第1部分——字体排印和语言
在教程6的第一部分中,我们将首先了解如何创建新的字体排印,然后了解如何变更应用程序的语言。
第1步:设置屏幕
对于本教程,我们将使用一个简单的屏幕来显示一些文本。 要在语言之间进行切换,我们要使用一个按钮控件。 我们还需要另一个按钮来“调整”一下文本:变更内容、颜色、行距和缩进。
Let us begin with a 800*480 dimensioned new blank canvas (compatible for STM32F469I DISCO B-07 discovery kit for example). 插入控件并更新属性,如下列表格所示。
| 控件 | 属性 |
|---|---|
| Box |
|
| TextArea |
|
| TextArea |
|
| 带标签的按钮 |
|
| 带标签的按钮 |
|
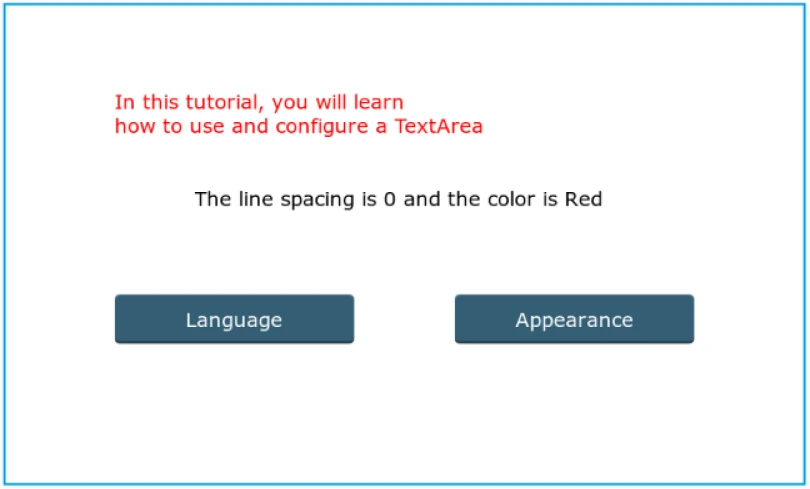
应用程序的画布目前应该是这样的:
第2步:创建新字体排印
这一步中,我们将创建两个新的字体排印,之前创建的TextAreas和Button(按钮)将会用到这些字体排印。
创建字体排印
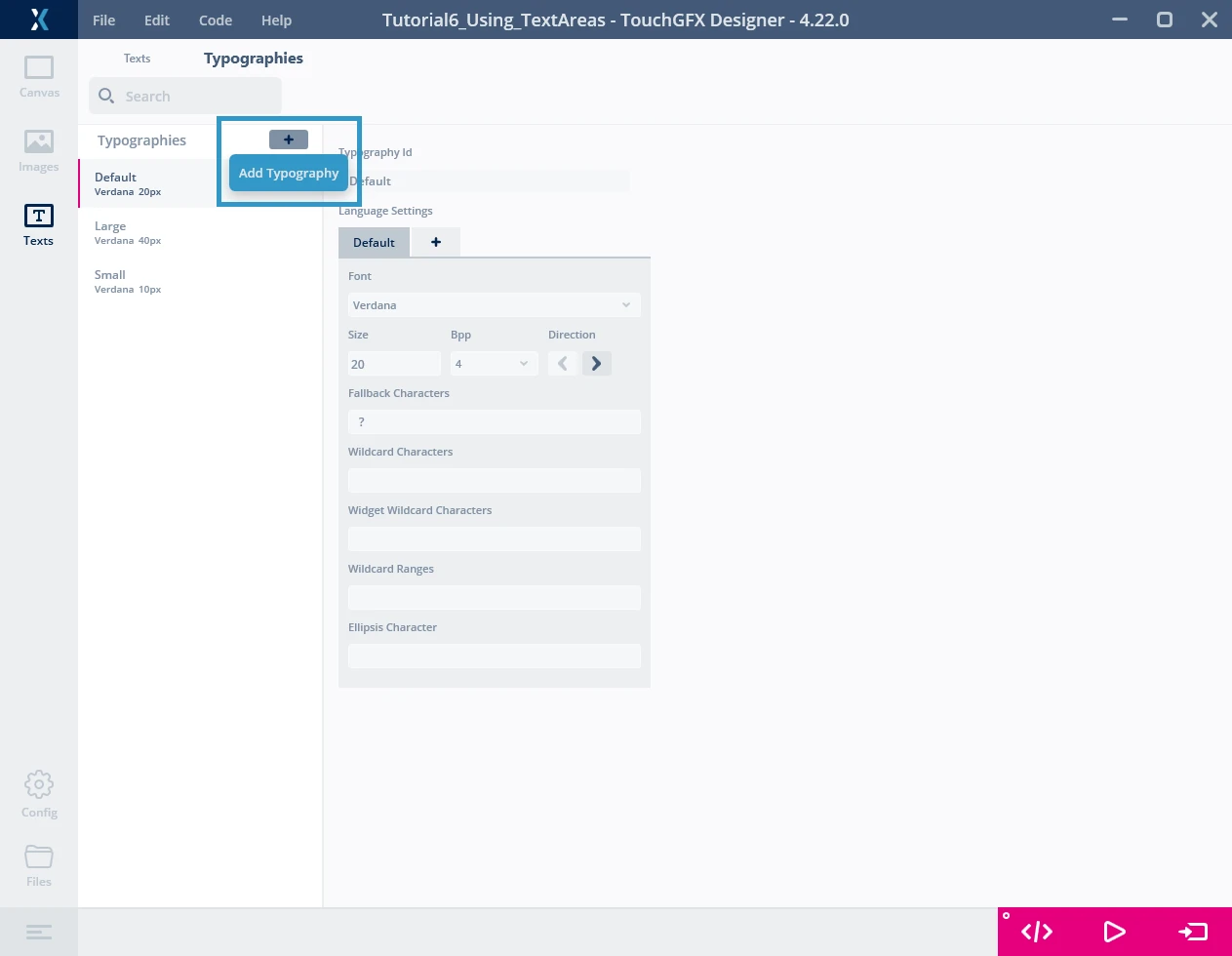
在TouchGFX 设计器中,进入Text(文本)选项卡,然后进入屏幕顶部的Typography(字体排印)部分。 点击“+”图标创建新字体排印。
正如您在右侧看到的,使用新字体排印之前,有多个设置需要配置:
- 字体排印id:为您的字体排印命名。
- 字体:您可以在Windows中所有已安装的字体间进行选择,也可以导入您选择的字体(具体操作见本教程的下一步)。
- 大小:字体排印的字体大小。
- Bpp:位/像素。 每个像素用来代表字体的位数。
- Direction(方向):如果应用程序从左向右或从右向左写,则可根据应用程序中使用的语言选择方向。 默认设置为“从左到右”。
- Fallback Characters(回退字符):如果TouchGFX需要渲染字符,但字形不可用,则使用指定的字符。
- Wildcard Characters(通配符):可以在TextArea的通配符内显示的字符列表。
- Widget Wildcard Characters(控件通配符):某些控件需要的字符。 例如,数字时钟控需要以下字符才能正常工作:
- Wildcard Ranges(通配符范围):和Wildcard Characters类似,但可指定范围。
- Ellipsis Characters(省略号字符):此字符用于截断文本区域中的长文本。
现在添加以下字体排印:
| 字体排印Id | 语言设置 |
|---|---|
| informationTypography |
|
| descriptionTypography |
|
变更控件字体排印
创建字体排印后,我们可以变更控件字体排印:
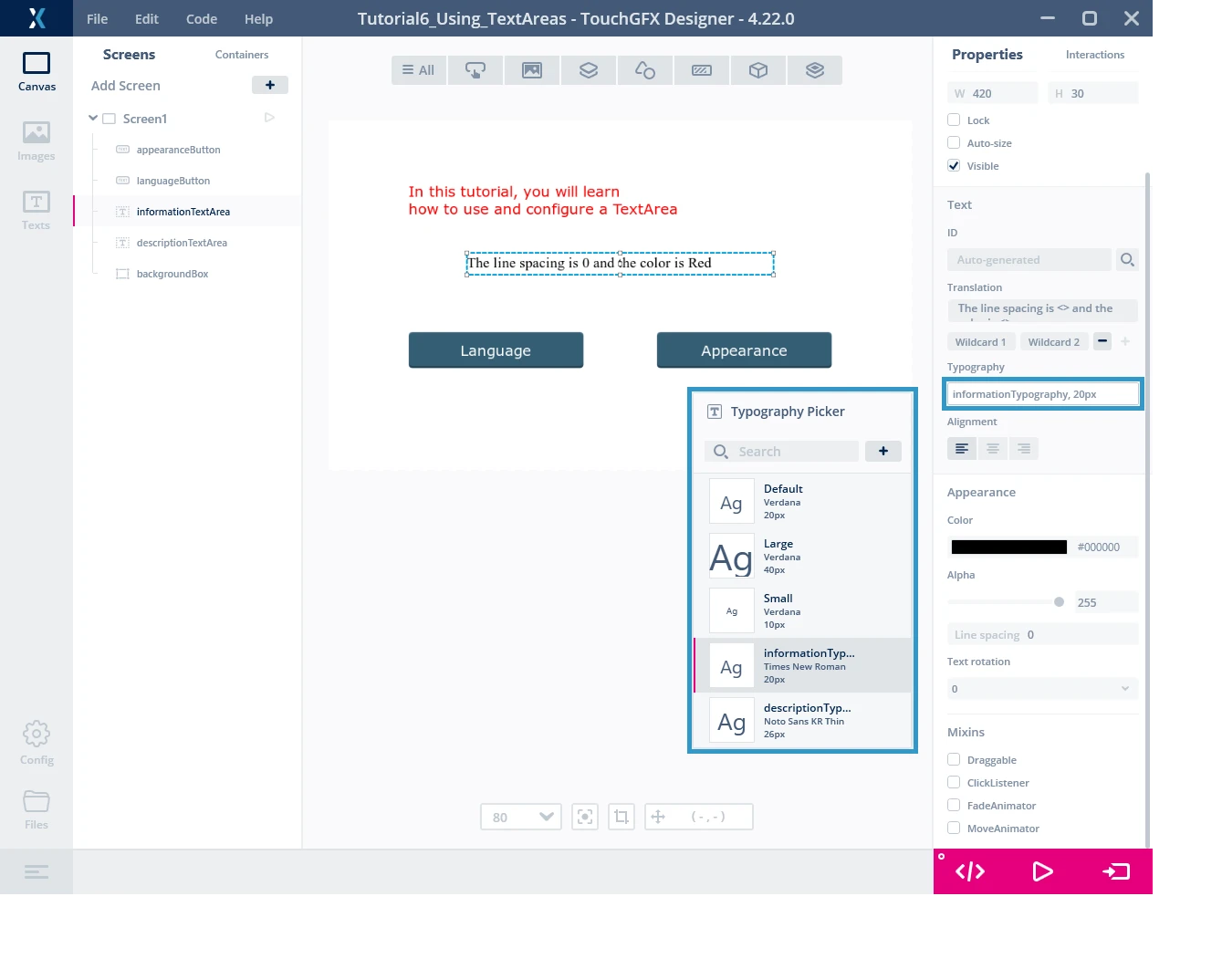
返回Canvas(画布)选项卡并选择informationTextArea。 在右侧面板的文本类别中,可以修改字体排印。 将其变更为informationTypography。
然后对其它控件执行同样的操作:
| 控件 | 字体排印 |
|---|---|
| descriptionTextArea | descriptionTypography |
| appearanceButton | informationTypography |
| languageButton | informationTypography |
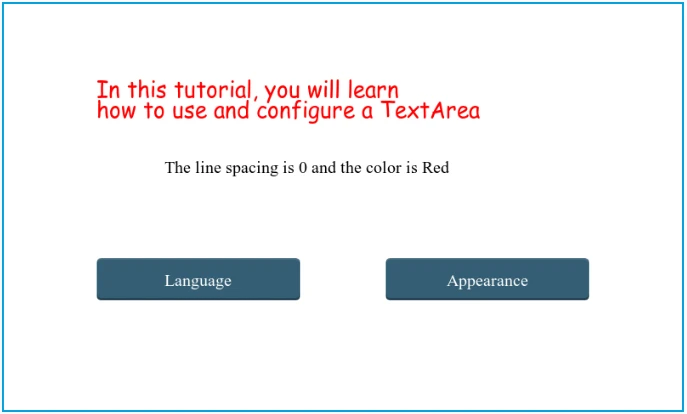
现在画布应如下所示:
第3步:变更语言
在本节中,我们将了解如何向应用程序添加多种语言。
TouchGFX支持Unicode基本多文种平面的大多数语言。 事实上,支持从左到右或从右到左的书写系统(垂直书写不支持),因此包括阿拉伯语、英语、繁体中文和简体中文等语言。 如果您想了解更多支持的语言,请参阅:语言和字符|TouchGFX文档
创建新语言
本例中,我们决定添加中文和韩语,以了解TouchGFX 设计器在处理中文字符时的行为。
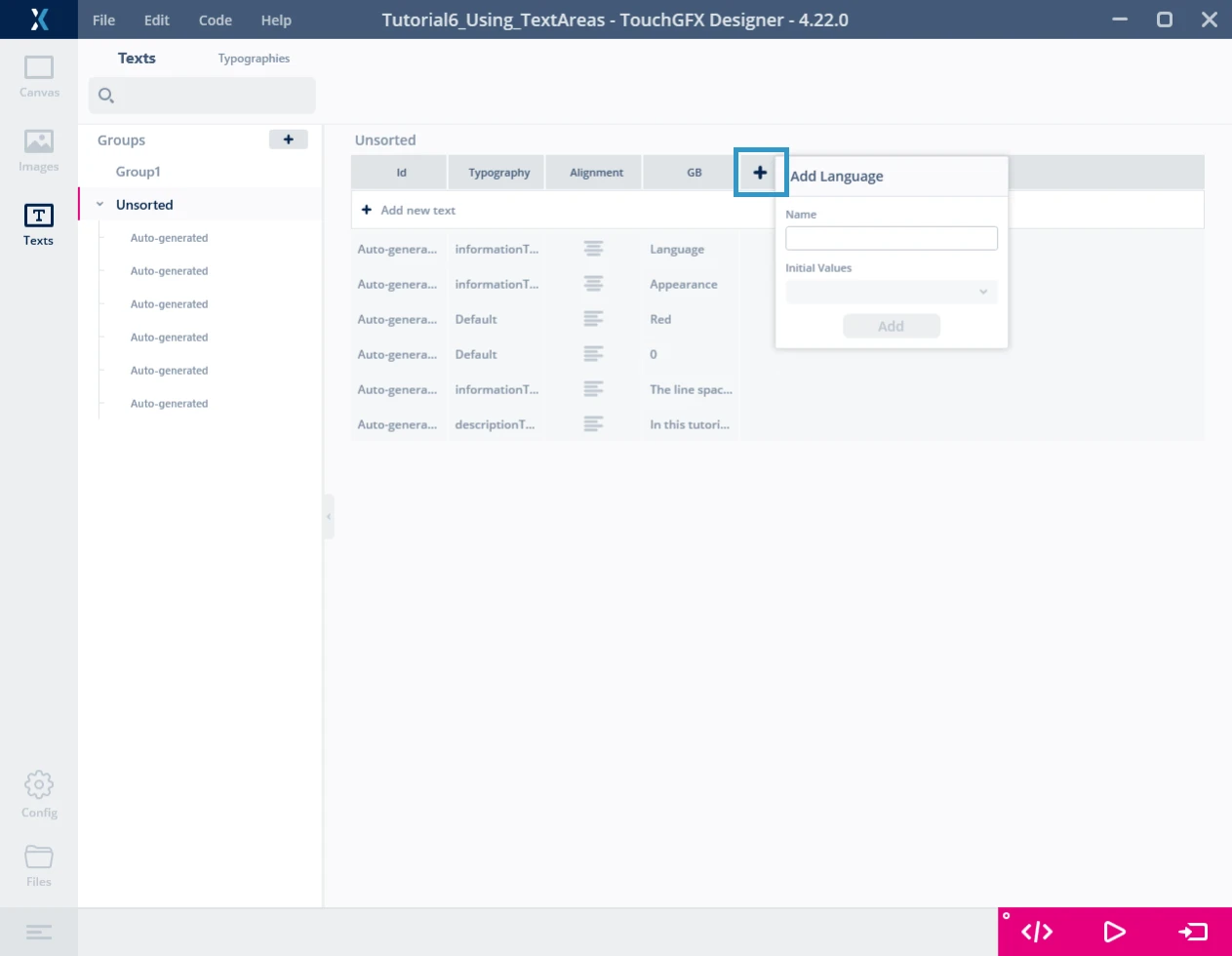
选择左侧面板上的Texts(文本),选择 Unsorted(未排序),然后单击“+”,如上图所示。 将出现一个小窗口来添加新语言。 为韩语创建名为KO的语言,为汉语创建名为CH的语言。
添加新语言后,我们将手动输入该应用程序每个文本的所有翻译。 请注意,我们希望一些文本仍为英语,所以要做的只是不翻译语言并将其以英语表示。
为两种语言指定以下翻译:
| GB | KO | CH |
|---|---|---|
| 红色 | 红色 | 红色 |
| 0 | 0 | 0 |
| 外观 | 外观 | 外观 |
| 语言 | 语言 | 语言 |
| 行距为<>,颜色为<> | 行距为<>,颜色为<> | 行距为<>,颜色为<> |
| 本教程中,您将学习如何使用 并配置TextArea | 이 자습서에서는 만드는 방법을 배웁니다 텍스트 영역 및 사용 방법 | 在本教程中 您将学习如何创建 文本区域以及如何使用它们 |
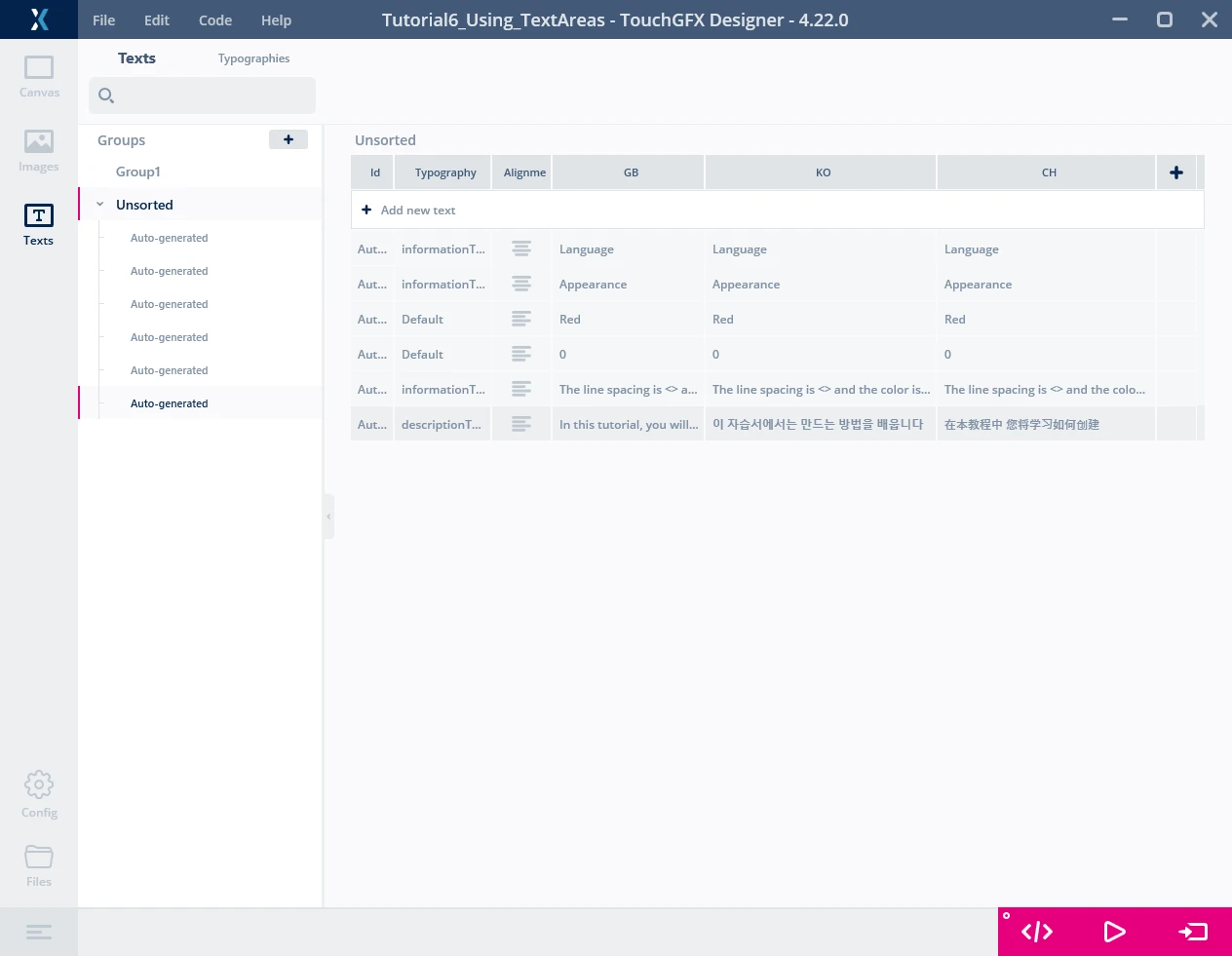
添加语言和翻译后,文本选项卡应如下所示:
按F4生成代码:向代码中添加这两种语言(TextKeysAndLanguages.hpp文件)。
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
#define TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
enum LANGUAGES
{
GB,
KO,
CH,
NUMBER_OF_LANGUAGES
};
enum TEXTS
{
T___SINGLEUSE_RCBO,
T___SINGLEUSE_VMX0,
T___SINGLEUSE_V3A0,
T___SINGLEUSE_WECC,
T___SINGLEUSE_2RJI,
T___SINGLEUSE_E2TO,
NUMBER_OF_TEXT_KEYS
};
#endif // TOUCHGFX_TEXTKEYSANDLANGUAGES_HPP
变更语言
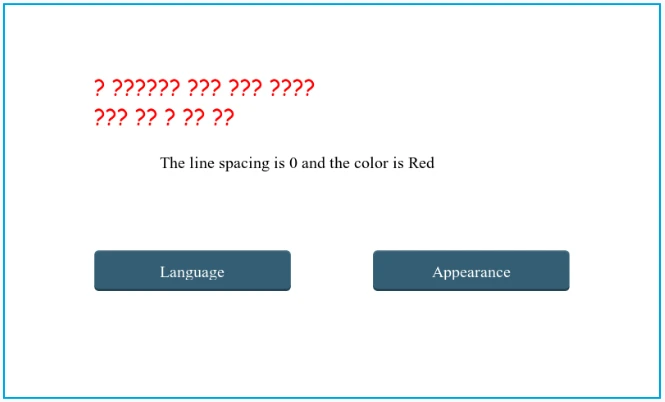
要使用TouchGFX 设计器变更应用程序使用的默认语言,请进入屏幕左下方的Config。 单击所选语言并将语言变更为“KO”。 如果现在返回画布选项卡,将看到语言已变更。 变更语言如果您“运行模拟器”,会发现TouchGFX 设计器无法显示韩语字符。
事实上,为descriptionTextArea(“Comic sans MS”)选择的字体不支持韩文或中文字符。 您需要确保所使用的字体支持要显示的字符。
我们选择的字体中,没有一种支持中文和韩语这样的特殊字符。 因此,我们现在要导入两种能处理此类语言的字体。
Note
添加字体
下载支持韩文或中文字符的两种字体。 本例中,我们使用了以下免费使用的Google开源字体:
接下来,在assets\fonts目录中添加字体。 添加两种字体后,关闭TouchGFX 设计器,然后重新打开。
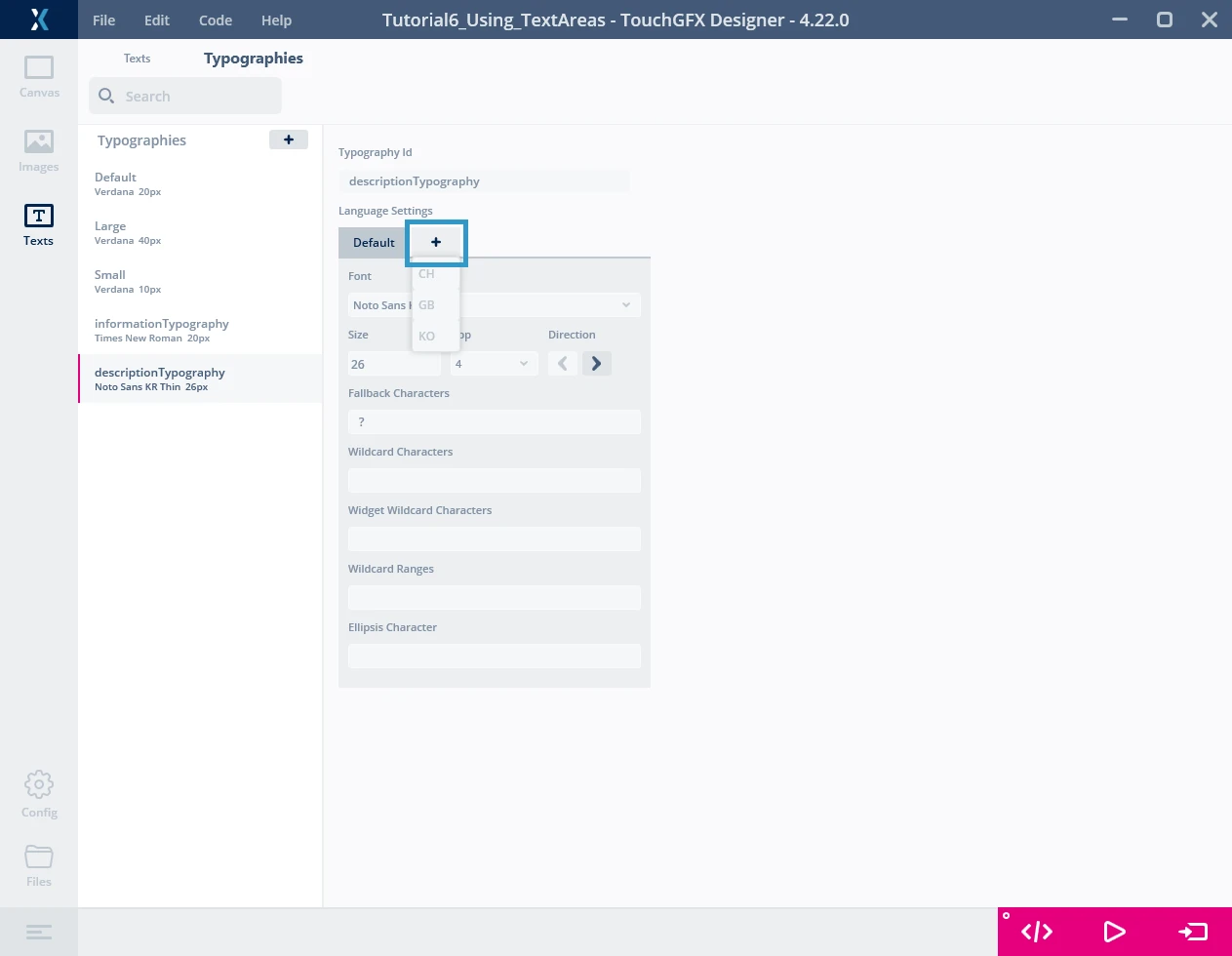
如果您返回TouchGFX 设计器并单击描述descriptionTypography的字体列表,您将看到刚才导入的字体。 如果您单击默认值旁边的“+”按钮,将显示一个带有语言的菜单。 您可以选择语言并为其添加特定字体。
添加“KO”并将韩语字体变更为“Noto Sans KR Thin”。 中文的操作相同,添加“CH”并将字体变更为“Noto Sans SC Thin”。 仅适用于descriptionTypography。
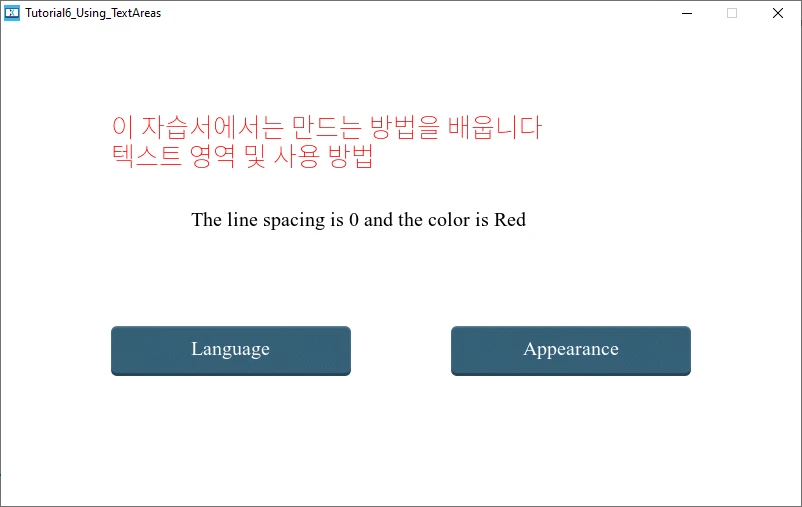
如果您再次单击“运行模拟器”,您可以看到这次TouchGFX 设计器支持韩语字符:
与之前一样,您可以将语言(Config(配置)>General(常规)>Selected Language(所选语言)并将其变更为“CH”)变更为中文,并查看其是否能正常工作。
用代码变更语言
现在添加一些交互并编写一些代码。 在本部分中,我们将看到如何在单击语言按钮时变更应用程序的语言。
首先,创建以下交互:
| 交互 | 属性 |
|---|---|
| ChangeLanguage |
|
按“Generate Code(生成代码)”或“Run Simulator(运行模拟器)”,TouchGFX 设计器将生成指定的虚函数。
我们首先整合按钮的函数。 添加以下代码:
TouchGFX/gui/include/gui/screen1_screen/Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeLanguage();
protected:
...
};
并在TouchGFX/gui/src/screen1_screen/Screen1View.cpp中添加以下代码以实现该功能:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeLanguage()
{
int idLanguage = Texts::getLanguage()+1;
if (idLanguage == NUMBER_OF_LANGUAGES){
idLanguage = 0;
}
Texts::setLanguage(idLanguage);
Screen1View::invalidate();
}
记得添加所需的include,以便使用getLanguage()函数:
#include <texts/TextKeysAndLanguages.hpp>
Texts::getLanguage()用于获取语言id,并返回枚举值。 所以在这里,如果函数返回1,它对应英语,2对应韩语,3对应汉语。 它是TextKeysAndLanguages.hpp文件中的LANGUAGE枚举的值。
NUMBER_OF_LANGUAGES返回可用语言总数。
我们创建了一个名为idLanguage的计数器,在每次单击语言按钮时变更语言,并在达到最后一种语言(“if”条件)时对其进行循环。
完成Texts::setLanguage(idLanguage);用于分配新语言。
现在,如果您单击“Run Simulator(运行模拟器)”并按下语言按钮,文本的语言将变更
Note
教程6的第一部分到此结束。 我们邀请您继续本教程的第二部分,您可以学习如何实现“外观”按钮。 您还将了解如何使用informationTextArea的通配符。