Analog Clock
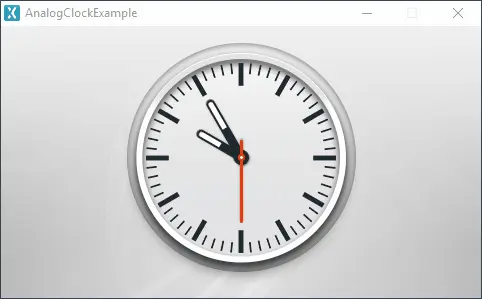
An Analog Clock is a widget that enables the display of a classic analog watch, as opposed to the DigitalClock which displays time with text. The clock uses a background image as the clock face. The hour, minute and second hands are each using an image and rotate around a configurable center.
Widget Group
The Analog Clock can be found in the Miscellaneous widget group in TouchGFX Designer.
Properties
The properties for a Analog Clock in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of a Analog Clock is taken from the size of the associated image and cannot be altered except by changing the image. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Style | Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. |
| Appearance | Image specifies the image to be used as background. Rotation Center X and Rotation Center Y specifies the point at which the clock hands should rotate |
| Time | Use Am/Pm specifies if time should be in 12h or 24h format. Initial Time specifies the initial time the clock shows. |
| Clock Hands | Clock Hands specifies which clock hands (Second, Minute and Hour Hand) the Analog Clock should show and the order of the hands. Each clock hand can set a Hand Image and their rotation point by setting Rotation Position X and Rotation Position Y. The Minute and Hour Hand have the option to use sweeping hand motion by setting Sweeping Movement |
| Animations | Animate Clock Hand Movement specifies if animation of the clock hands are enabled. Duration specifies how long the amination is. Easing and Easing Option specify the easing equation used. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Time
The Time property group allows the user to set the initial time of the clock widget and whether or not to use Am/Pm standard.
Choosing Am/Pm also results in a slight code generation change. Instead of using the following function in Analog Clock to initialize the time:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
The following function is used when using 12-hour notation:
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
To update the time displayed by the clock, one of the following functions can be used.
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
Clock Hands
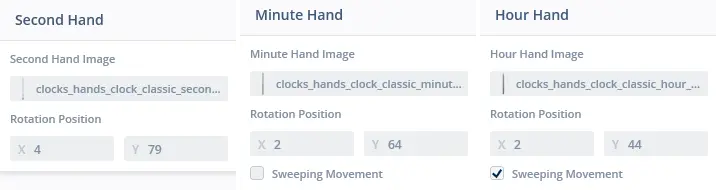
In the Clock Hands property group, the user can define which hands to use and their z-order. The hand defined first will be rendered above the others.
Hour, Minute and Second Hands
Each hand needs an image and a rotation position. The rotation position determines the point at which the defined hand image should rotate around itself.
The hour and minute hands have the ability to use Sweeping Movement. When this option is enabled the hand will no longer do an instantaneous jump from one position to another.
Animation
The animation section allows the user to define more advanced hand movement. However, if the hour and minute hand have Sweeping Movement enabled, they will not animate.
In the following example the animation duration is set to '30', easing is set to 'Bounce' with 'Out' as its easing option:
Interactions
The actions and triggers supported by an Analog Clock are described in the following sections.
Actions
| Standard widget actions | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
An Analog Clock does not emit any triggers.
Performance
An Analog Clock consists of an Image and three Texture Mappers, which are MCU resource intensive components. Therefore, an Analog Clock is considered a demanding widget on most platforms.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up an Analog Clock.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
analogClock.setXY(124, 15);
analogClock.setBackground(BITMAP_BLUE_CLOCKS_BACKGROUNDS_CLOCK_STANDARD_BACKGROUND_ID, 116, 116);
analogClock.setupMinuteHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_MINUTE_HAND_ID, 7, 67);
analogClock.setMinuteHandSecondCorrection(false);
analogClock.setupHourHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_HOUR_HAND_ID, 7, 52);
analogClock.setHourHandMinuteCorrection(false);
analogClock.setupSecondHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_SECOND_HAND_ID, 3, 66);
analogClock.initializeTime24Hour(10, 10, 0);
add(analogClock);
}
void mainViewBase::setupScreen()
{
}
Tip
analogClock.invalidate() if you change the appearance of the widget.User Code
The following example shows how to set up clock movement:
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int analogHours;
int analogMinutes;
int analogSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
analogHours = analogClock.getCurrentHour();
analogMinutes = analogClock.getCurrentMinute();
analogSeconds = analogClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++analogSeconds >= 60)
{
analogSeconds = 0;
if (++analogMinutes >= 60)
{
analogMinutes = 0;
if (++analogHours >= 24)
{
analogHours = 0;
}
}
}
// Update the clocks
analogClock.setTime24Hour(analogHours, analogMinutes, analogSeconds);
}
}
TouchGFX Designer Examples
To further explore the Analog Clock, try creating a new application within TouchGFX Designer with the following Example: