第二部分:TextArea外觀及萬用字元
進行教程6的第二部分之前,請先確認自己已經完成第一部分。 我們將完成實作在教程第一部分開始的應用程式。 首先我們會介紹如何修改textArea外觀,並實作「外觀」按鈕。 接著我們將實作imformationTextArea的萬用字元。
第1步:變更TextArea外觀
本節將介紹如何透過TouchGFX Designer及程式碼變更TextArea外觀, 例如變更文字色彩、變更多行文字的行距,以及旋轉文字。 我們將操控之前建立名為descriptionTextArea的小工具。
TouchGFX Designer
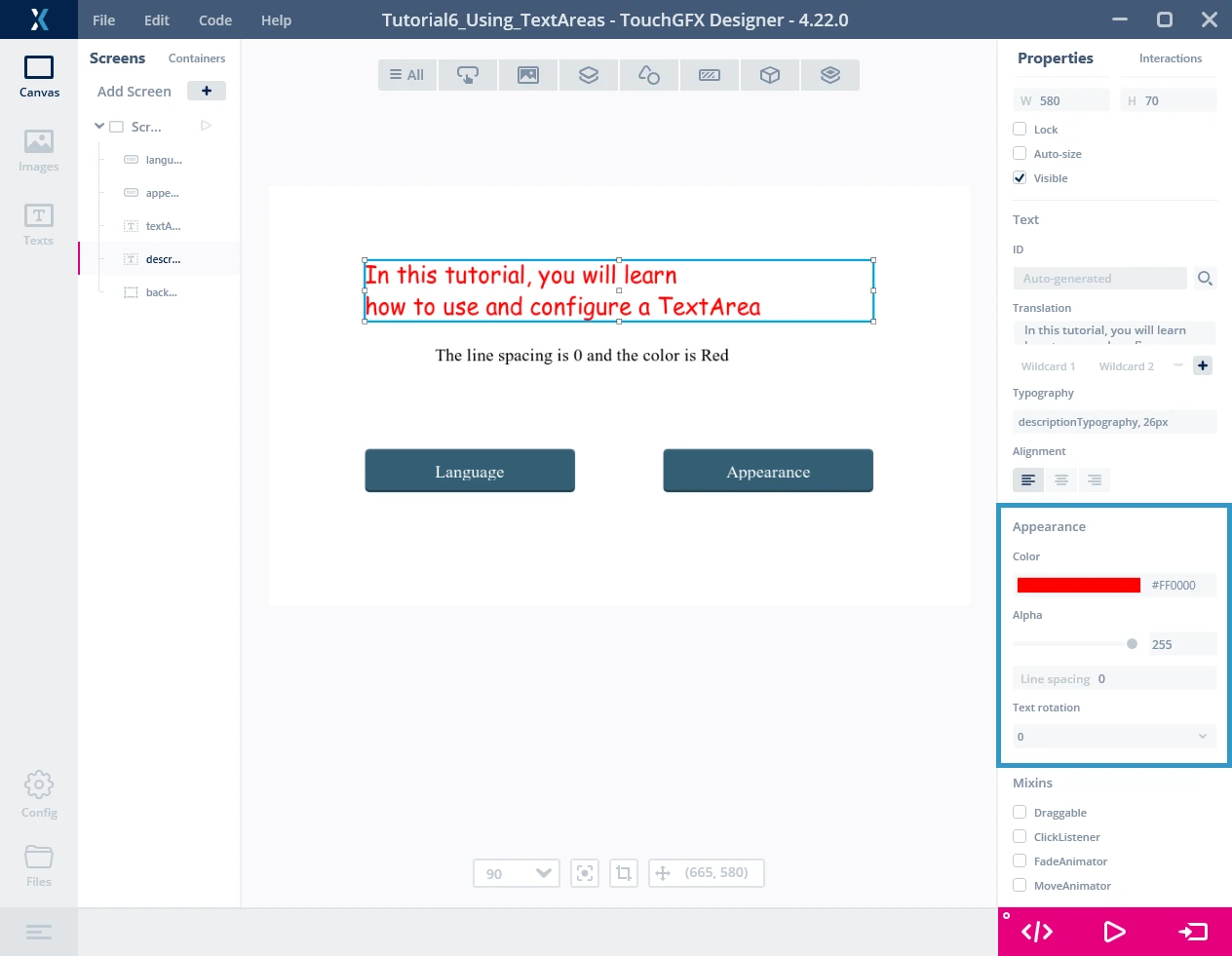
在TouchGFX Designer選擇TextArea小工具時,您可以在右側面板的「Properties」(屬性)之下變更外觀。 首先您可以變更色彩。 您可以使用調色板變更色彩(只要點擊色彩即可),如果知道十六進位色彩代碼也可輸入(例如#FF0000為紅色)。 我們在本教程選擇紅色用於desciptionTextArea(第一部分的第1步)。
您可在TouchGFX Designer「Appearance」(外觀)區段變更的第二個項目為「Alpha」值。 這並不是TextAreas專屬項目, 許多小工具都讓使用者自行決定Alpha值(例如圖像)。 Alpha值可定義為元素透明度。 例如假設有一個螢幕,其中有2個小工具彼此重疊。 如果位於前景的小工具其Alpha值小於255,您就應該可以穿透第1個小工具看見背景的第2個小工具。 如果前景小工具的Alpha值為255,應該就無法看見背景小工具。 目前我們將Alpha值設為255。
接下來是「Line Spacing」(行距)選項。 此項參數只會影響具有多行的文字。 此選項可設定為正值、零(預設值)或負值。 如果是負值,您就會看見第二行一直往上,甚至會超過第一行。 本教程將行距設定為40。
最後一項參數為「Text rotating」(文字旋轉)。 此項參數會影響文字方向。 若值為0,文字將水平顯示(預設值)。 若值為180,文字將水平顯示但上下顛倒。 若值為90,文字將垂直顯示並朝向右側(文字頂端位在右側)。 最後若值為270,將垂直顯示文字並朝向左側。 本教程將使用預設值0。
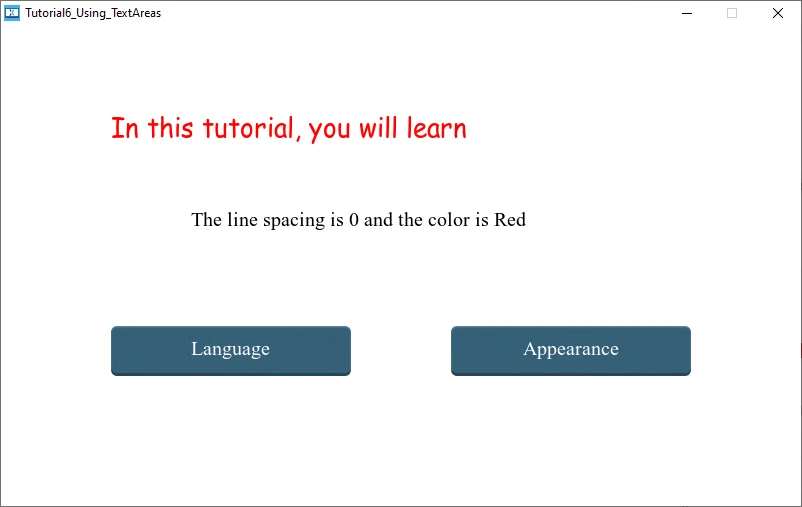
現在如果您按下「Run Simulator」(執行模擬器)(F5為捷徑),應該會看到像下面這樣的情形:
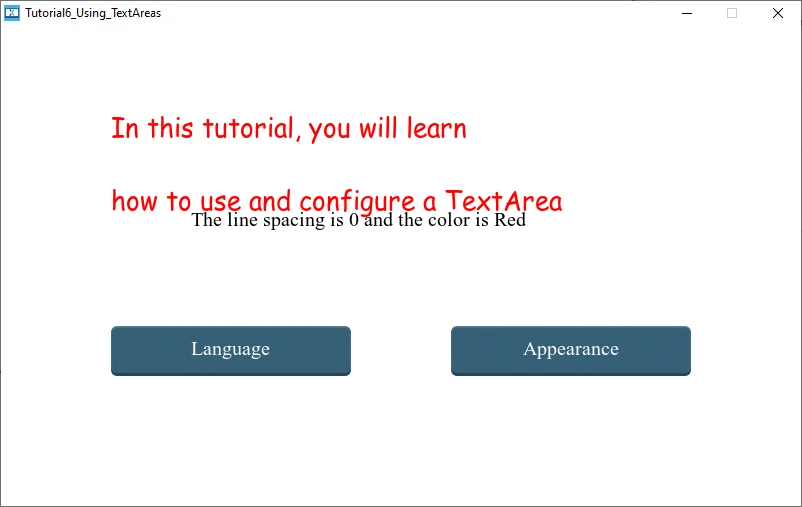
您無法看見第二行的原因,是因為descriptionTextArea小工具太小無法容納文字。 所以請回到畫布,在此小工具的「Location Section」(位置區段)之下勾選「Auto-Size」(自動調整大小)方塊。 在目標上再次執行,現在應該可以看到完整文字。
程式碼
文字色彩
這個部分我們將介紹如何透過程式碼變更文字外觀。 為此我們要使用函數changeAppearance()。
首先請建立下列交互:
| 交互 | 屬性 |
|---|---|
| ChangeAppearance |
|
按下「Generate Code」(產生程式碼),Designer將產生指定的虛擬函數。
我們要變更文字色彩, 希望能夠隨機顯示紅色、藍色或綠色。 為此我們需要產生0與2之間的隨機值並加以儲存。 所以請前往Screen1ViewBase.hpp檔案,宣告Screen1View屬性。
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeAppearance();
protected:
...
};
現在我們要新增程式碼,以便在按下變更外觀按鈕時取得隨機色彩值。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
}
您可能記得在教程5之中,我們使用setColor()函數變更文字色彩,以rand()函數取得隨機值,並以touchgfx::Color::getColorFromRGB()函數取得所需色彩。 有關以上函數的更多詳細資訊,請參閱API及先前的教程。
請別忘記新增必要的include,這樣才能使用rand()及getColorFromRGB()函數:
#include <stdlib.h>
#include <touchgfx/Color.hpp>
行距
現在要來變更行距。 我們希望行距是0與20之間的隨機值。 請在changeAppearance()函數新增以下程式行:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ ...
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
}
Alpha值及文字旋轉
我們現在要以同樣方式取得隨機Alpha值(randomAlphaValue)和隨機文字旋轉值(randomTextRotation)。
最後程式碼應該會是以下這樣:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
//Line spacing
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
//Alpha value
int randomAlphaValue = rand()%256;
descriptionTextArea.setAlpha(randomAlphaValue);
//Text rotation
int randomTextRotation = rand()%4;
switch (randomTextRotation)
{
case 0:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_0);
break;
case 1:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_90);
break;
case 2:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_180);
break;
case 3:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_270);
break;
}
descriptionTextArea.invalidate();
}
其他函數
TextArea的API相當大,可對文字外觀進行多項操控。 例如我們可以列出setIndentation()函數,在文字的第一行新增縮排,或是以setBaselineY()函數調整TextArea的「y」座標,使其基準線位於指定值。 請隨意探索API及試用函數,瞭解對程式碼有何影響。😉
第2步:使用萬用字元
這個部分我們將學習如何在執行階段期間變更TextArea文字。 這可透過萬用字元進行。
我們要使用informationTextArea元件,顯示descriptionTextArea內部文字的大小及色彩。
新增行距值
首先我們將取得行距值,並將其指派給informationTextArea的第一個萬用字元。 為此我們將把以下程式行新增至changeAppearance()函數的結尾處:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{
...
Unicode::snprintf(informationTextAreaBuffer1, INFORMATIONTEXTAREABUFFER1_SIZE, "%d", randomLineSpacing);
informationTextArea.invalidate();
}
snprintf()函數會在陣列緩衝區格式化及儲存一系列的字元和值。 字串會在使用標準printf時格式化。
informationTextAreaBuffer1 ->這是informationTextArea格式化字串的第一個緩衝區, 會在點擊產生程式碼之後由Designer自動產生。 結尾數字為1或2,代表文字中的萬用字元數量(因此每個TextAreas最多有2個萬用字元)。
INFORMATIONTEXTAREABUFFER1_SIZE ->這是我們在Designer建立萬用字元時所指定的緩衝區大小。
"%d" ->代表我們要在字串緩衝區之中寫入整數類型的項目。
randomLineSpacing ->第4步(變更外觀)期間所建立的行距值(這是要插入格式字串之中的值)。
現在如果執行模擬器,就會發現按下「Appearance」(外觀)按鈕之後,行距值會依據行距變更。
新增色彩名稱
最後我們要取得descriptionTextArea色彩,並依據此色彩填入informationTextArea的第二個萬用字元。 為此我們先要為每種色彩建立文字, 分別為Red、Green及Blue。 建立前述文字之後,我們會依據此色彩將文字指派給informationTextArea的第二個萬用字元。
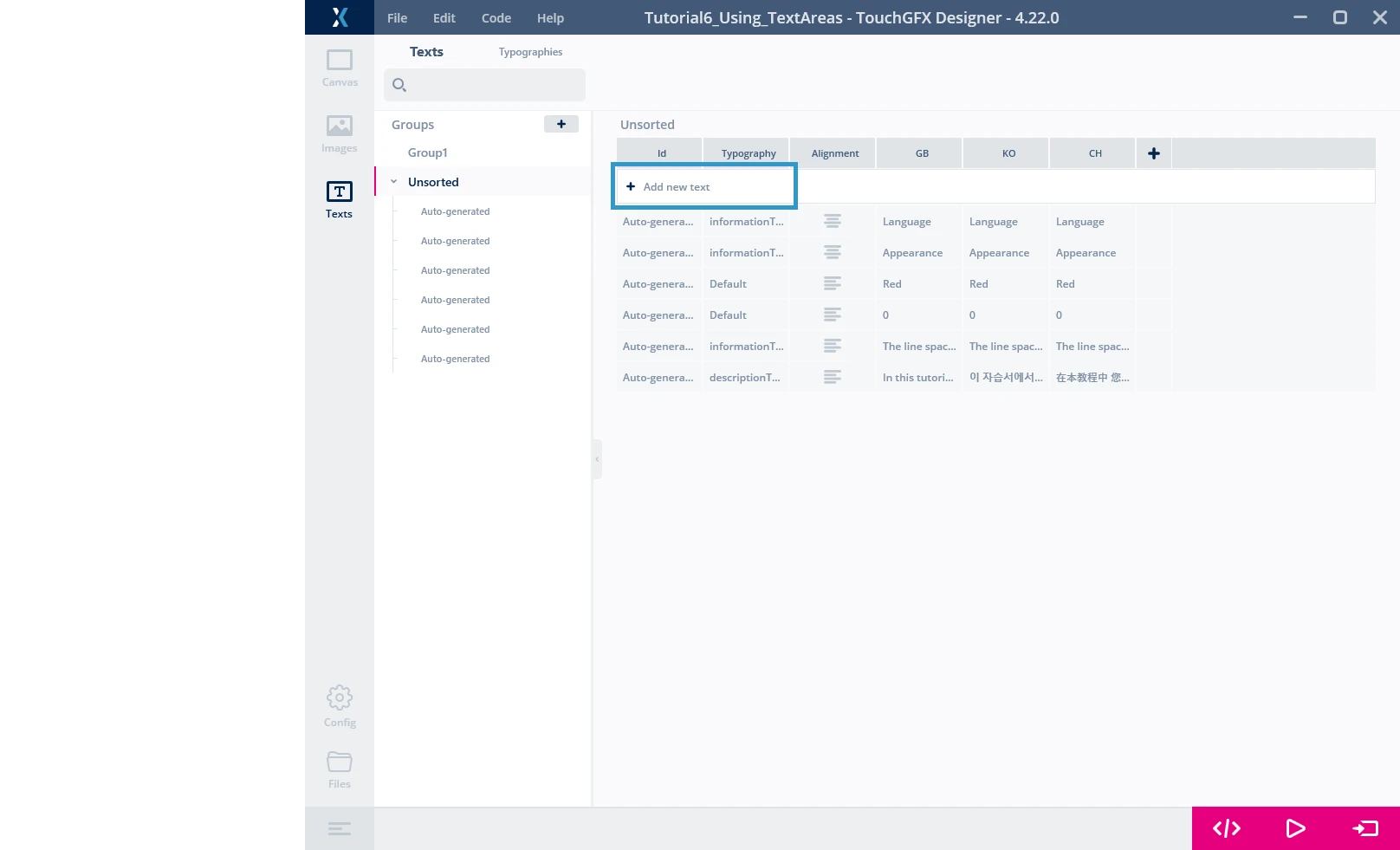
請回到Designer的Texts (文字)索引標籤的文字之中。 點擊「+ Add new text」(新增新文字)。 請更換下列值:
| Id | 字體排印 | 對齊 | GB | KO | CH |
|---|---|---|---|---|---|
| ColorG | informationTextArea | 左 | Green | Green | Green |
以相同方式建立另外兩個文字:
| Id | 字體排印 | 對齊 | GB | KO | CH |
|---|---|---|---|---|---|
| ColorR | informationTextArea | 左 | Red | Red | Red |
| ColorB | informationTextArea | 左 | Blue | Blue | Blue |
文字建立後,可利用這些文字填入informationTextArea的第二個萬用字元。 為此我們將使用以下的strncpy函數:
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
strncpy函數會將字串的n個字元複製到目的地緩衝區。
informationTextAreaBuffer2 ->這是目的地緩衝區(informationTextArea的第二個萬用字元)。
T_COLORR ->這是我們剛才在TouchGFX Designer所建立文字的列舉值。 您可檢視TextKeysAndLanguages.hpp檔案之中所有的文字列舉。 這會在點擊產生程式碼之後由Designer自動產生。
TypedText(T_COLORR).getText() -> TypedText(T_COLORRR)將取得物件,而getText()將取得與此物件有關的文字。
INFORMATIONTEXTAREABUFFER2_SIZE ->這是要複製的字元數量上限, 在此代表informationTextArea第二個萬用字元的大小。
最後請將最後遺漏的程式行新增至程式碼:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORG).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORB).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
}
informationTextArea.invalidate();
...
}
請別忘記新增必要的include,這樣才能使用TypedText()函數:
#include <texts/TextKeysAndLanguages.hpp>
現在如果您執行應用程式並按下「Appearance」(外觀)按鈕,就可發現行距值及名稱色彩依據descriptionTextArea的外觀進行變更。
教程6到此結束。