视频
“Video(视频)”是能够以AVI格式播放JPEG视频的控件。
在模拟器中运行的“Video(视频)”
Note
不支持音频。
控件组
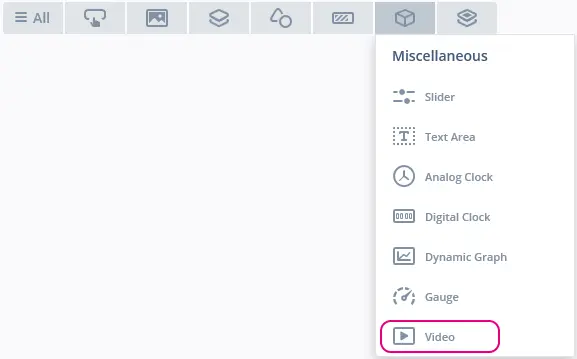
视频位于TouchGFX设计器中的Miscellaneous控件组中。
Tip
使用TouchGFX Generator 配置具有视频解码功能的HAL,以便在目标上播放视频。
属性
TouchGFX设计器中视频的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX设计器和代码中使用的唯一标识符。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样件 | ‘Sample’指定控件的示例视频。 这些示例免费使用。 |
| 视频 | ‘Video’指定控件应该使用的视频。 ‘Auto Play’ 指定进入屏幕时是否自动播放视频。 ‘Loop’ 指定视频是否应该循环。 |
| Mixins | 可拖动指定在运行时控件是否可拖动。 ClickListener指定控件被点击时是否会调用回调函数。 MoveAnimator指定控件是否可绘制 X和 Y 值变化的动画。 |
交互
TouchGFX设计器中的视频支持的操作和触发条件。
操作
| 控件特有的操作 | 说明 |
|---|---|
| ‘Play’ | 播放视频 |
| ‘Pause’ | 暂停视频播放 |
| ‘Stop’ | 停止视频播放 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 在一定时间内将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设为False)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设为True)。 |
触发条件
| 触发条件 | 说明 |
|---|---|
| 视频已结束 | 视频控件结束了视频播放。 |
性能
视频控件是一种增强型组件。 因此,在大部分平台上,会将视频视为要求高的控件。
关于绘制性能的更多细节,请阅读‘通用UI组件性能’章节或‘MJPEG视频’文章。
示例
生成代码
在生成的视图基类的代码中,可以查看Designer是如何创建视频的。
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <videos/VideoDatabase.hpp>
mainViewBase::mainViewBase()
{
video.setPosition(0, 0, 480, 272);
video.setRepeat(true);
video.setVideoData(video_SampleVideo1_480x272_bin_start, video_SampleVideo1_480x272_bin_length);
video.play();
add(video);
}
TouchGFX设计器示例
如需进一步了解视频,请尝试在TouchGFX设计器中使用下列UI模板之一创建新应用: