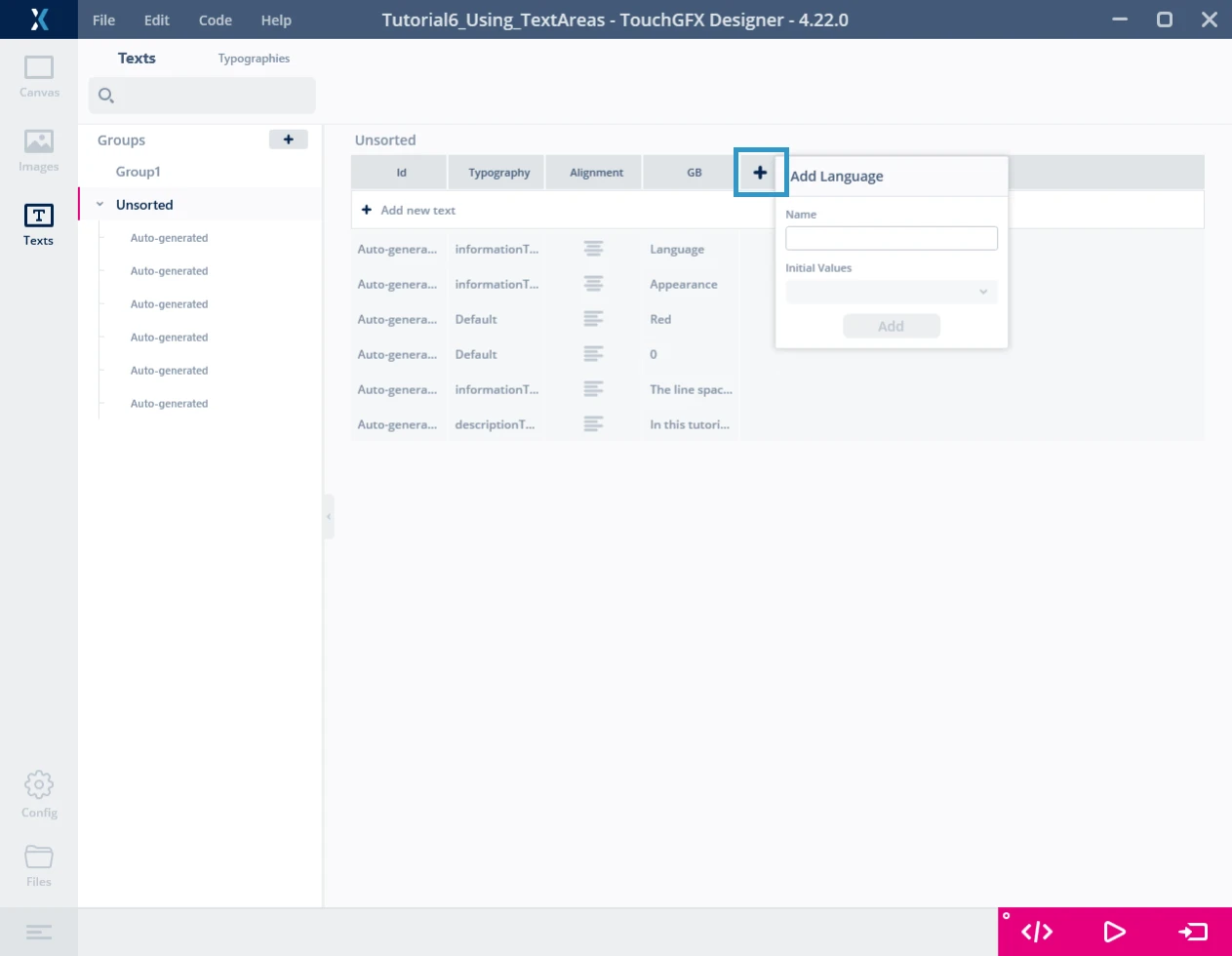
在左側面板選擇Texts (文字)。選擇Unsorted (未排序),然後點擊上圖所示的「+」。 隨即出現小視窗用於新增新語言。 為韓文建立名為KO的語言,中文則為CH。
新增新語言後,我們將手動輸入每種應用程式文字的翻譯。 請注意我們希望部分文字維持使用英文,為此我們就不翻譯語言保留英文即可。
為這兩種語言指派翻譯:
| GB | KO | CH |
|---|---|---|
| Red | Red | Red |
| 0 | 0 | 0 |
| Appearance | Appearance | Appearance |
| Language | Language | Language |
| The line spacing is <> and the color is <> | The line spacing is <> and the color is <> | The line spacing is <> and the color is <> |
| In this tutorial, you will learn how to use and configure a TextArea | 이 자습서에서는 만드는 방법을 배웁니다 텍스트 영역 및 사용 방법 | 在本教程中 您将学习如何创建 文本区域以及如何使用它们 |
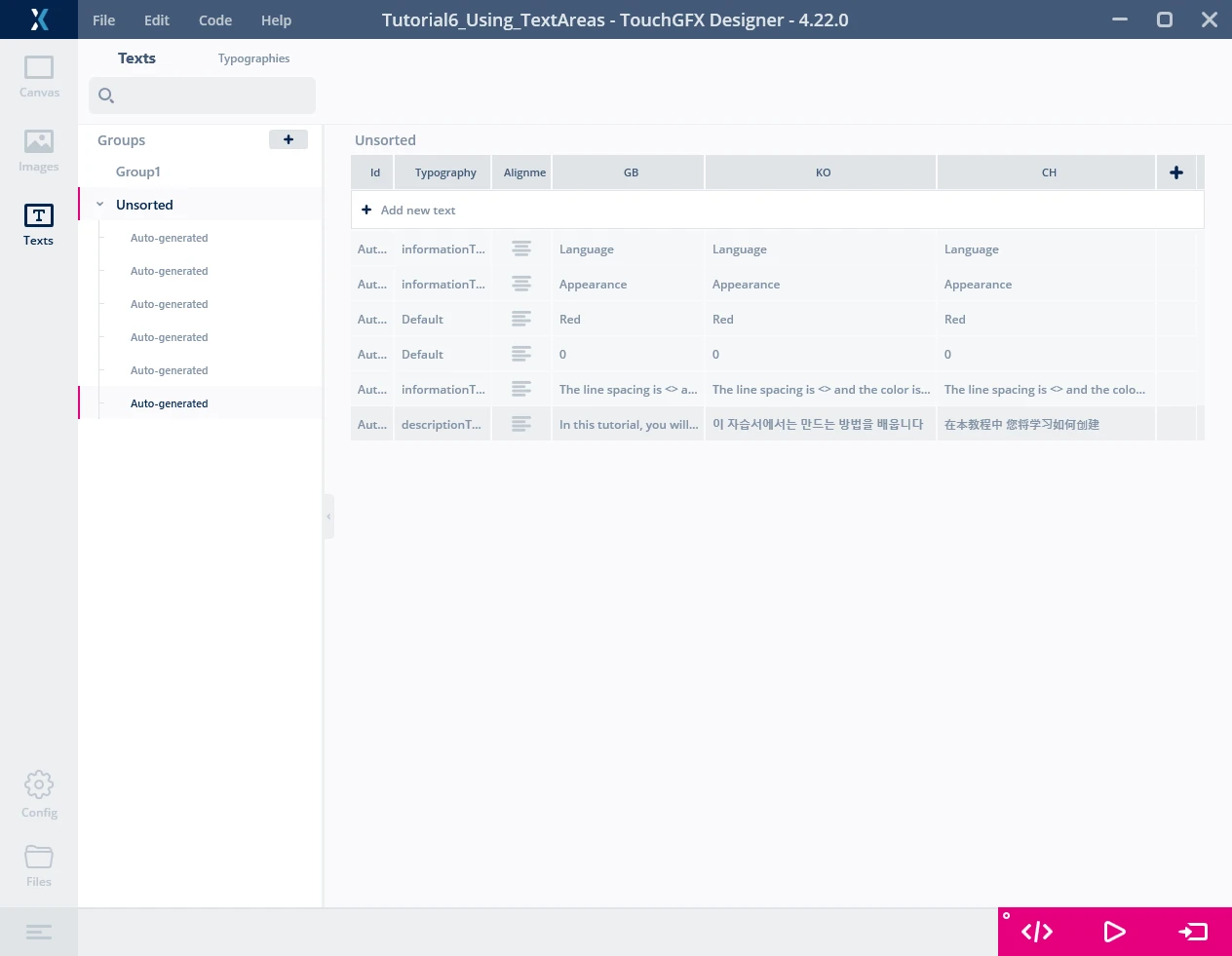
一旦您新增了語言及翻譯,Texts (文字)索引標籤應會如下所示:
請記得要按下F4以產生程式碼:這樣就會將以上兩種語言新增至程式碼中(TextKeysAndLanguages.hpp檔案)。
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
#define TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
enum LANGUAGES
{
GB,
KO,
CH,
NUMBER_OF_LANGUAGES
};
enum TEXTS
{
T___SINGLEUSE_RCBO,
T___SINGLEUSE_VMX0,
T___SINGLEUSE_V3A0,
T___SINGLEUSE_WECC,
T___SINGLEUSE_2RJI,
T___SINGLEUSE_E2TO,
NUMBER_OF_TEXT_KEYS
};
#endif // TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
變更語言
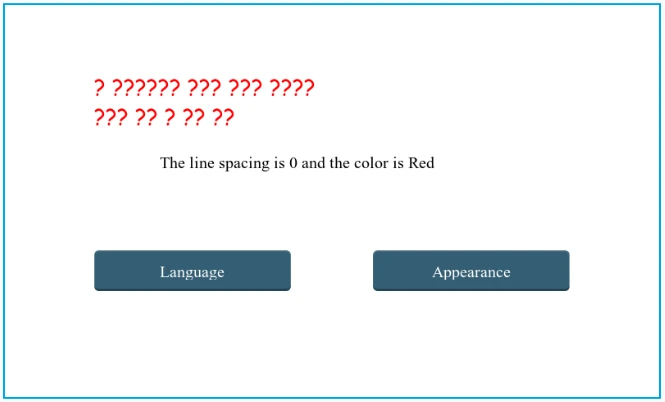
如要以TouchGFX Designer變更應用程式使用的預設語言,請前往螢幕左下角的Config (設定)。 點擊Selected Language (選取的語言),將語言變更為「KO」。 如果您現在回到Canvas (畫布)索引標籤,就會發現語言已經變更。 但如果您「執行模擬器」,就會發現TouchGFX Designer無法顯示韓文字元。
為descriptionTextArea選定的字型(「Comic sans MS」)確實不支援韓文或中文字元。 您需要確保自己使用的字型支援要顯示的字元。
在我們選取的字型中,都不支援中文及韓文等特殊字元。 因此我們現在要匯入兩種可以處理這兩項語言的字型。
Note
新增字型
下載兩種支援韓文或中文字元的字型。 在此範例中,我們使用下列Google的開放原始碼字型,可免費使用:
接下來請在assets\fonts目錄中新增字型。 您新增這兩種字型後,請關閉TouchGFX Designer然後再重新開啟。
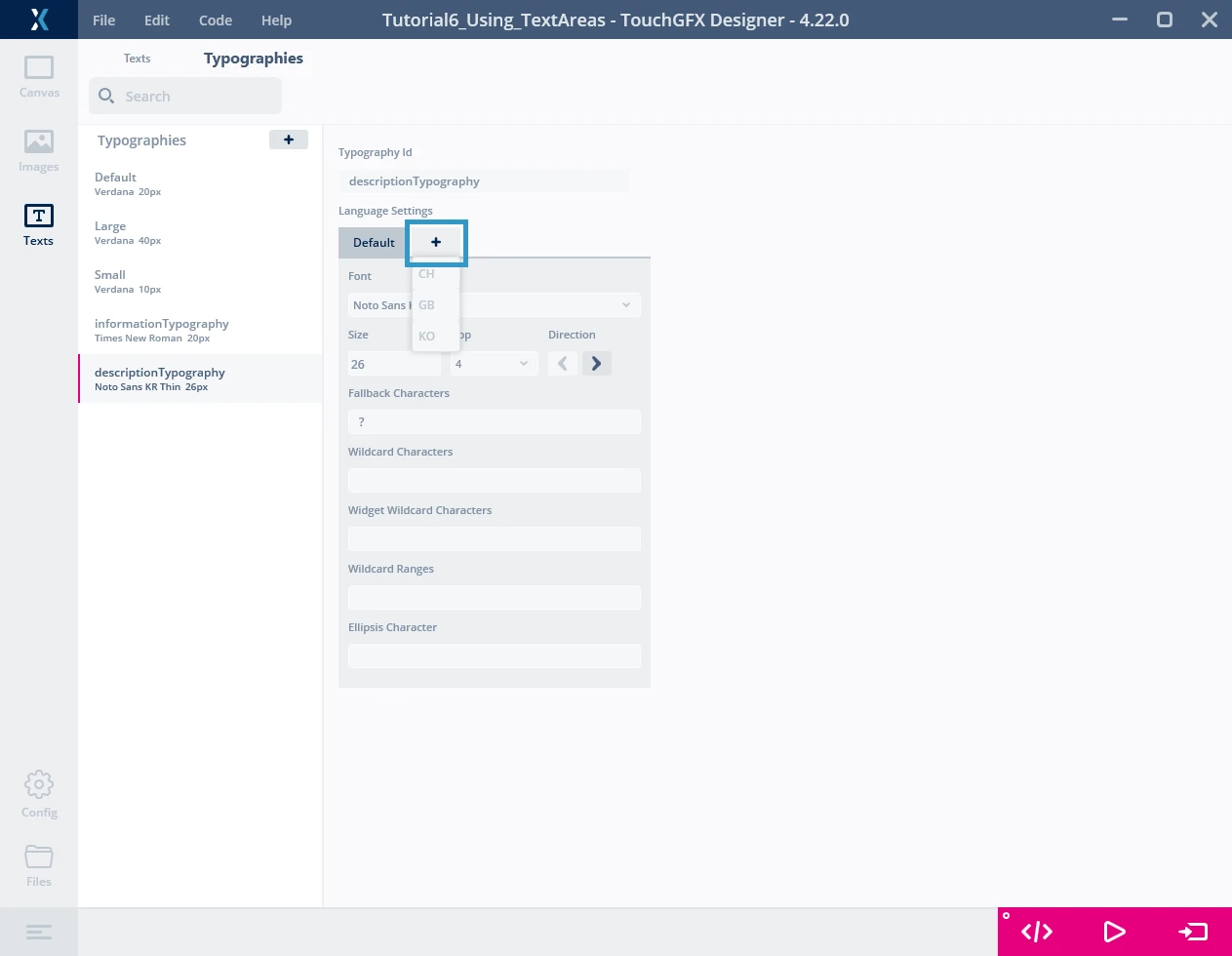
如果您回到TouchGFX Designer並點擊descriptionTypography的字型清單,就會發現剛剛匯入的字型。 如果您點擊預設旁邊的「+」按鈕,就會出現功能表建議語言。 您可選擇語言並為其新增特定字型。
新增「KO」,並將韓文字型變更為「Noto Sans KR Thin」。 以相同方式處理中文,新增「CH」並將字型變更為「Noto Sans SC Thin」。 只為descriptionTypography進行以上操作。
如果您再次點擊「Run Simulator」(執行模擬器),就會發現這次TouchGFX Designer支援韓文字元:
和之前一樣,您可變更語言(Config (設定)>General (一般)>Selected Language (選取的語言)並變更為「CH」)為中文,變更也同樣有效。
以程式碼變更語言
現在要新增交互及進行程式碼作業。 我們這個部分將介紹點擊語言按鈕時,如何變更應用程式語言。
首先請建立下列交互:
| 交互 | 屬性 |
|---|---|
| ChangeLanguage |
|
按下「Generate Code」(產生程式碼)或「Run Simulator」(執行模擬器),TouchGFX Designer將產生指定的虛擬函數。
我們一開始要整合按鈕的函數。 請新增下列程式碼:
TouchGFX/gui/include/gui/screen1_screen/Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeLanguage();
protected:
...
};
然後在TouchGFX/gui/src/screen1_screen/Screen1View.cpp中新增下列程式碼以實作函數:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeLanguage()
{
int idLanguage = Texts::getLanguage()+1;
if (idLanguage == NUMBER_OF_LANGUAGES){
idLanguage = 0;
}
Texts::setLanguage(idLanguage);
Screen1View::invalidate();
}
請別忘記新增必要的include,這樣才能使用getLanguage()函數:
#include <texts/TextKeysAndLanguages.hpp>
Texts::getLanguage()用於取得語言ID,並會傳回列舉值。 所以如果函數在此傳回1就代表英文,2代表韓文,3代表中文。 這是TextKeysAndLanguages.hpp檔案之中LANGUAGE列舉的值。
NUMBER_OF_LANGUAGES傳回可用語言的總數量。
我們建立名為idLanguage的計數器,於每次點擊語言按鈕時變更語言,並以迴圈處理因應到達最後一項語言的情況(「if」條件)。
最後Texts::setLanguage(idLanguage);則是用於指派新語言。
現在如果您點擊「Run Simulator」(執行模擬器)並按下Language (語言)按鈕,文字語言就會變更
Note
教程6的第一部分到此結束。 請您繼續進行此教程的第二部分,在其中實作「Appearance」(外觀)按鈕。 You will also see how to use the wildcards of the informationTextArea.