Video
A Video is a widget capable of playing Motion JPEG videos in AVI format.
Video running in the simulator
Note
Audio is not supported.
Widget Group
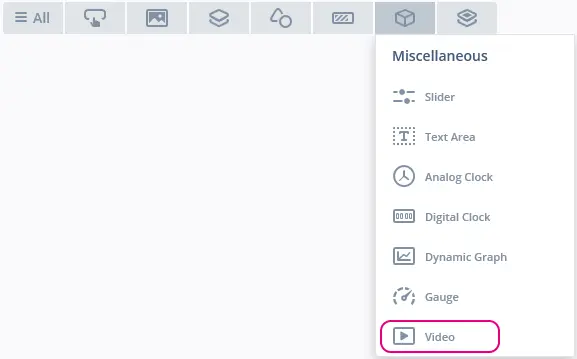
The Video can be found in the Miscellaneous widget group in TouchGFX Designer.
Tip
Use TouchGFX Generator to configure a HAL with Video Decoding capabilities to play videos on target.
Properties
The properties for a Video in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Sample | Sample specifies a sample video for the widget. These samples are free to use. |
| Video | Video specifies the video the widget should use. Auto Play specifies whether or not the video should automatically play when screen is entered. Loop specifies whether or not the video should loop. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by a Video in TouchGFX Designer.
Actions
| Widget specific actions | Description |
|---|---|
| Play | Play the video |
| Pause | Pause the video |
| Stop | Stop the video |
| Standard widget actions | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
| Trigger | Description |
|---|---|
| Video is done | A video widget has ended playing its video. |
Performance
The Video Widget is an intensive component. Therefore, the Video is considered a demanding widget on most platforms.
For more details on drawing performance, read the General UI Component Performance section or MJPEG Video article.
Examples
Generated Code
In the generated code for the View base class we can see how the Designer sets up a Video.
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <videos/VideoDatabase.hpp>
mainViewBase::mainViewBase()
{
video.setPosition(0, 0, 480, 272);
video.setRepeat(true);
video.setVideoData(video_SampleVideo1_480x272_bin_start, video_SampleVideo1_480x272_bin_length);
video.play();
add(video);
}
TouchGFX Designer Examples
To further explore the Video, try creating a new application within TouchGFX Designer with one of the following UI templates: