파트 1 – 타이포그래피 및 언어
자습서 6의 파트 1에서는 먼저 새 타이포그래피를 생성하는 방법을 알아본 다음, 애플리케이션의 언어를 변경하는 방법을 살펴보겠습니다.
1단계: 스크린 설정하기
이 자습서에서는 간단한 화면을 사용해 몇몇 텍스트를 표시해보겠습니다. 언어 간의 전환을 위해 버튼 위젯을 사용할 것입니다. 텍스트 자체를 "재생"하기 위한 또 다른 버튼이 필요하니 내용, 색상, 줄 간격 및 들여쓰기를 변경합니다.
800*480 크기의 새 빈 캔버스(예: STM32F469I DISCO B-07 디스커버리 키트와 호환 가능)에서 시작해보겠습니다. 위젯을 삽입하고 아래 표에 나열된 속성을 업데이트합니다.
| 위젯 | 속성 |
|---|---|
| Box |
|
| TextArea |
|
| TextArea |
|
| Button With Label |
|
| Button With Label |
|
애플리케이션의 캔버스는 현재 다음과 같아야 합니다.
2단계: 새 타이포그래피 생성
이 단계에서는 이전에 생성된 Text Areas 및 Buttons에서 사용할 2개의 새로운 타이포그래피를 생성할 것입니다.
타이포그래피 생성
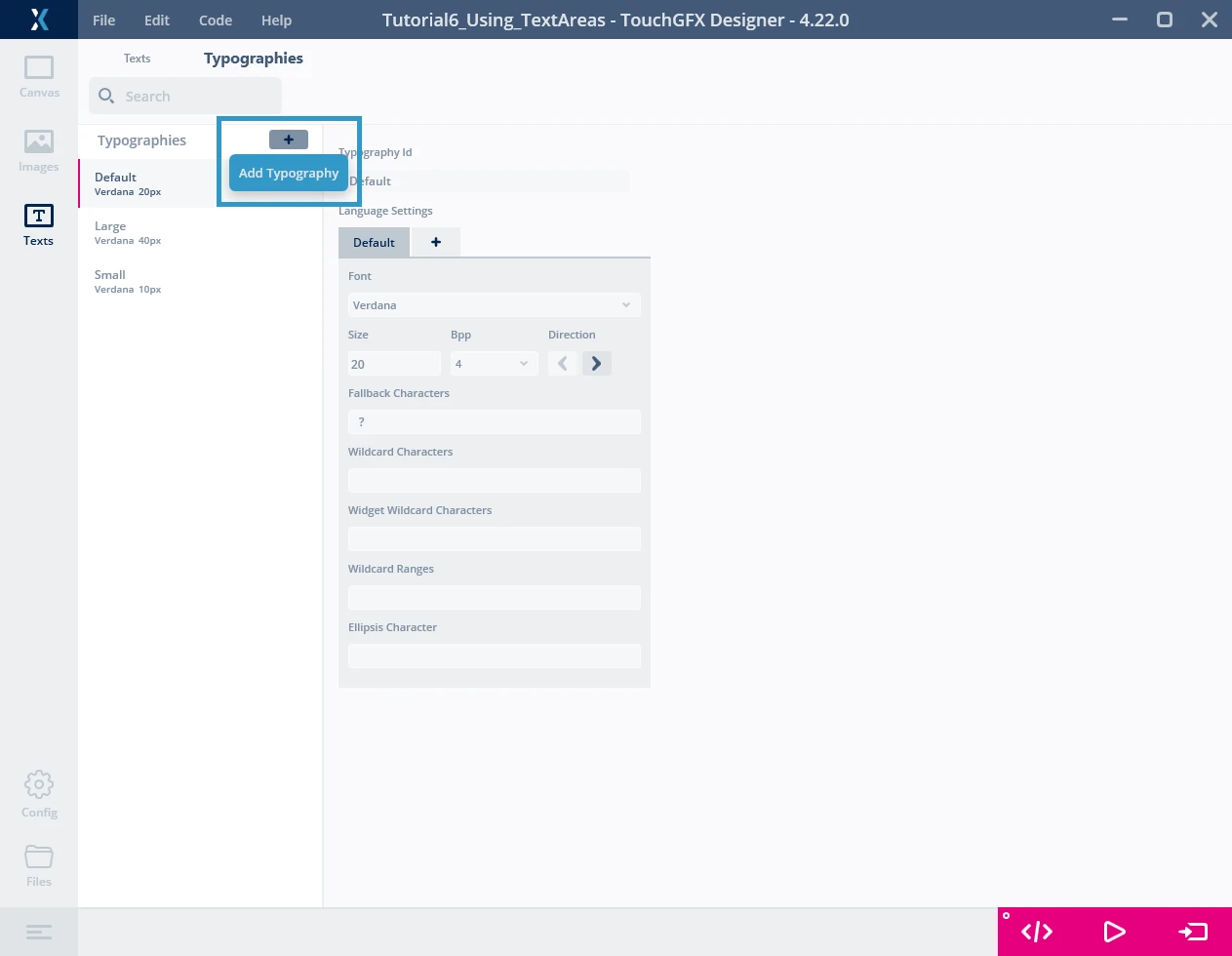
TouchGFX Designer에서 Texts 탭으로 이동한 다음, 화면 상단의 Typographies 섹션으로 이동합니다. "+" 아이콘을 클릭해서 새 타이포그래피를 생성합니다.
오른쪽에서 볼 수 있듯이, 새 타이포그래피를 사용하기 전에 몇 가지 설정을 구성해야 합니다.
- Typography id: 타이포그래피에 부여하려는 이름입니다.
- Font: Windows에 설치된 모든 글꼴 중에서 선택하거나, 원하는 글꼴을 가져올 수 있습니다(이 자습서의 다음 단계에서 방법 확인).
- Size: 타이포그래피의 글꼴 크기입니다.
- Bpp: Bits per pixel의 약어입니다. 픽셀당 사용되는 비트 수로, 글꼴을 나타냅니다.
- Direction: 왼쪽에서 오른쪽으로, 또는 오른쪽에서 왼쪽으로 작성하는 경우에 애플리케이션에서 사용할 언어에 따라 방향을 선택할 수 있습니다. Left-to-Right로 기본 설정되어 있습니다.
- Fallback Characters: TouchGFX에서 문자를 렌더링해야 하지만 글리프를 사용할 수 없는 경우, 여기 지정된 문자가 사용됩니다.
- Wildcard Characters: TextArea의 와일드카드 안에 표시할 수 있는 문자의 목록입니다.
- Widget Wildcard characters: 일부 위젯에 필요한 문자입니다. 예를 들어 Digital Clock 위젯이 제대로 작동하려면 "0123456789:APM" 문자가 필요합니다.
- Wildcard Ranges: 와일드카드 문자와 유사하지만 범위를 지정할 수 있습니다.
- Ellipsis Characters: 이 문자는 텍스트 영역에서 긴 텍스트를 자르는 데 사용됩니다.
이제 다음과 같은 타이포그래피를 추가합니다.
| Typography Id | Language Settings |
|---|---|
| informationTypography |
|
| descriptionTypography |
|
위젯의 타이포그래피를 변경합니다.
타이포그래피를 생성한 후에는 위젯의 타이포그래피를 변경할 수 있습니다.
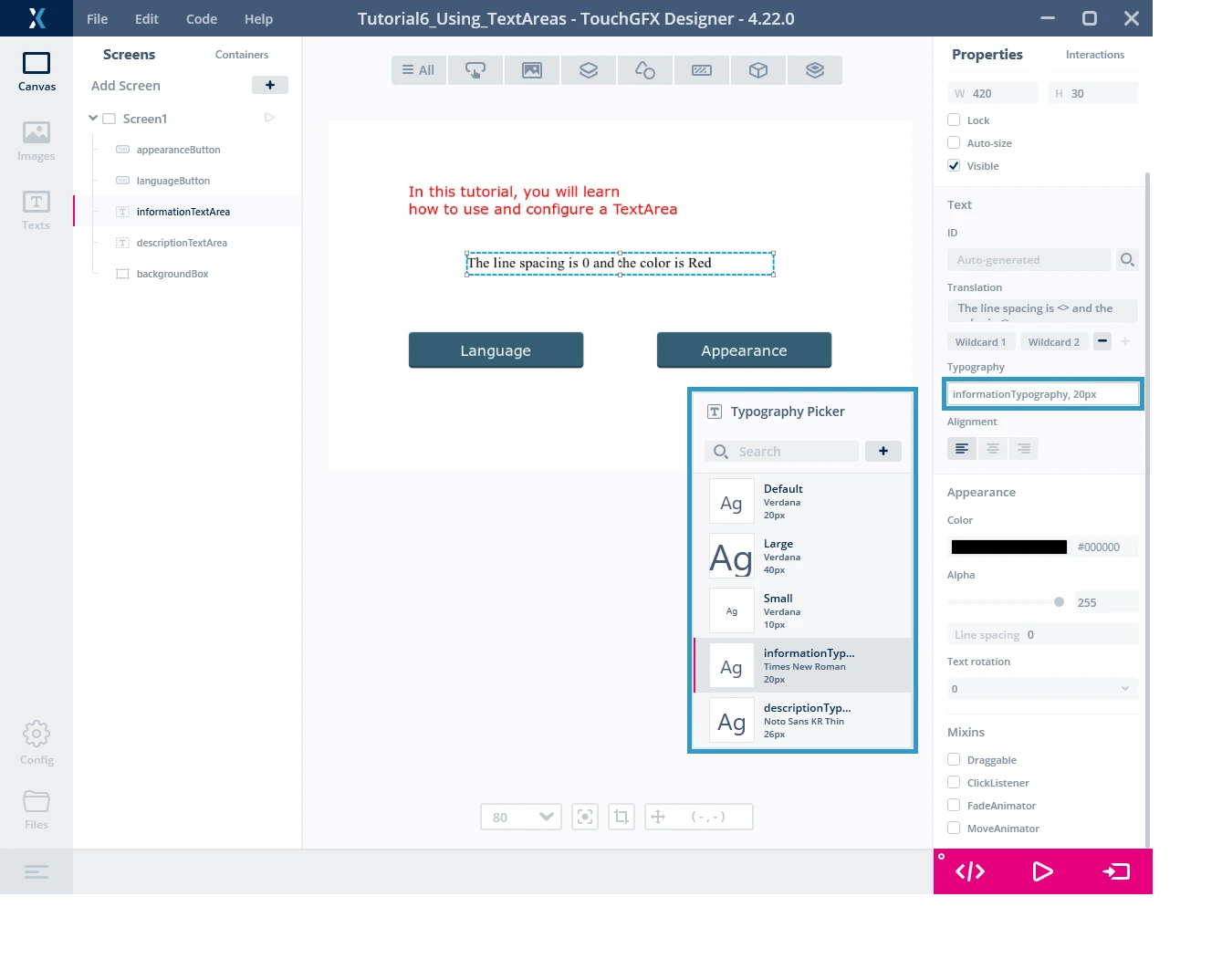
Canvas 탭으로 다시 돌아가서 informationTextArea를 선택합니다. 오른쪽 패널의 텍스트 범주에서 타이포그래피를 수정할 수 있습니다. 이를 informationTypography로 변경합니다.
그런 다음, 다른 위젯들에 대해서도 동일한 작업을 수행합니다.
| 위젯 | Typography |
|---|---|
| descriptionTextArea | descriptionTypography |
| appearanceButton | informationTypography |
| languageButton | informationTypography |
이제 캔버스는 다음과 같아야 합니다.
3단계: 언어 변경
이 섹션에서는 애플리케이션에 여러 언어를 추가하는 방법을 알아봅니다.
TouchGFX는 유니코드 기본 다국어 플레인의 언어 대부분을 지원합니다. 실제로 왼쪽에서 오른쪽으로, 또는 오른쪽에서 왼쪽으로 작성하는 시스템이 지원되기 때문에(세로 쓰기는 지원되지 않음) 아랍어, 영어, 중국어 번체 및 간체 등의 언어가 지원됩니다. 지원되는 언어에 대한 자세한 내용은 언어 및 문자 | TouchGFX 설명서를 참조하십시오.
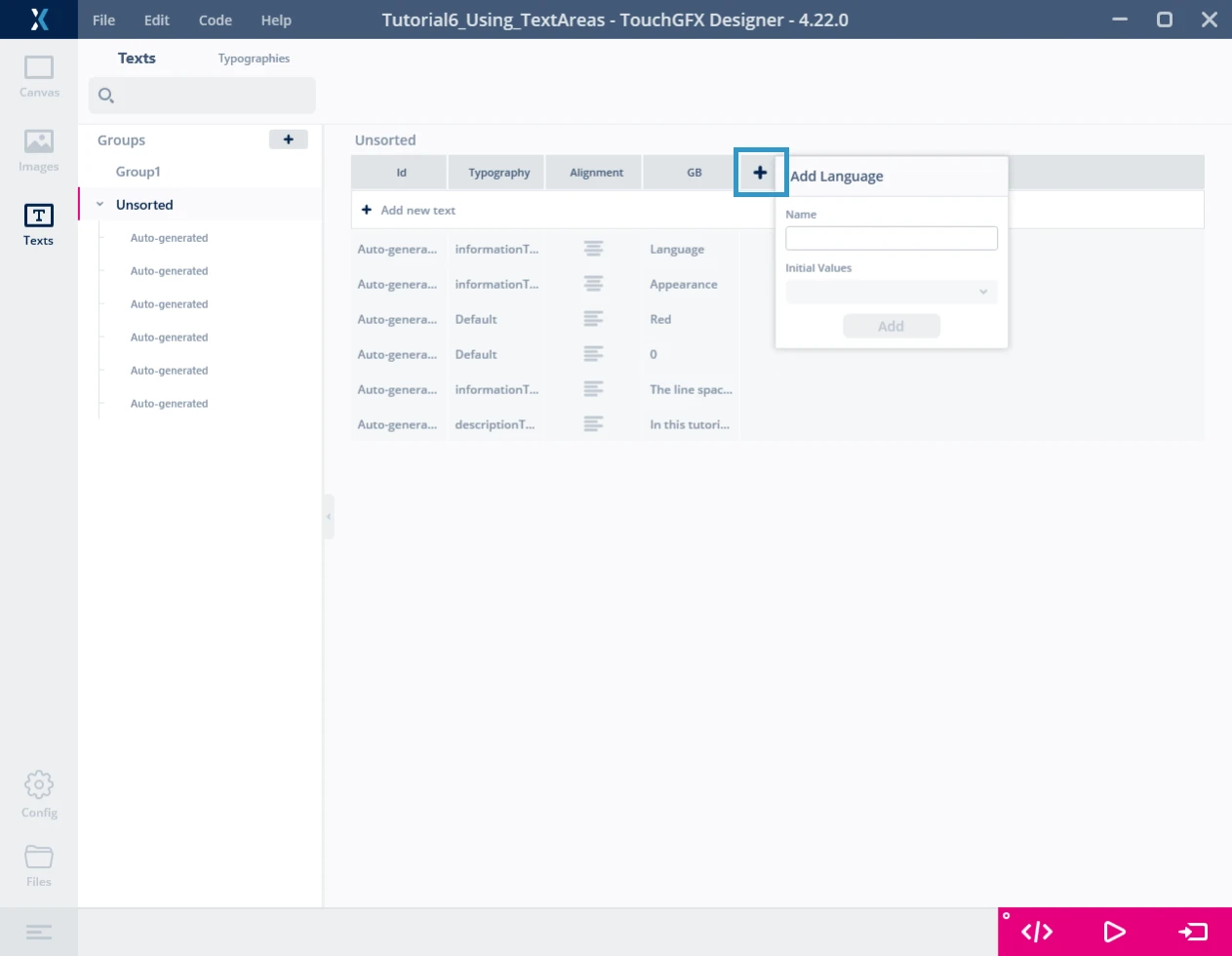
새 언어 생성
이 예제에서는 중국어 문자 같은 문자를 처리할 때 TouchGFX Designer가 어떻게 작동하는지 확인하기 위해 중국어와 한국어를 추가하기로 했습니다.
왼쪽 패널에서 Texts를 선택하고 Unsorted를 선택한 다음, 위 그림과 같이 "+"를 클릭합니다. 새 언어를 추가하는 작은 창이 나타납니다. 한국어는 KO, 중국어는 CH라는 이름으로 언어를 생성합니다.
새 언어가 추가되면 애플리케이션의 각 텍스트에 대한 모든 번역을 수동으로 입력합니다. 단, 일부 텍스트를 영어로 유지하기를 원한다면 언어를 번역하지 말고 영어로 입력합니다.
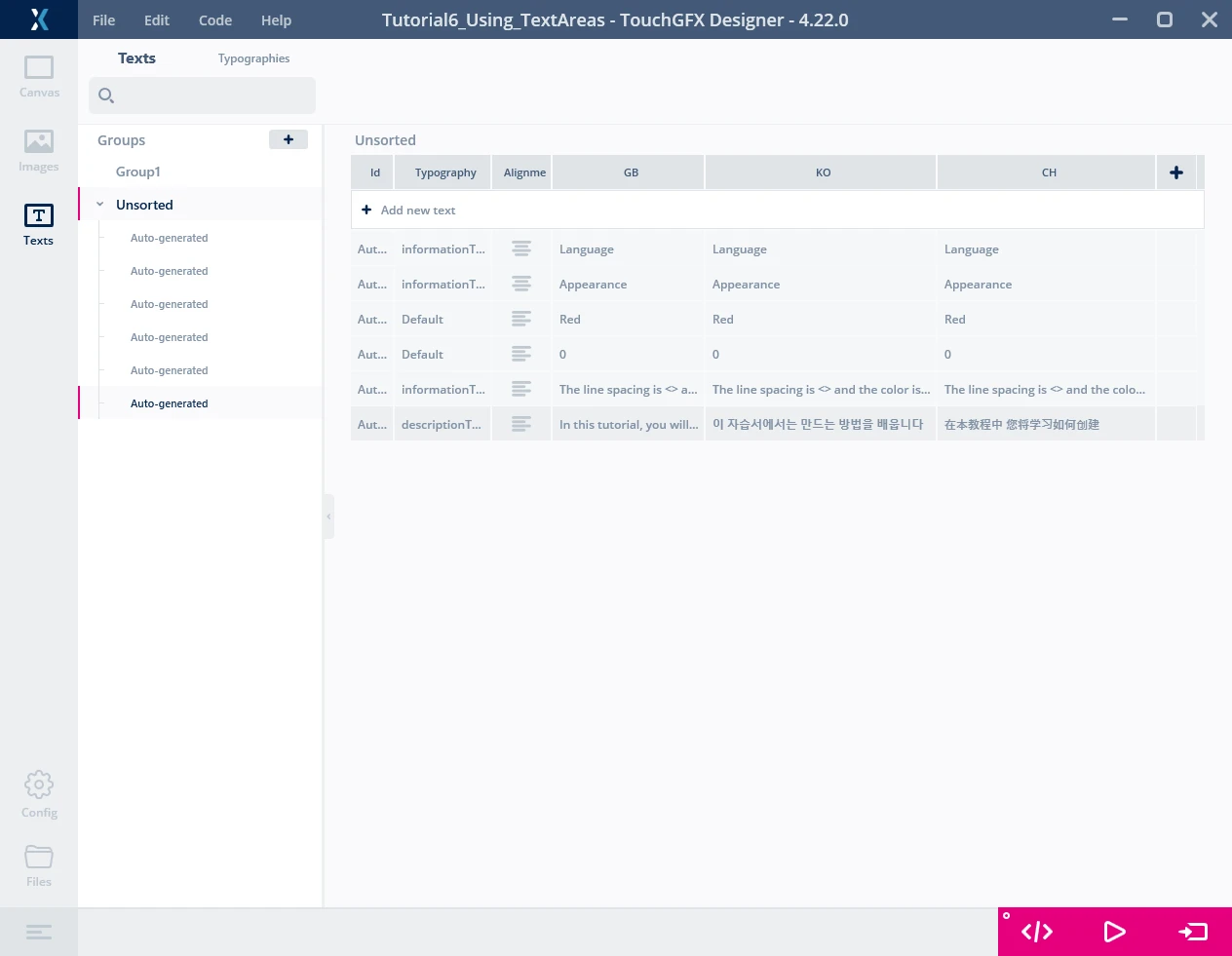
두 언어에 대해 다음 번역을 할당합니다.
| GB | KO | CH |
|---|---|---|
| Red | Red | Red |
| 0 | 0 | 0 |
| Appearance | Appearance | Appearance |
| Language | Language | Language |
| The line spacing is <> and the color is <> | The line spacing is <> and the color is <> | The line spacing is <> and the color is <> |
| 이 자습서에서는 TextArea를 사용하고 구성하는 방법을 알아보겠습니다. | 이 자습서에서는 만드는 방법을 배웁니다 텍스트 영역 및 사용 방법 | 在本教程中 您将学习如何创建 文本区域以及如何使用它们 |
언어와 번역을 추가하고 나면 Texts 탭이 다음과 같이 표시됩니다.
코드를 생성하려면 반드시 F4 키를 누르십시오. 그러면 이 두 언어가 코드 (TextKeysAndLanguages.hpp 파일)에 추가됩니다.
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
#define TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
enum LANGUAGES
{
GB,
KO,
CH,
NUMBER_OF_LANGUAGES
};
enum TEXTS
{
T___SINGLEUSE_RCBO,
T___SINGLEUSE_VMX0,
T___SINGLEUSE_V3A0,
T___SINGLEUSE_WECC,
T___SINGLEUSE_2RJI,
T___SINGLEUSE_E2TO,
NUMBER_OF_TEXT_KEYS
};
#endif // TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
언어 변경
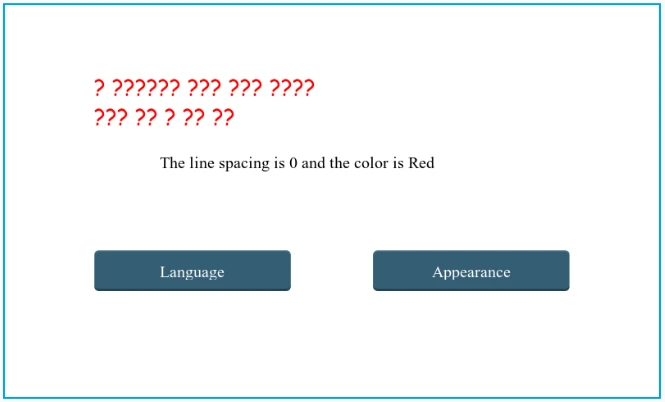
TouchGFX Designer의 애플리케이션에서 사용되는 기본 언어를 변경하려면 화면 왼쪽 하단의 Config로 이동하십시오. 선택한 언어를 클릭하고 언어를 "KO"로 변경합니다. 이제 Canvas 탭으로 돌아가면 언어가 변경된 것을 볼 수 있습니다. 그러나 “Run Simulator”를 클릭하면 TouchGFX Designer에서 한글 문자를 표시할 수 없게 됩니다.
실제로 descriptionTextArea("Comic sans MS")에 대해 선택한 글꼴은 한국어 또는 중국어 문자를 지원하지 않습니다. 사용 중인 글꼴이 표시하고자 하는 문자를 지원하는지 확인해야 합니다.
선택한 글꼴 중에는 중국어 및 한국어 같은 특수 문자를 지원하는 글꼴이 없습니다. 따라서 이 두 언어를 처리할 수 있는 글꼴 2개를 가져오려고 합니다.
Note
글꼴 추가
한국어 또는 중국어 문자를 지원하는 2개의 글꼴을 다운로드합니다. 이 예제에서는 Google에서 무료로 사용할 수 있는 오픈 소스 글꼴을 사용하고 있습니다.
다음으로, assets\fonts 디렉토리에 글꼴을 추가합니다. 2개의 글꼴이 추가되고 나면 TouchGFX Designer를 닫았다가 다시 엽니다.
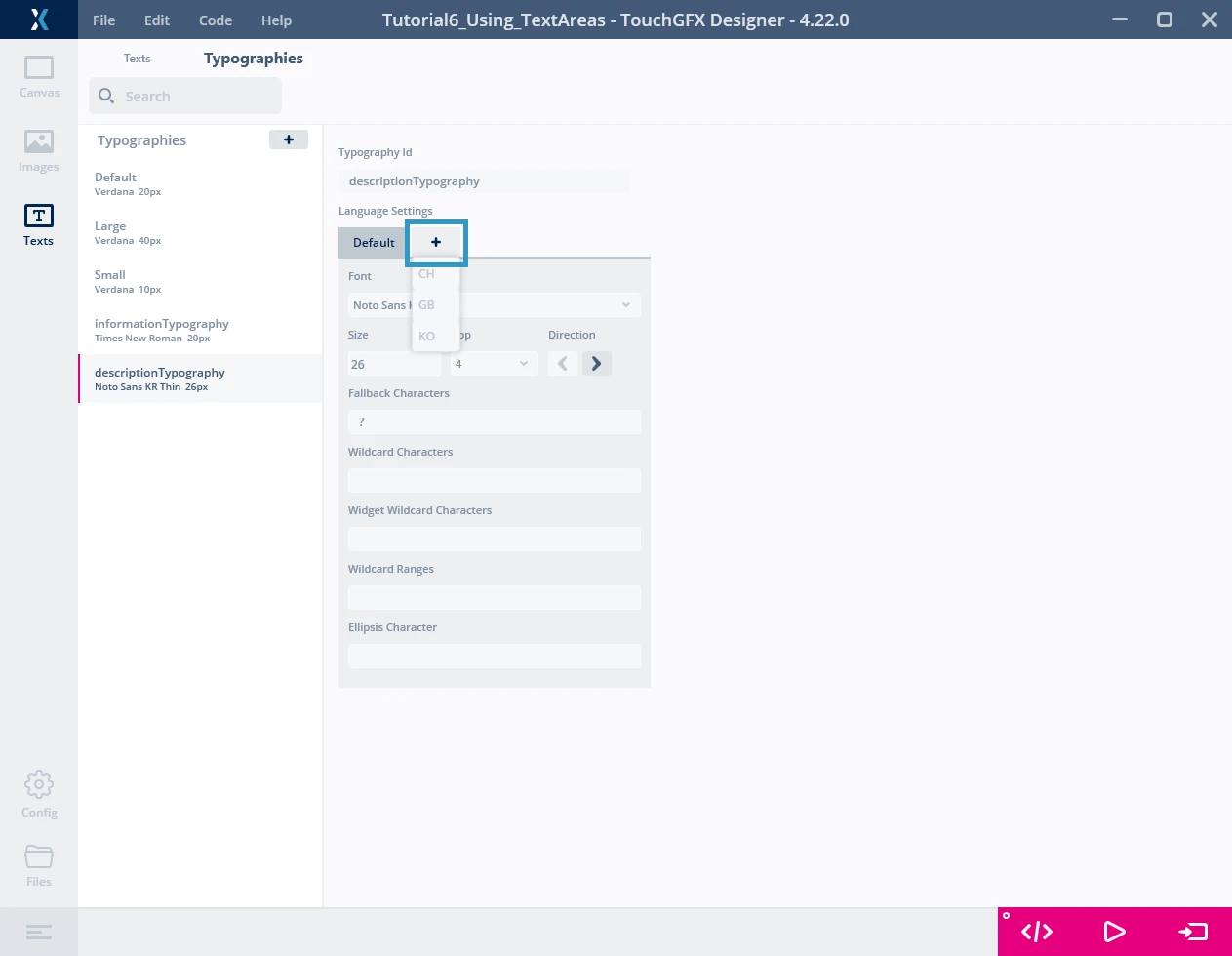
TouchGFX Designer로 돌아가서 descriptionTypography의 글꼴 목록을 클릭하면 방금 가져온 글꼴이 나타납니다. 기본값 옆에 있는 "+" 버튼을 클릭하면 언어를 제안하는 메뉴가 나타납니다. 언어를 선택하고 이에 대한 특정 글꼴을 추가할 수 있습니다.
"KO"를 추가하고 한국어 글꼴을 "Noto Sans KR Thin"으로 변경합니다. 중국어의 경우에도 마찬가지로 "CH"를 추가하고 글꼴을 "Noto Sans SC Thin"으로 변경합니다. 그리고 descriptionTypography 전용으로 만드십시오.
"Run simulator"를 다시 클릭하면 이번에는 TouchGFX Designer가 한국어 문자를 지원하는 것을 확인할 수 있습니다.
이전과 마찬가지로 언어를 중국어로 변경(Config>General>Selected Language and change it to "CH")하는 것도 가능합니다.
코드를 통해 언어 변경
이제 몇 가지 상호작용을 추가하고 몇 가지 코드를 수행합니다. 이 파트에서는 Language 버튼을 클릭할 때 애플리케이션의 언어를 변경하는 방법을 알아보겠습니다.
먼저, 다음과 같은 상호작용을 생성합니다.
| 상호작용 | 속성 |
|---|---|
| ChangeLanguage |
|
"Generate Code" 또는 "Run Simulator"를 누르면 TouchGFX Designer가 지정된 가상 함수를 생성합니다.
버튼의 함수를 통합하는 것부터 시작하겠습니다. 다음 코드를 추가합니다.
TouchGFX/gui/include/gui/screen1_screen/Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeLanguage();
protected:
...
};
그리고 함수 구현을 위해 TouchGFX/gui/src/screen1_screen/Screen1View.cpp에 다음 코드를 추가합니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeLanguage()
{
int idLanguage = Texts::getLanguage()+1;
if (idLanguage == NUMBER_OF_LANGUAGES){
idLanguage = 0;
}
Texts::setLanguage(idLanguage);
Screen1View::invalidate();
}
getLanguage() 함수를 사용할 수 있으려면 필요한 include를 추가해야 한다는 것을 잊지 마십시오.
#include <texts/TextKeysAndLanguages.hpp>
Texts::getLanguage()는 언어 ID를 얻는 데 사용되며 열거형 값을 반환합니다. 이때 함수가 1을 반환하면 영어에 해당하고, 2를 반환하면 한국어에 해당하고, 3을 반환하면 중국어에 해당합니다. 이는 TextKeysAndLanguages.hpp 파일에 있는 LANGUAGE 열거형의 값입니다.
NUMBER_OF_LANGUAGES는 사용 가능한 언어의 총 개수를 반환합니다.
Language 버튼을 클릭할 때마다 언어를 변경할 수 있도록 idLanguage라는 카운터를 생성하고, 마지막 언어에 도달한 경우에는 이를 반복합니다("if" 조건문).
작업을 완료하면 Texts::setLanguage(idLanguage);를 사용해서 새 언어를 할당합니다.
이제 "Run Simulator"를 클릭하고 Language 버튼을 누르면 텍스트의 언어가 변경됩니다.
Note
이것으로 자습서 6의 파트 1을 마칩니다. 이 자습서의 파트 2로 넘어가서 "appearance" 버튼을 구현할 수 있는 방법을 알아보십시오. 또한 informationTextArea의 와일드카드를 사용하는 방법을 확인하십시오.