パート1 - タイポグラフィと言語
このチュートリアル6の最初のパートでは、まず新しいタイポグラフィの作成方法について説明し、次にアプリケーションの言語の変更方法について見ていきます。
ステップ1: スクリーンの設定
このチュートリアルでは、いくらかのテキストを表示するシンプルなスクリーンを使用します。 言語を切り替えるには、ボタン・ウィジェットを使用します。 テキストそのもの(コンテンツ、色、行間、インデント)を変更するために、「play」に対して別のボタンも必要です。
まずは寸法が800x480の新しい空白のキャンバス(STM32F469I DISCO B-07 Discovery Kitなどに対応するもの)を用意します。 下の表に示すように、ウィジェットを挿入し、プロパティを更新します。
| ウィジェット | プロパティ |
|---|---|
| Box |
|
| TextArea |
|
| TextArea |
|
| Button With Label |
|
| Button With Label |
|
この時点で、アプリケーションのキャンバスは次のように表示されます。
ステップ2: 新しいタイポグラフィの作成
このステップでは、前に作成したテキスト・エリアとボタンで使用する2つの新しいタイポグラフィを作成します。
タイポグラフィの作成
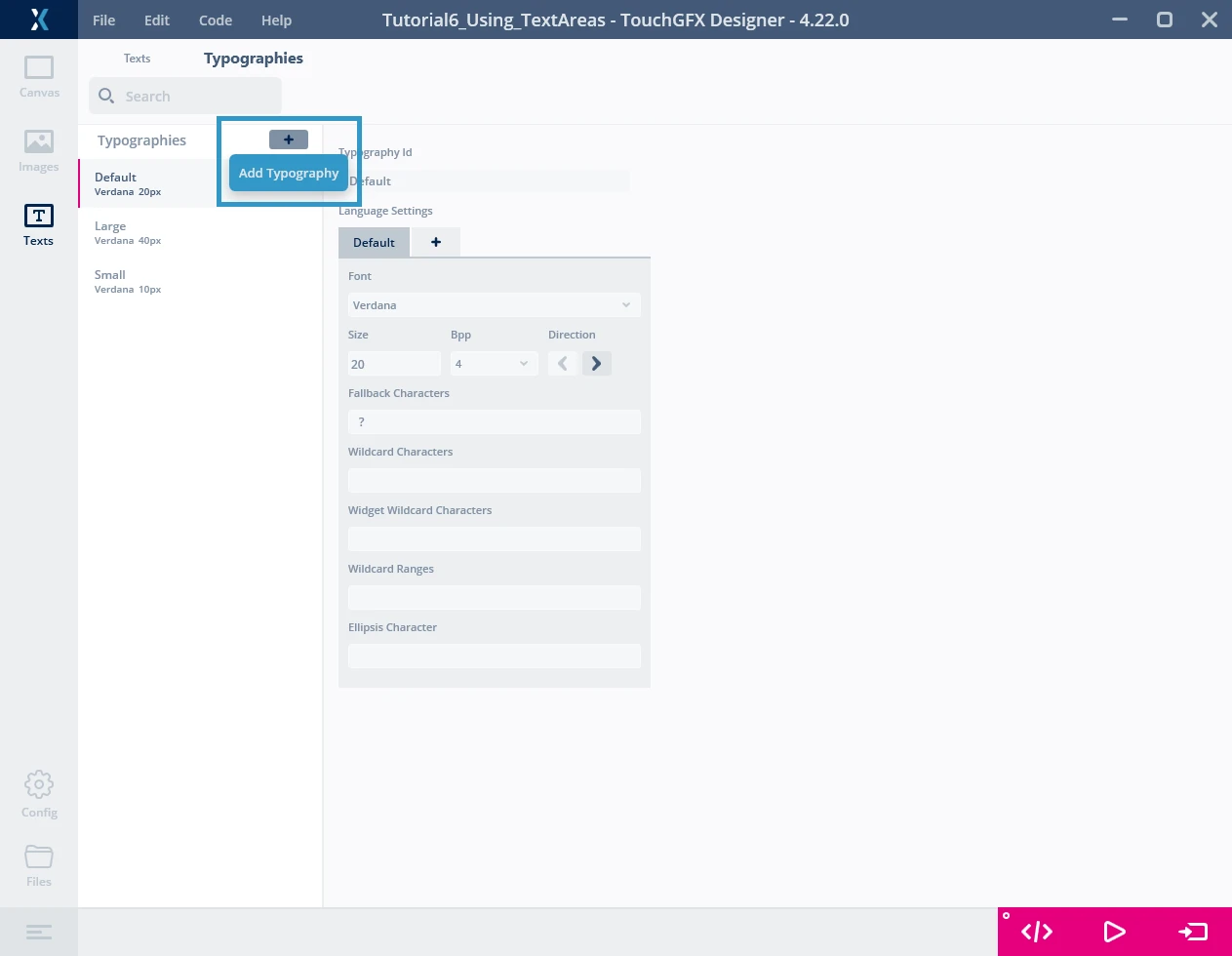
TouchGFX Designerで、Textsタブに移動し、画面上部のTypographiesセクションに移動します。 "+"アイコンをクリックして、新しいタイポグラフィを作成します。
右側に表示されるように、新しいタイポグラフィを使用する前には複数の設定を行う必要があります。
- Typography id: タイポグラフィに付ける名前です。
- Font: Windowsにインストール済みのすべてのフォントを使用するか、フォントを選択してインポートすることができます(操作手順はこのチュートリアルの次のステップを参照)。
- Size: タイポグラフィのフォント・サイズです。
- Bpp: Bits per pixelの略です。 フォントを表示するために使用されるピクセルあたりのビット数です。
- Direction: アプリケーションで使用する言語の書字が左から右向きなのか、右から左向きなのかに応じて、方向を選択できます。 デフォルトでは左から右向き(Left-to-Right)に設定されます。
- Fallback Characters: TouchGFXで文字をレンダリングする必要があるのに、グリフが使用できない場合、ここで指定する文字が使用されます。
- Wildcard Characters: TextAreaのワイルドカード内に表示できる文字のリストです。
- Widget Wildcard characters: 一部のウィジェットで必要とされる文字です。 たとえば、Digital Clockウィジェットが正しく機能するには、"0123456789:APM"という文字が必要になります。
- Wildcard Ranges: Wildcard Charactersと似ていますが、範囲を指定できます。
- Ellipsis Characters: この文字は、テキスト・エリア内で長いテキストを切り詰めるために使用します。
次に、以下のタイポグラフィを追加します。
| タイポグラフィID | 言語設定 |
|---|---|
| informationTypography |
|
| descriptionTypography |
|
ウィジェットのタイポグラフィの変更
タイポグラフィを作成したら、ウィジェットのタイポグラフィを変更できます。
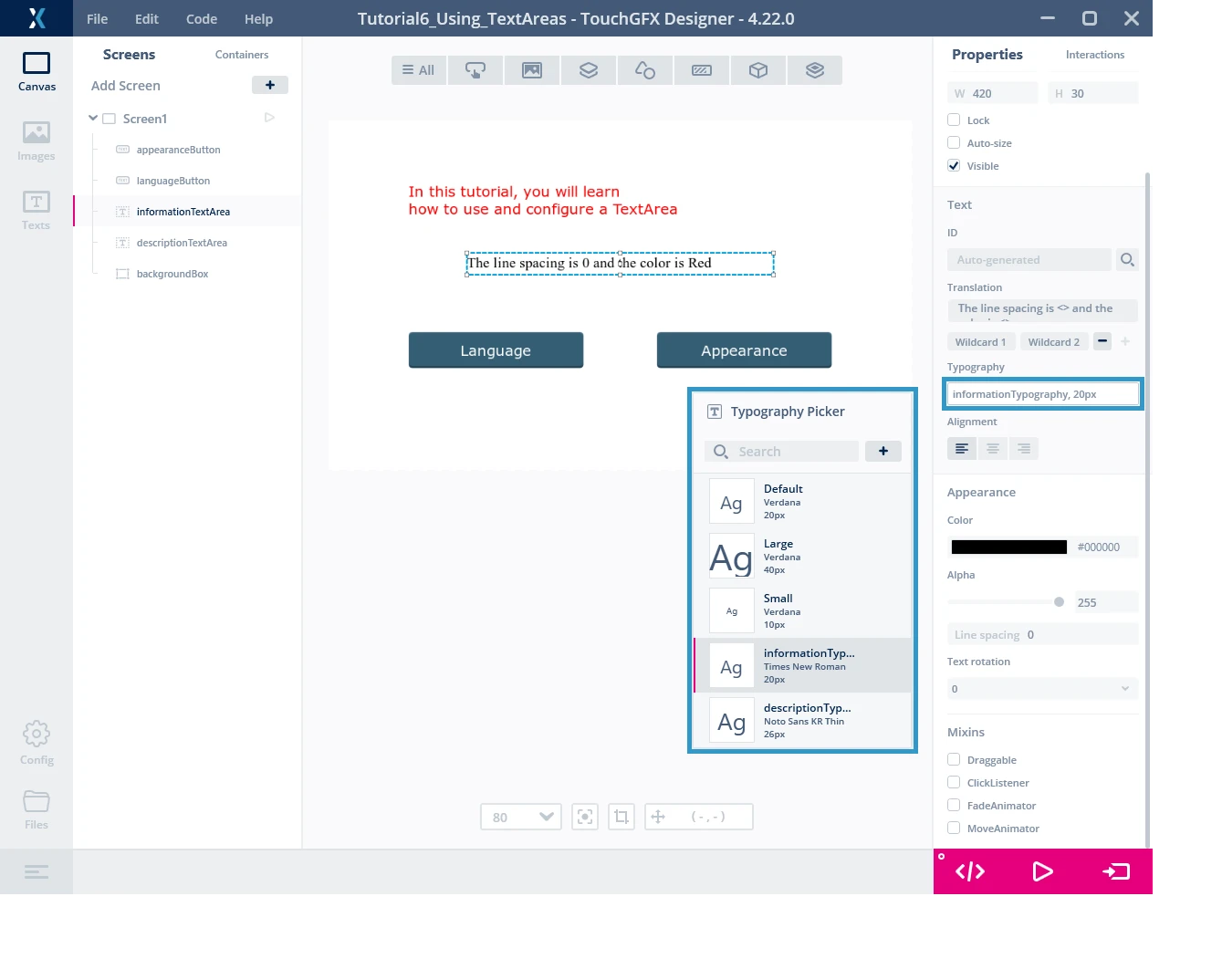
Canvasタブに戻り、informationTextAreaを選択します。 右側のパネルのTextカテゴリで、タイポグラフィを変更できます。 タイポグラフィをinformationTypographyに変更します。
他のウィジェットにも同じ操作を行います。
| ウィジェット | Typography |
|---|---|
| descriptionTextArea | descriptionTypography |
| appearanceButton | informationTypography |
| languageButton | informationTypography |
これでキャンバスは次のような表示になります。
ステップ3: 言語の変更
このセクションでは、アプリケーションに複数の言語を追加する方法を説明します。
TouchGFXは、Unicodeの基本多言語水準のほとんどの言語をサポートしています。 実際に、左から右または右から左への書字システムがサポートされており(縦向きの書字はサポートされない)、ここにはアラビア語、英語、繁体字および簡体字の中国語などの言語が含まれます。 サポートされる言語の詳細については、「言語と文字 | TouchGFXドキュメント」を参照してください。
新しい言語の作成
次の例では、中国語と韓国語を追加して、こうした中国語のような文字を扱うときのTouchGFX Designerの動作を説明します。
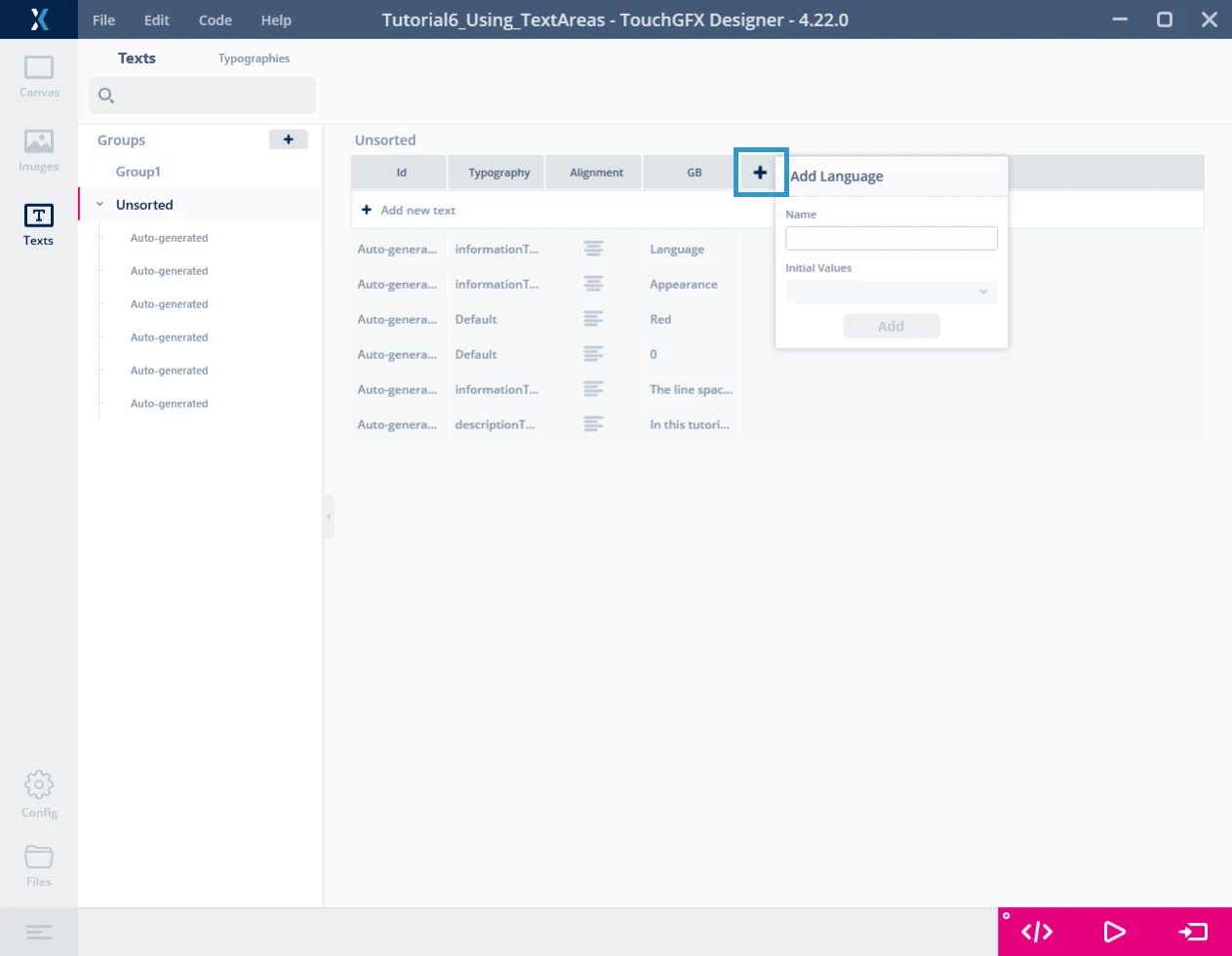
上の図に示すように、左側のパネルでTextsを選択し、Unsortedを選択して“+”をクリックします。 新しい言語を追加するための小さなウィンドウが表示されます。 韓国語を表すKOという名前の言語と、中国語を表すCHという言語を作成します。
新しい言語が追加されたら、アプリケーションのテキストごとにすべての翻訳を手動で入力できるようになります。 ここでは一部のテキストを英語のまま残したいので、それらは翻訳せず英語のテキストを挿入しています。
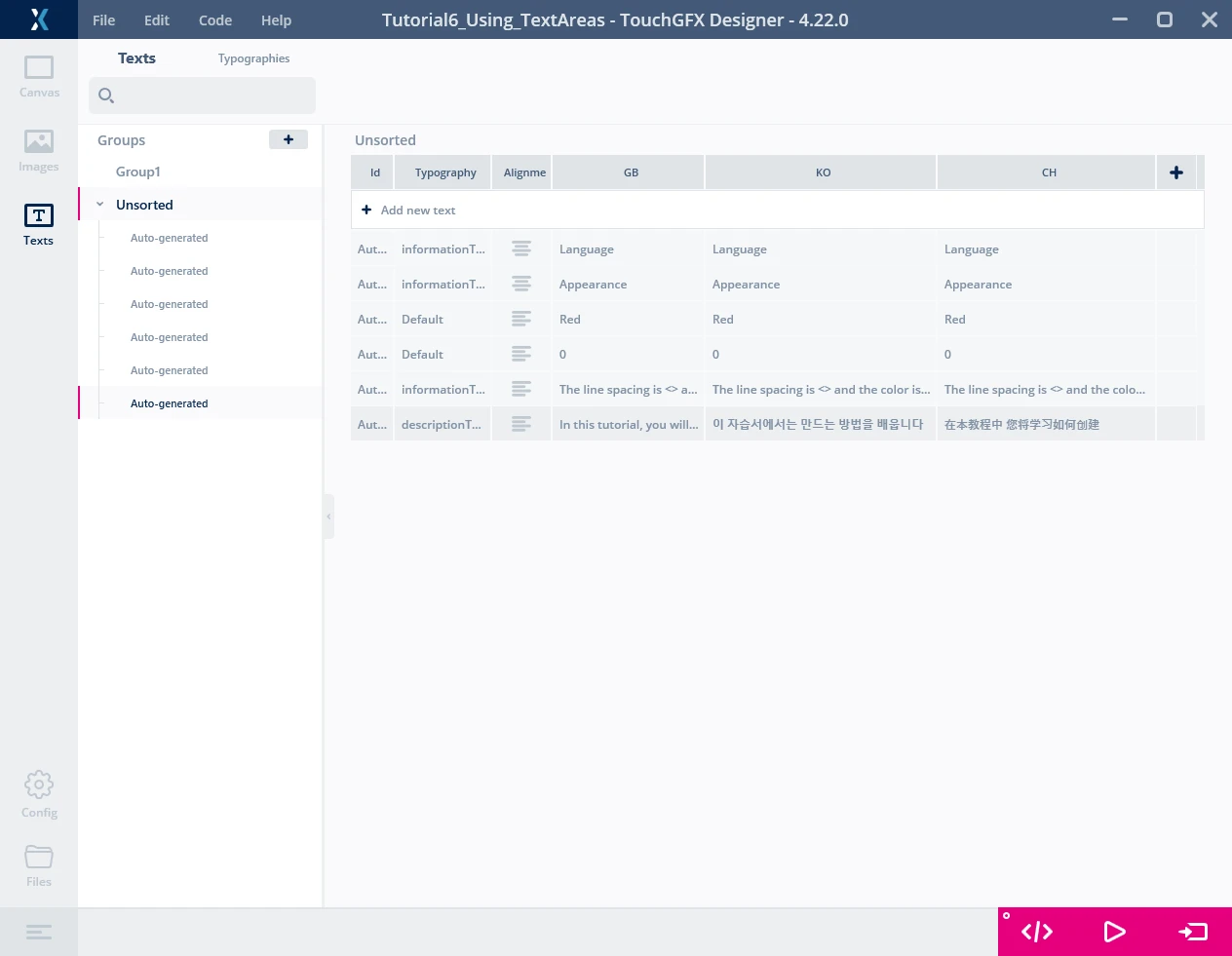
両方の言語に次の翻訳を割り当てます。
| GB | KO | CH |
|---|---|---|
| Red | Red | Red |
| 0 | 0 | 0 |
| Appearance | Appearance | Appearance |
| Language | Language | Language |
| The line spacing is <> and the color is <> | The line spacing is <> and the color is <> | The line spacing is <> and the color is <> |
| In this tutorial, you will learn how to use and configure a TextArea | 이 자습서에서는 만드는 방법을 배웁니다 텍스트 영역 및 사용 방법 | 在本教程中 您将学习如何创建 文本区域以及如何使用它们 |
言語と翻訳を追加すると、Textsタブは次のような表示になります。
F4キーを押してコードを生成するのを忘れないでください。これでこの2つの言語がコードに追加されます(TextKeysAndLanguages.hppファイル)。
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
#define TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
enum LANGUAGES
{
GB,
KO,
CH,
NUMBER_OF_LANGUAGES
};
enum TEXTS
{
T___SINGLEUSE_RCBO,
T___SINGLEUSE_VMX0,
T___SINGLEUSE_V3A0,
T___SINGLEUSE_WECC,
T___SINGLEUSE_2RJI,
T___SINGLEUSE_E2TO,
NUMBER_OF_TEXT_KEYS
};
#endif // TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
言語の変更
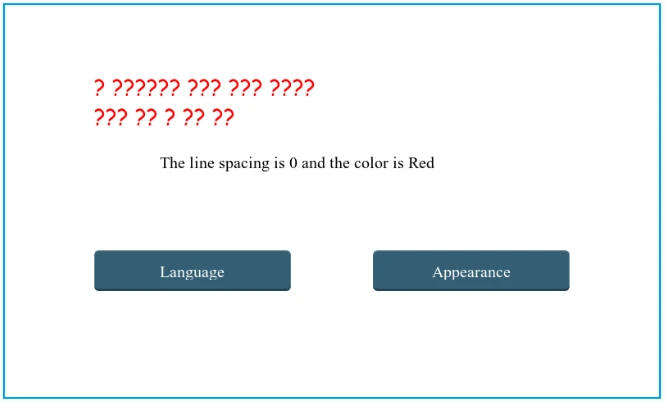
TouchGFX Designerでアプリケーションによって使用されるデフォルト言語を変更するには、画面の左下にあるConfigを選択します。 Selected Languageをクリックし、言語を“KO”に変更します。 ここでCanvasタブに戻ると、言語が変更されたことを確認できます。 しかし“Run Simulator”を押しても、TouchGFX Designerでは韓国語を表示できません。
実は、descriptionTextAreaで選択したフォント(Comic sans MS)が韓国語と中国語の文字をサポートしていないのです。 使用するフォントが表示したい文字をサポートしていることを確認する必要があります。
これまでに選択したフォントはどれも、中国語や韓国語などの特殊な文字をサポートしていません。 このため、この2つの言語を処理できる2つのフォントをこれからインポートします。
Note
フォントの追加
韓国語と中国語の文字をサポートする2つのフォントをダウンロードします。 この例では、以下に示すGoogle提供の無料使用できるオープン・ソースのフォントを使用します。
次に、assets\fontsディレクトリにこのフォントを追加します。 2つのフォントを追加した後、TouchGFX Designerをいったん閉じて、再度開きます。
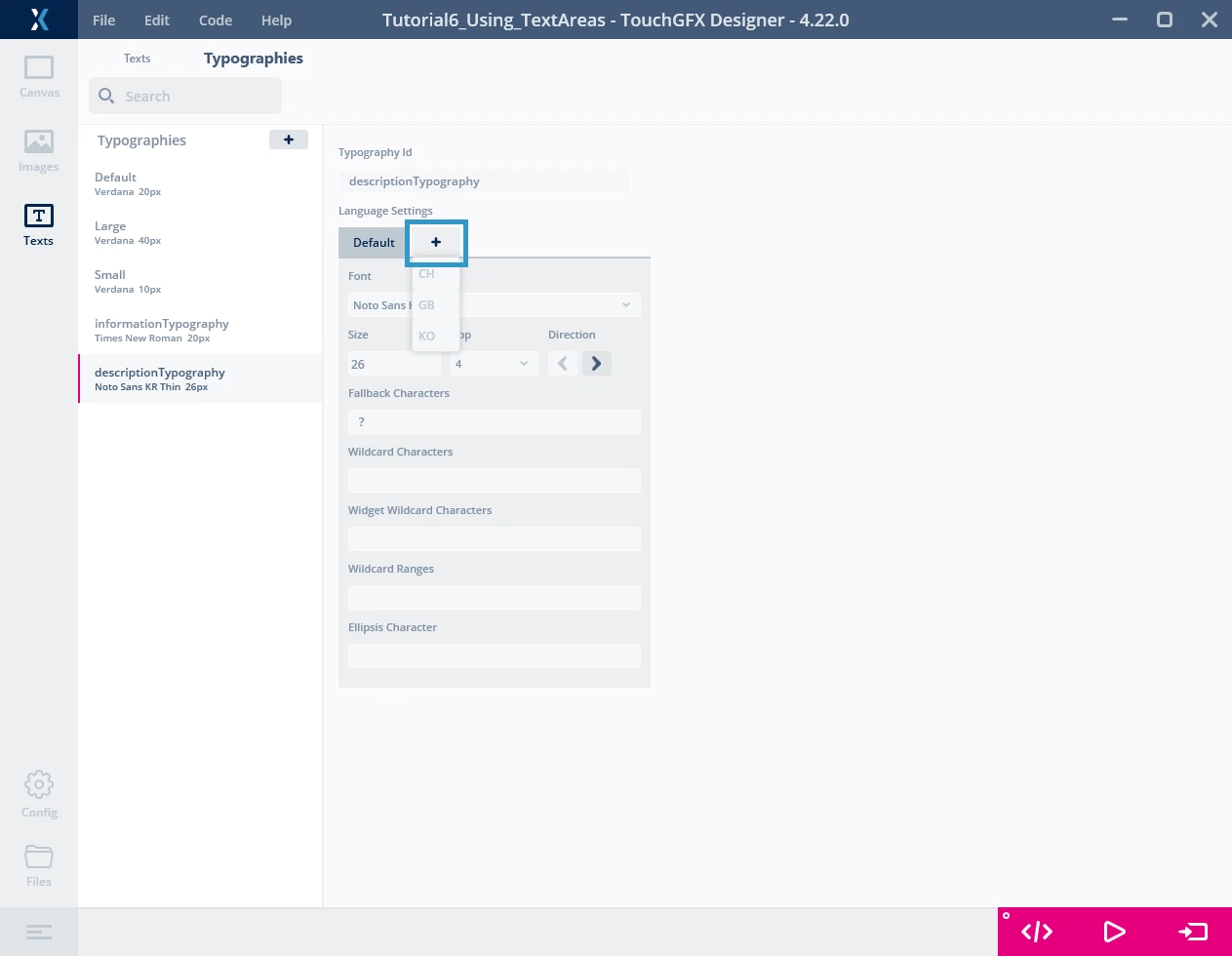
TouchGFX Designerに戻り、descriptionTypographyのフォント・リストをクリックすると、先ほどインポートしたフォントが表示されます。 Defaultの横の"+"ボタンをクリックすると、候補のメニューにこれらの言語が表示されます。 言語を選択し、その言語用の特定のフォントを追加します。
“KO”を追加し、韓国語のフォントを“Noto Sans KR Thin”に変更します。 同じように中国語に対しても、“CH”を追加してフォントを“Noto Sans SC Thin”に変更します。 これは、descriptionTypographyに対してのみ行う処理です。
もう一度"Run simulator"をクリックすると、今度はTouchGFX Designerが韓国語の文字をサポートしていることを確認できます。
これと同様に、言語を中国語に変更し(Config>General>Selected Languageの順に選択し、"CH"に変更)、そして同じように動作することがわかります。
コードによる言語の変更
次に、いくつかのインタラクションを追加し、実行します。 ここでは、言語ボタンをクリックしてアプリケーションの言語を変更する方法を説明します。
まず、次のインタラクションを作成します。
| Interaction | プロパティ |
|---|---|
| ChangeLanguage |
|
"Generate Code"または"Run Simulator"を押すと、TouchGFX Designerが指定された仮想関数を生成します。
まずは、ボタン用の関数を統合しましょう。 以下のコードを追加します。
TouchGFX/gui/include/gui/screen1_screen/Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeLanguage();
protected:
...
};
さらに、以下のコードをTouchGFX/gui/src/screen1_screen/Screen1View.cppに追加して、関数を実装します。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeLanguage()
{
int idLanguage = Texts::getLanguage()+1;
if (idLanguage == NUMBER_OF_LANGUAGES){
idLanguage = 0;
}
Texts::setLanguage(idLanguage);
Screen1View::invalidate();
}
getLanguage()関数を使用できるようにするにはincludeが必要です。忘れずに追加しましょう。
#include <texts/TextKeysAndLanguages.hpp>
Texts::getLanguage()は言語IDを取得するために使用され、列挙値を返します。 つまりここでは、この関数の戻り値が1であれば英語、2であれば韓国語、3であれば中国語というように対応します。 これはTextKeysAndLanguages.hppファイルにあるLANGUAGE enumの値です。
NUMBER_OF_LANGUAGESは、使用可能な言語の総数を返します。
idLanguageという名前のカウンタを作成し、言語ボタンがクリックされるたびに言語が変更されるようにします。最後の言語に到達したらこの処理をループします(“if”条件を使用)。
最後に、Texts::setLanguage(idLanguage);を使用して新しい言語を割り当てます。
これで、"Run Simulator"をクリックしてLanguageボタンを押すと、テキストの言語が変更されるようになります。
Note
これでチュートリアル6のパート1は終了です。 このチュートリアルのパート2では"appearance"ボタンを実装できるようになります。 informationTextAreaのワイルドカードの使用方法についても習得できます。どうぞ続けてパート2にお進みください。