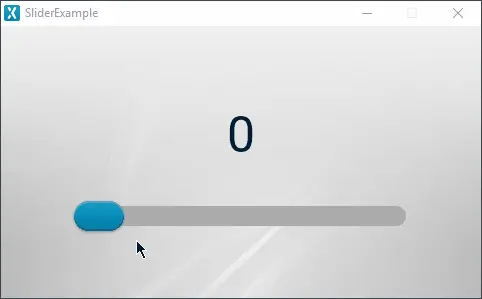
Slider(スライダー)
Sliderは、3つの画像を使用して、縦向きまたは横向きのスライダーを表示します。 Sliderのインジケータ画像をドラッグすることで、コールバックを通してブロードキャストされた内部整数値を変更できます。 ブロードキャストされた値は、整数値の範囲(0~100など)で機能します。
ウィジェット・グループ
Sliderは、TouchGFX DesignerのMiscellaneousウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのSliderのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Type | Typeは、Sliderを縦向きにするのか、横向きにするのかを指定します。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Sliderのサイズは、関連付けられる画像のサイズから取得され、その画像を変更しない限り変更できません。 Lockは、ウィジェットを現在のX、Y、W、Hにロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Style | Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには無料使用できる画像が含まれます。 |
| Image | Background Imageは、インジケータがスライドして横切るバックグラウンド画像を指定します。 Background Filled Imageは、インジケータの背後のバックグラウンド画像上の領域を塗りつぶす画像を指定します。 Indicator Imageは、スライダーの値を変更するためのドラッグ可能な画像を指定します。 Background ImageとBackground Filled Imageは同じサイズにする必要があります。 |
| Positions | Background Position XおよびBackground Position Yは、Background ImageとBackground Filled Imageの左上隅の位置を指定します。 Indicator Position MinおよびIndicator Position Maxは、Indicator Imageの最小位置と最大位置を指定します。 横向きのスライダーの場合、この2つの値はX軸の値で、縦向きのスライダーの場合はY軸の値になります。 Indicator Position Yは、インジケータの画像のY軸の位置を指定します。 スライダーが縦向きの場合、この値はX軸で調整を行います。 |
| Values | MinおよびMaxは、コールバックを使用してSliderからブロードキャストされる内部整数の範囲を指定します。 Startは、Sliderの内部初期値を指定します。 これによってインジケータの初期位置も変更されます。 |
| Mixins | Draggableは、ウィジェットが実行時にドラッグ可能かどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Sliderによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| トリガ | 説明 |
|---|---|
| Slider adjustment initiated | Sliderがクリックまたはドラッグされました。 |
| Slider adjustment confirmed | Sliderのインジケータのドラッグが止まりました。 |
| Slider value changed | Sliderの値が変更されました。 |
パフォーマンス
Sliderは3つの画像で構成されます。 このため、Sliderは画像描画に依存し、ほとんどのプラットフォーム上で高速処理のウィジェットであると見なされます。
画像描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるSliderの設定方法がわかります。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
slider.setXY(71, 173);
slider.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_BACK_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_FILL_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_INDICATORS_SLIDER2_ROUND_NOB_ID));
slider.setupHorizontalSlider(2, 6, 0, 0, 284);
slider.setValueRange(0, 100);
slider.setValue(0);
add(slider);
}
void mainViewBase::setupScreen()
{
}
Tip
ユーザ・コードでは、これらの関数や、Sliderクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
slider.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
次のコード例は、Sliderの以下の3つのコールバックを設定する方法を示しています。
setStartValueCallbacksetNewValueCallbacksetStopValueCallback
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
/*
* Callback Declarations
*/
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueStartedChangeCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueChangedCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueConfirmedCallback;
/*
* Callback Handler Declarations
*/
void sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value);
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView():
sliderValueStartedChangeCallback(this, &mainView::sliderValueStartedChangeCallbackHandler),
sliderValueChangedCallback(this, &mainView::sliderValueChangedCallbackHandler),
sliderValueConfirmedCallback(this, &mainView::sliderValueConfirmedCallbackHandler)
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
slider.setStartValueCallback(sliderValueStartedChangeCallback);
slider.setNewValueCallback(sliderValueChangedCallback);
slider.setStopValueCallback(sliderValueConfirmedCallback);
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider starts changing value.
}
}
void mainView::sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the value of the slider changes.
}
}
void mainView::sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider stops the changing value.
}
}
TouchGFX Designerの例
Sliderをさらに探索するには、次の例のいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。