Part 1 – Typography and Language
In this first part of the tutorial 6, we will first see how to create new typography and then we will see how to change the language of our application.
Step 1: Setting up the screen
For this tutorial, we are going to use a simple screen which will display some text. To switch between languages, we are going to use a button widget. We will also need another button to “play” with the text itself: change the content, the color, the line spacing and the indentation.
Let us begin with a 800*480 dimensioned new blank canvas (compatible for STM32F469I DISCO B-07 discovery kit for example). Insert the widgets and update the properties as listed in the table below.
| Widget | Properties |
|---|---|
| Box |
|
| TextArea |
|
| TextArea |
|
| Button With Label |
|
| Button With Label |
|
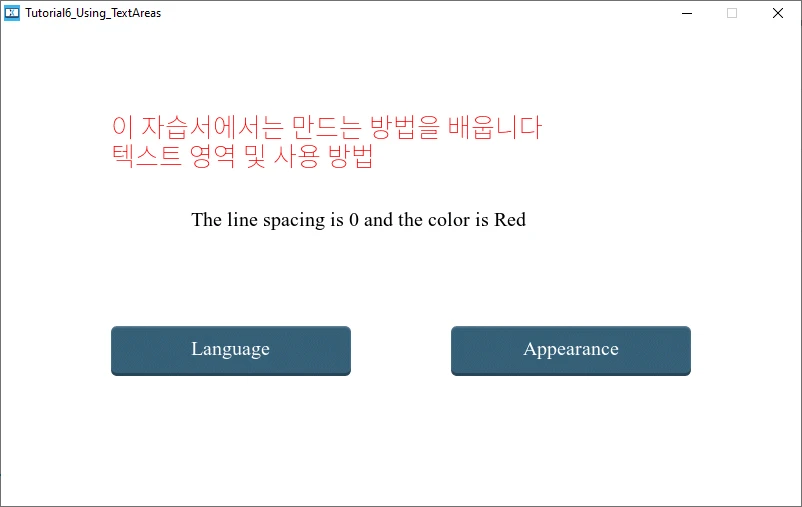
The canvas of your application should look like this for the moment:
Step 2: Creating new typographies
In this step we are going to create two new typographies that will be used by our Text Areas and Buttons previously created.
Creating typography
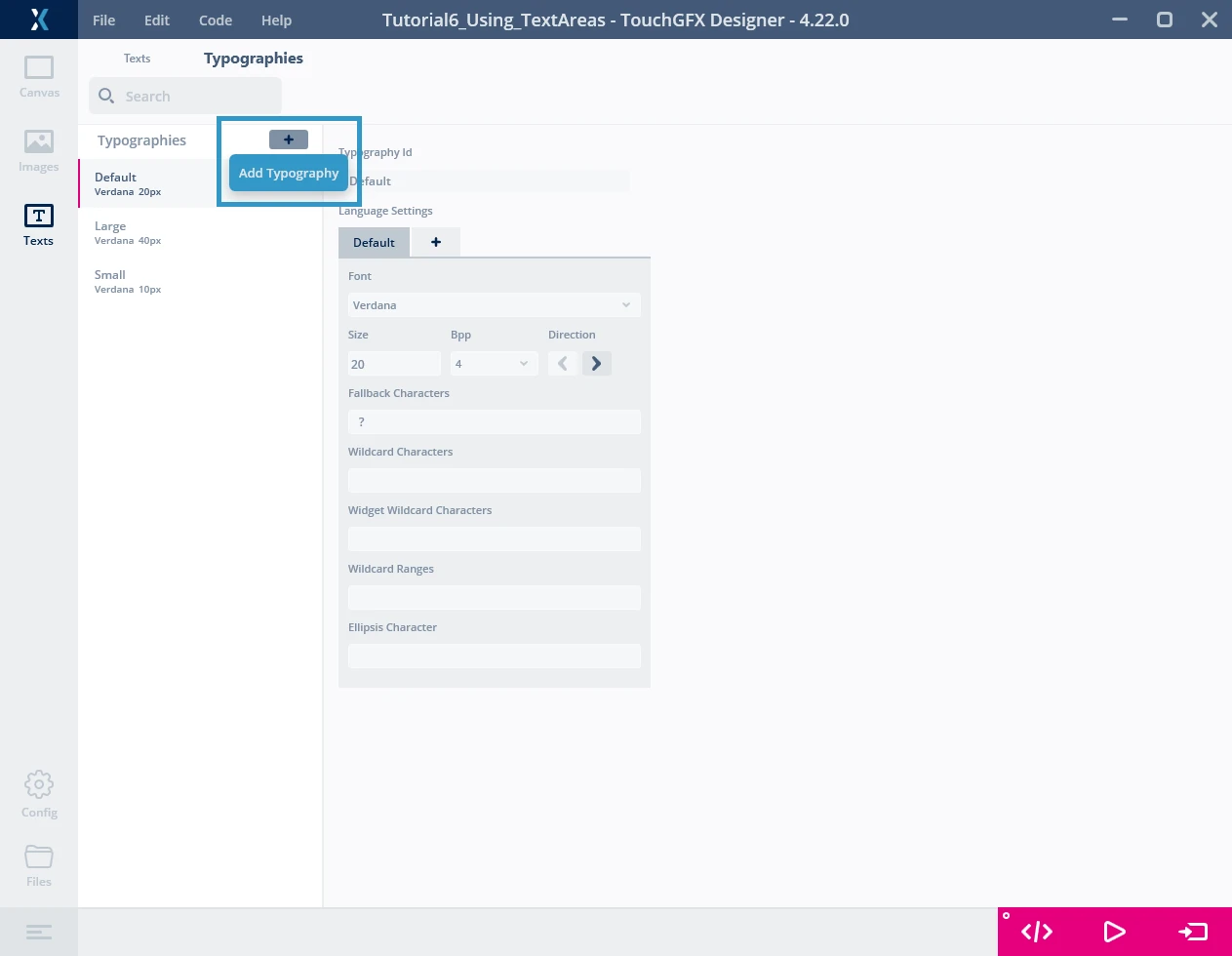
In TouchGFX Designer go to the Texts tab and go to the Typographies section at the top of the screen. Click on the "+" icon to create a new typography.
As you can see on the right side, there are multiple settings to configure before using a new typography:
- Typography id: it is the name that you want to give to your typography.
- Font: you can choose between all installed fonts in Windows, or you can import fonts of your choice (you will see how to do it in the next step of this tutorial).
- Size: the font size of the typography.
- Bpp: bits per pixel. The number of bits that are used per pixel to represent the font.
- Direction: you can choose a direction according to the language you are going to use in your application if it writes from the Left-to-Right or from Right-to-Left. It’s set to Left-to-Right by default.
- Fallback Characters: if TouchGFX needs to render a character but the glyph is unavailable, this specified character is used.
- Wildcard Characters: it is the list of characters that can be displayed inside wildcards of a TextArea.
- Widget Wildcard characters: these are the characters that some widgets require. For example, a Digital Clock widget will need these characters to work properly: "0123456789:APM".
- Wildcard Ranges: this is similar to Wildcard Characters, but ranges can be specified.
- Ellipsis Characters: this character is used to truncate long text in text areas.
Now add the following typographies:
| Typography Id | Language Settings |
|---|---|
| informationTypography |
|
| descriptionTypography |
|
Change the typography of a widget
After creating our typographies, we can change the typography of our widgets:
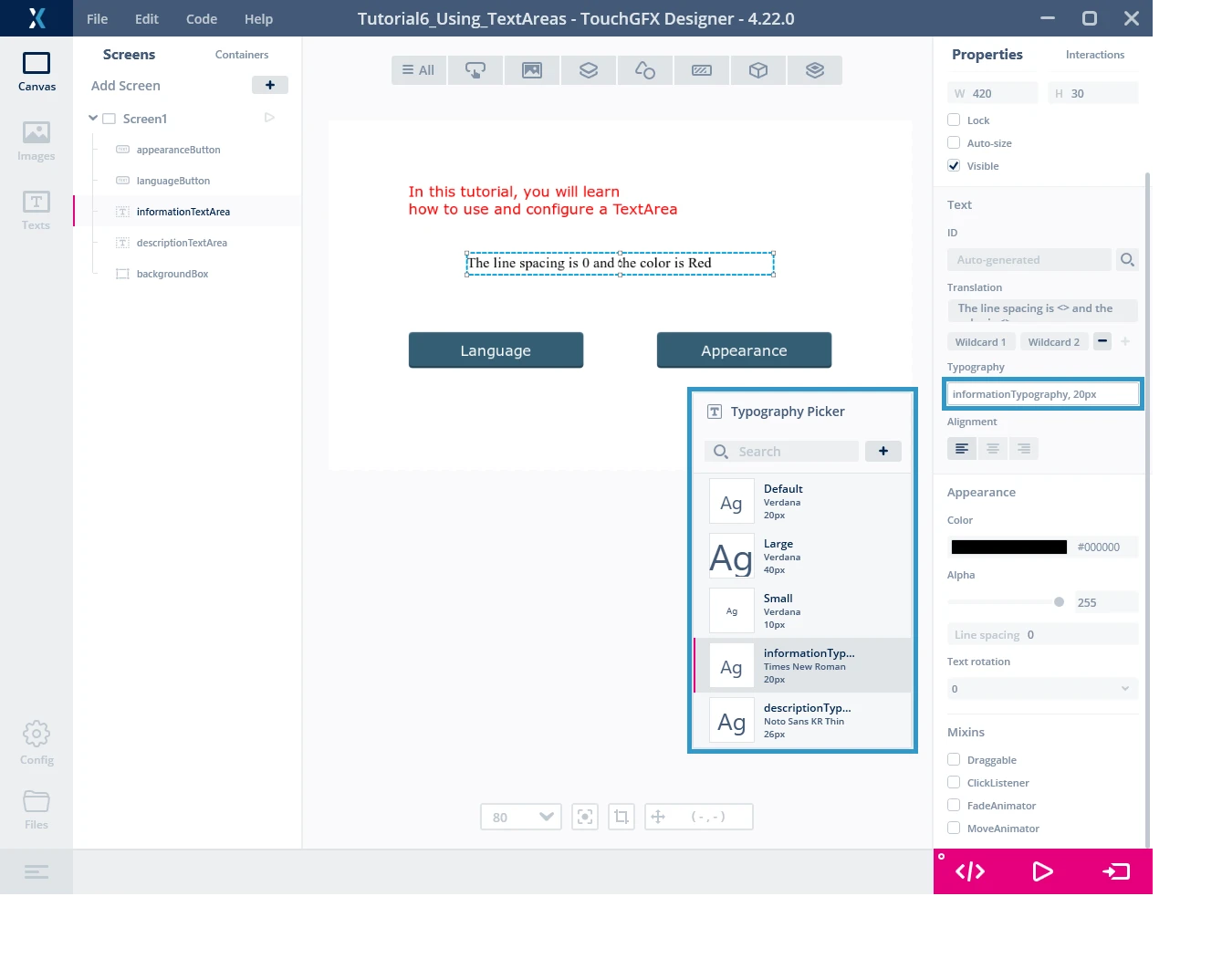
Go back to the Canvas tab and select informationTextArea. On the right panel, in the text category you can modify the typography. Change it to the informationTypography.
Then do the same for the other widgets:
| Widget | Typography |
|---|---|
| descriptionTextArea | descriptionTypography |
| appearanceButton | informationTypography |
| languageButton | informationTypography |
Now your Canvas should look like this:
Step 3: Change the language
In this section, we will see how to add multiple languages to your application.
TouchGFX support most of languages of the Unicode basic multilingual plane. Indeed, left-to-right, or right-to-left writing systems are supported (vertical writings are not) so this includes languages such as Arabic, English, traditional and simplified Chinese. If you want to know more about the languages supported, refer to: Languages and Characters | TouchGFX Documentation
Create a new language
In this example, we decided to add Chinese and Korean to see how TouchGFX Designer behaves when dealing with characters such as those of the Chinese language.
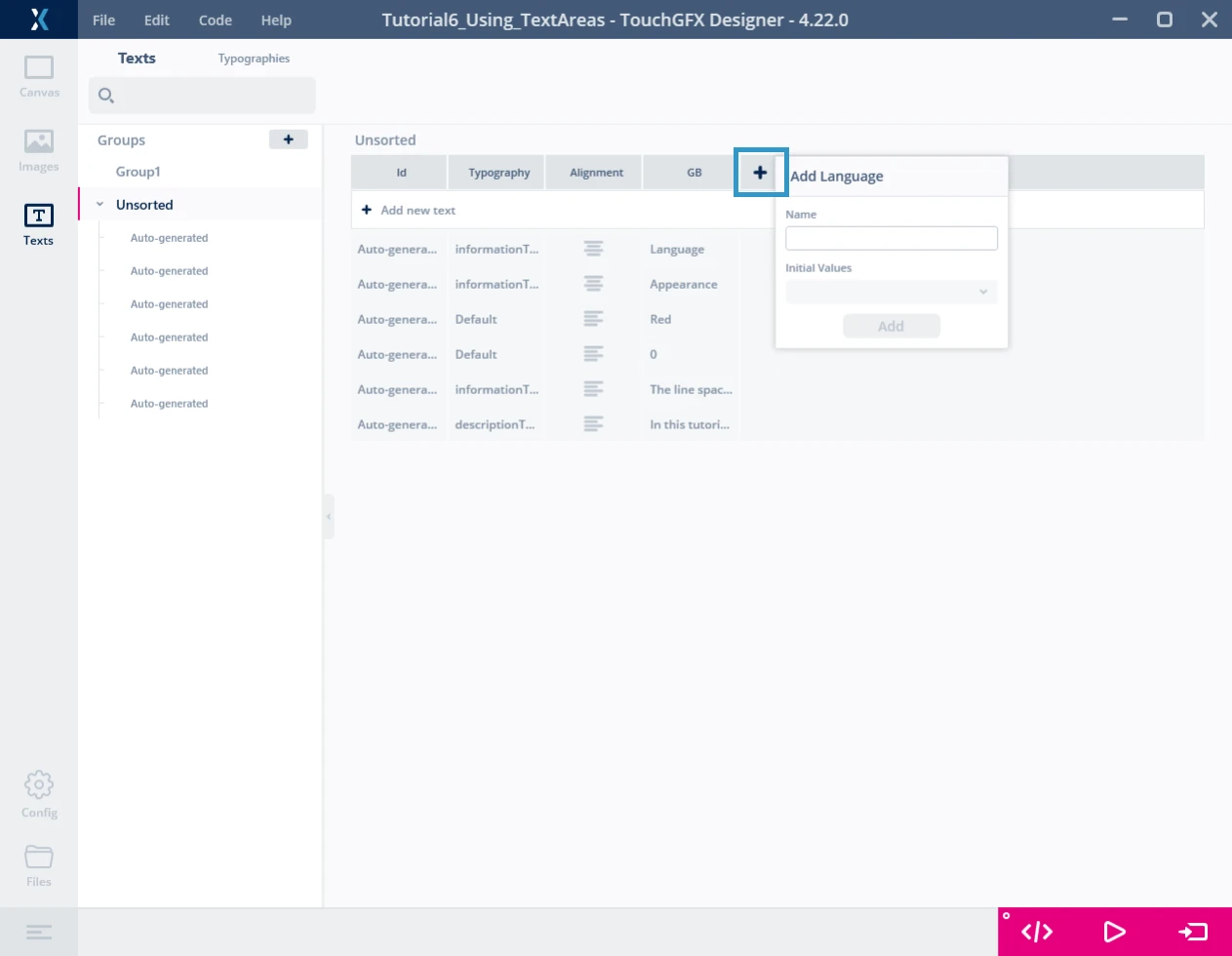
Select Texts on the left panel, select Unsorted and click on the “+” as shown on the figure above. A small window will appear to add a new language. Create a language named KO for the Korean language and CH for Chinese language.
Once our new languages are added, we will manually enter all the translations for each of the texts of the application. Notice that we want some texts to remain in English so to do this, we simply do not translate the language and put them in English.
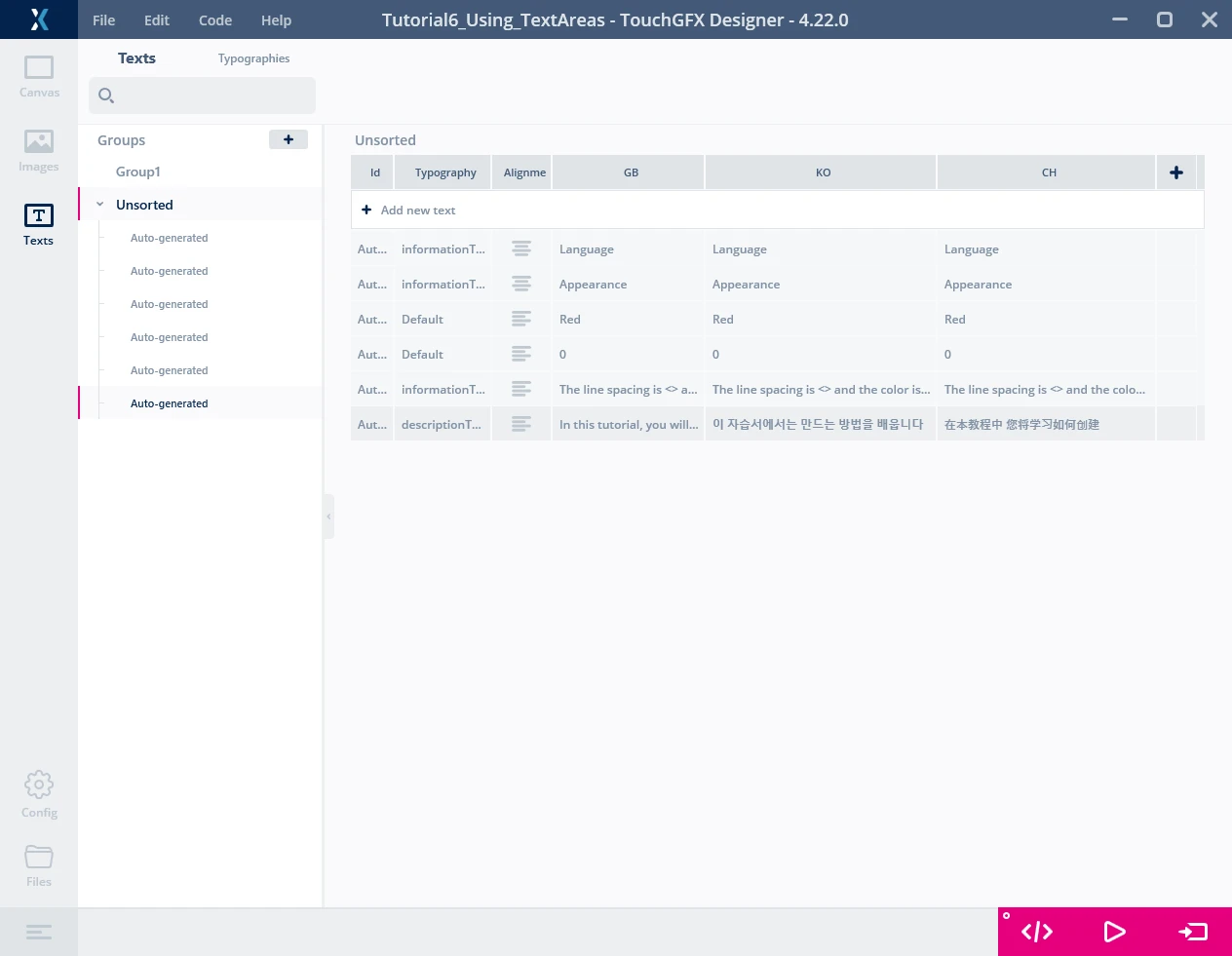
Assign the following translations for both languages:
| GB | KO | CH |
|---|---|---|
| Red | Red | Red |
| 0 | 0 | 0 |
| Appearance | Appearance | Appearance |
| Language | Language | Language |
| The line spacing is <> and the color is <> | The line spacing is <> and the color is <> | The line spacing is <> and the color is <> |
| In this tutorial, you will learn how to use and configure a TextArea | 이 자습서에서는 만드는 방법을 배웁니다 텍스트 영역 및 사용 방법 | 在本教程中 您将学习如何创建 文本区域以及如何使用它们 |
Once you have added the languages and translations, your Texts tab should look like this:
Remember to press F4 to Generate Code: this will add these two languages to the code (TextKeysAndLanguages.hpp file).
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
#define TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
enum LANGUAGES
{
GB,
KO,
CH,
NUMBER_OF_LANGUAGES
};
enum TEXTS
{
T___SINGLEUSE_RCBO,
T___SINGLEUSE_VMX0,
T___SINGLEUSE_V3A0,
T___SINGLEUSE_WECC,
T___SINGLEUSE_2RJI,
T___SINGLEUSE_E2TO,
NUMBER_OF_TEXT_KEYS
};
#endif // TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
Change language
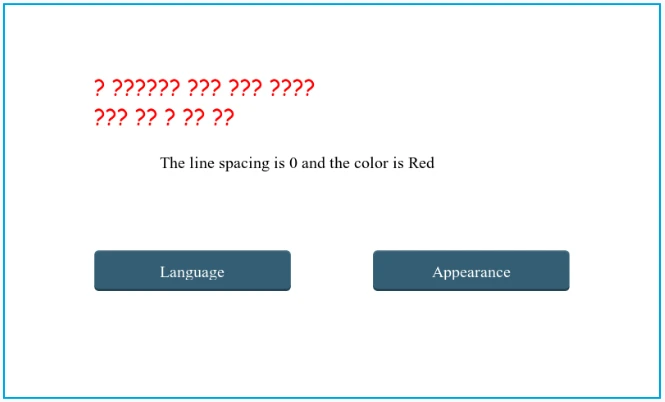
To change the default language used by the application with TouchGFX Designer, go to Config at the bottom left of your screen. Click on Selected Language and change language to “KO”. If you go back now on the canvas tab, you will see that the language has changed. But if you “Run Simulator”, you will see that the Korean characters cannot be displayed by TouchGFX Designer.
Indeed, the chosen font for the descriptionTextArea ("Comic sans MS") does not support the Korean or Chinese characters. You need to make sure that font you are using supports the character you want to display.
Among the fonts we have chosen, none of them support special characters like Chinese and Korean. That is why we are now going to import two fonts that can handle these two languages.
Note
Add font
Download the two fonts who support the Korean or Chinese characters. In this example we are using the following free to use and open source fonts from Google:
Next, add the fonts in the directory assets\fonts. Once you have added the two fonts, close TouchGFX Designer, and reopen it.
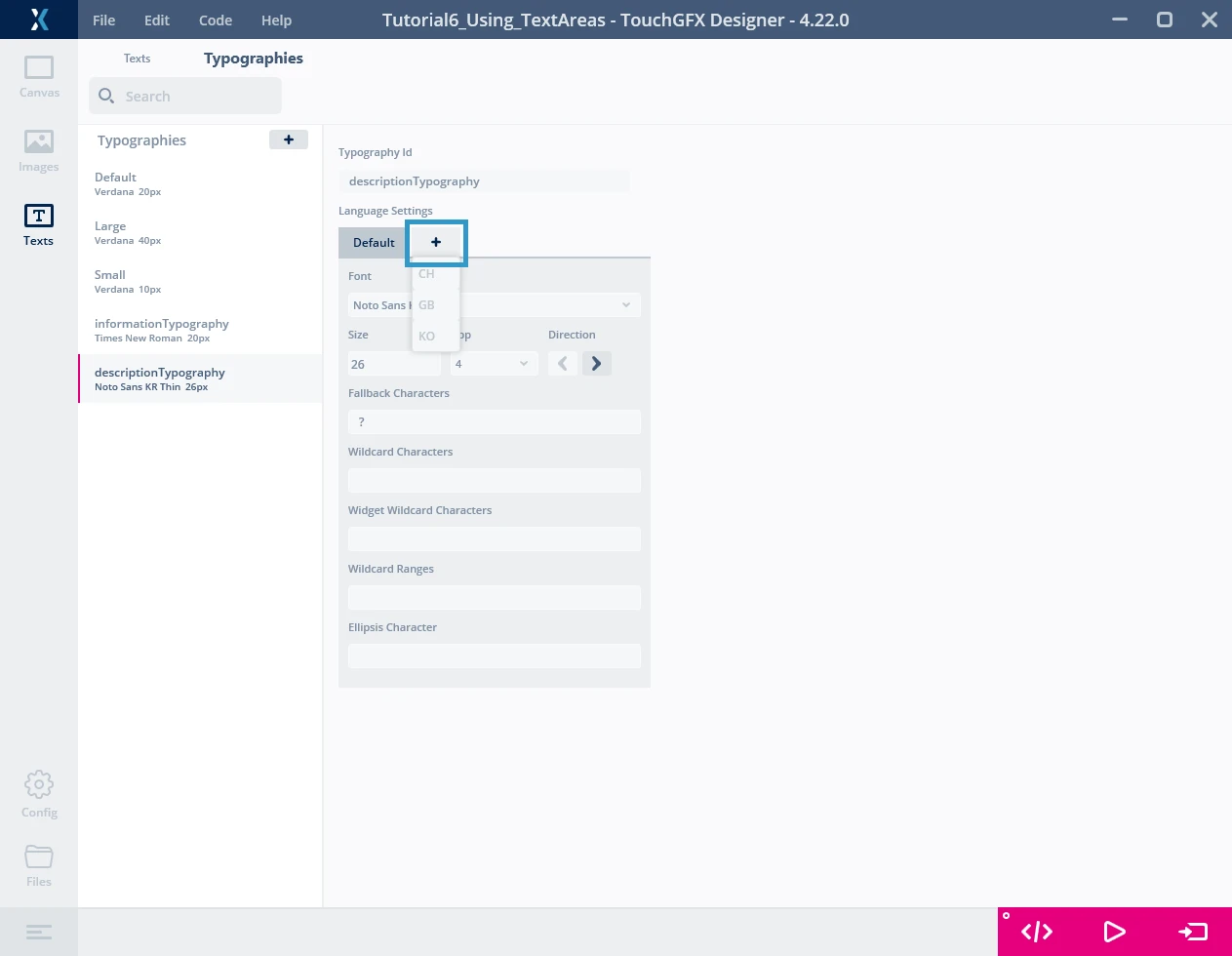
If you go back to TouchGFX Designer and click on the Font list of descriptionTypography, you will see the fonts you have just imported. If you click on the "+" button next to default, a menu with will be suggested the languages. You can select a language and add a specific font for it.
Add, “KO” and change the font of the Korean language to “Noto Sans KR Thin”. Do the same for Chinese language, add “CH” and chance the font to “Noto Sans SC Thin”. Make this just for descriptionTypography.
If you click on "Run simulator" again, you can see that this time TouchGFX Designer supports the Korean characters:
As before, you can change the language (Config>General>Selected Language and change it to "CH") to Chinese and see that it works too.
Change Language with code
Now add some interactions and do some code. In this part we will see how to change the language of our application when we click on the language button.
First, creates the following interaction:
| Interaction | Properties |
|---|---|
| ChangeLanguage |
|
Press "Generate Code" or "Run Simulator", the TouchGFX Designer will generate the specified virtual function.
Let us start by integrating the function for the buttons. Add the following code:
TouchGFX/gui/include/gui/screen1_screen/Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeLanguage();
protected:
...
};
And add the following code in TouchGFX/gui/src/screen1_screen/Screen1View.cpp for implement the function:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeLanguage()
{
int idLanguage = Texts::getLanguage()+1;
if (idLanguage == NUMBER_OF_LANGUAGES){
idLanguage = 0;
}
Texts::setLanguage(idLanguage);
Screen1View::invalidate();
}
Do not forget to add the needed include to be able to use the getLanguage() function:
#include <texts/TextKeysAndLanguages.hpp>
Texts::getLanguage() is used to get the language id and it returns an enum value. So here if the function returns 1 it corresponds to the English language, 2 to the Korean and 3 to the Chinese. It is the value of the LANGUAGE enum you have in the TextKeysAndLanguages.hpp file.
NUMBER_OF_LANGUAGES returns the total number of available languages.
We create a counter called idLanguage to change the language at each click on the language button and we loop it in case if we have reached the last language (“if” condition).
To finish Texts::setLanguage(idLanguage); is used to assign the new language.
Now if you click on "Run Simulator" and press the Language button, the language of your text will change
Note
This concludes the first part of tutorial 6. We invite you to continue with the 2nd part of this tutorial which will allow you to implement the "appearance" button. You will also see how to use the wildcards of the informationTextArea.