파트 2 – TextArea 및 와일드카드의 모양
자습서 6의 두 번째 파트를 수행하려면 첫 번째 파트를 완료했는지 먼저 확인하십시오. 여기 파트 2에서는 자습서의 파트 1에서 시작된 애플리케이션 구현을 완료할 것입니다. 먼저, textArea 모양을 수정하는 방법을 살펴보고 "Appearance" 버튼을 구현합니다. 그런 다음, 마지막으로 imformationTextArea의 와일드카드를 구현합니다.
1단계: TextArea의 모양 변경하기
이 섹션에서는 TouchGFX Designer와 코드를 사용해 TextArea의 모양을 변경하는 방법을 살펴보겠습니다. 텍스트의 색상을 변경하고, 여러 줄로 된 텍스트의 줄 간격을 변경하고, 텍스트를 회전해 보겠습니다. 그리고 이전에 만든 descriptionTextArea라는 위젯을 조작해 보겠습니다.
TouchGFX Designer
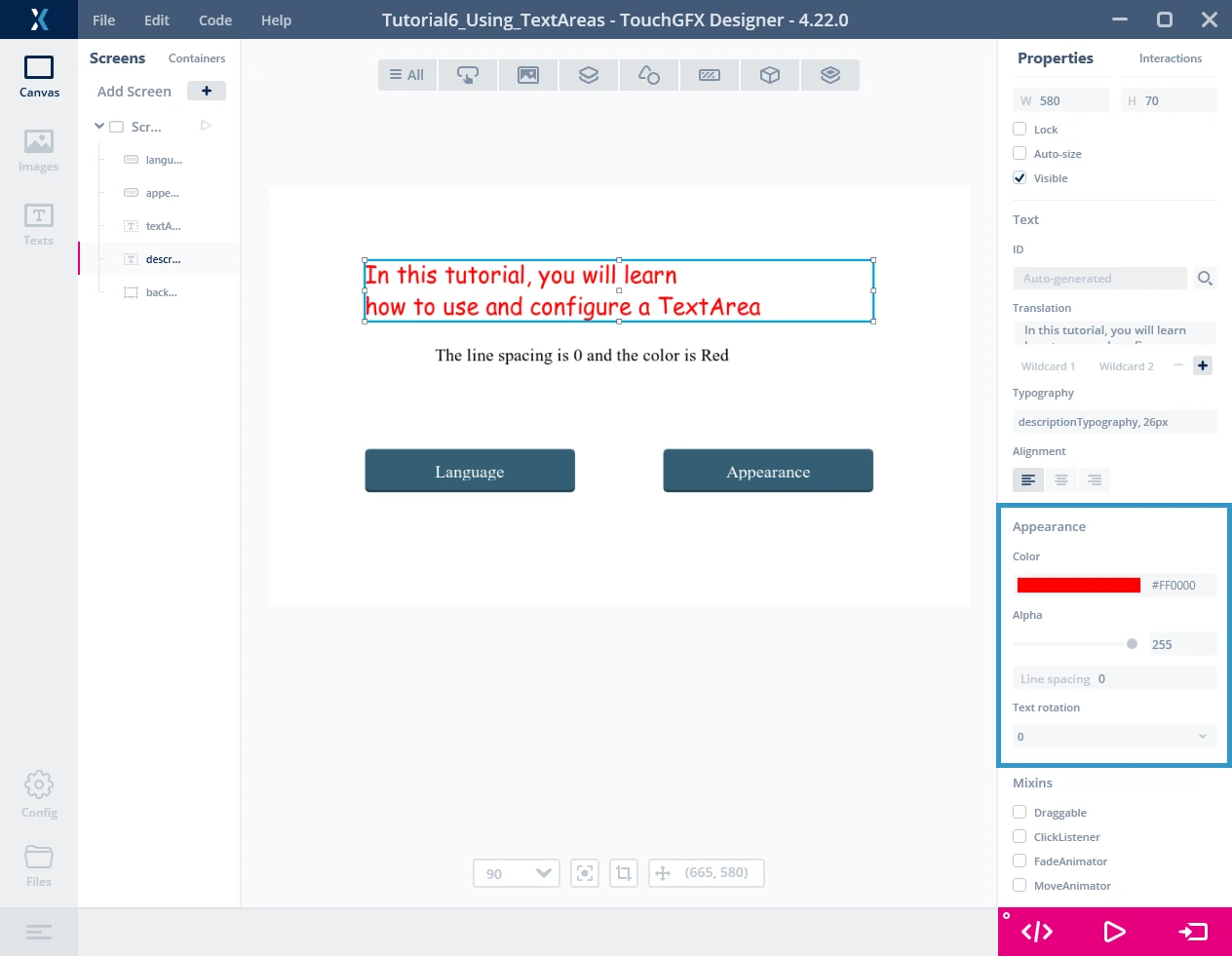
TouchGFX Designer에서 TextArea 위젯을 선택하면 오른쪽 패널의 "Properties"에서 모양을 변경할 수 있습니다. 가장 먼저 변경할 수 있는 것은 바로 색상입니다. 색상 팔레트를 사용해 색상을 변경하거나(색상을 클릭하기만 하면 가능), 16진수 색상 코드를 알고 있는 경우에는 이를 입력할 수 있습니다(예: 빨간색의 경우 #FF0000). 이 자습서에서는 desciptionTextArea에 대해 빨간색을 선택했습니다(파트 1의 1단계).
TouchGFX Designer에서 이러한 "Appearance" 섹션을 통해 변경할 수 있는 두 번째 항목은 바로 "Alpha" 값입니다. 이것은 TextAreas에만 있는 값은 아닙니다. 실제로 많은 위젯에서 사용자가 알파 값(예: 이미지)을 결정할 수 있습니다. 알파 값은 요소의 투명도로 정의할 수 있습니다. 예를 들어 2개의 위젯이 서로 겹쳐 있는 화면이 있다고 가정해 보겠습니다. 전경에 있는 위젯의 알파 값이 255보다 작은 경우, 첫 번째 위젯을 통해 후경의 두 번째 위젯을 볼 수 있어야 합니다. 전경 위젯의 알파 값이 255이면 후경 위젯이 보이지 않습니다. 지금은 알파 값을 255로 유지하겠습니다.
그러면 "Line spacing" 옵션이 제공됩니다. 이 매개변수는 줄이 여러 개인 경우에만 텍스트에 영향을 미칩니다. 양수, 0(기본값) 또는 음수가 값이 될 수 있습니다. 음수 값인 경우, 두 번째 줄이 점차 위쪽으로 이동해서 첫 번째 줄 위로 갈 수도 있습니다. 이 자습서에서는 줄 간격 값을 40으로 지정하겠습니다.
마지막 매개변수인 “Text rotating”의 값은 텍스트의 방향에 영향을 줍니다. 값이 0이면 텍스트가 가로로 표시됩니다(기본값). 값이 180이어도 가로로 표시가 되지만, 위 아래가 바뀝니다. 값이 90이면 텍스트가 세로로 표시되고, 오른쪽을 향하게 됩니다(텍스트의 오른쪽 상단). 마지막으로 값이 270이면 텍스트가 왼쪽 방향을 향해 세로로 표시됩니다. 이 자습서에서는 기본값인 0을 사용하겠습니다.
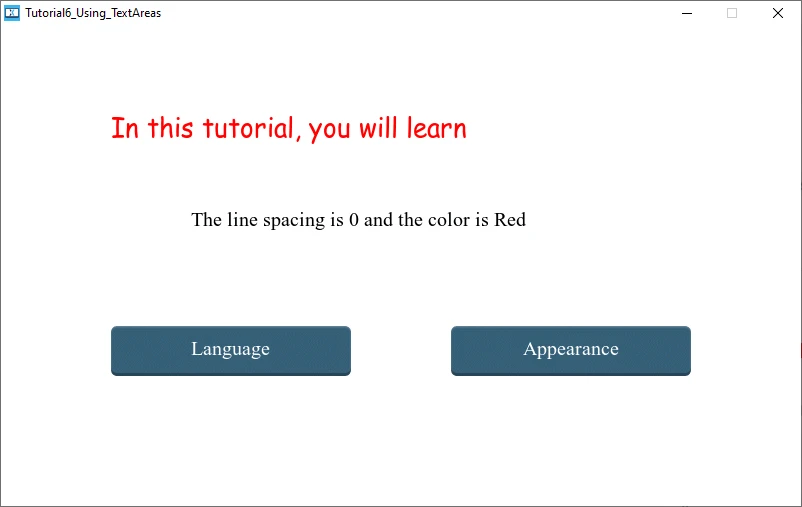
이제 "Run Simulator"(F5 단축키)를 누르면 다음과 같은 내용이 표시됩니다.
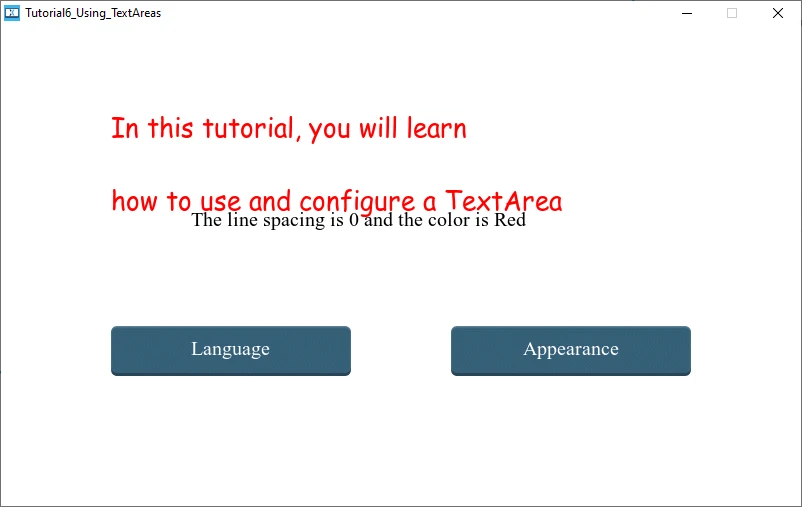
두 번째 줄이 보이지 않는 이유는 descriptionTextArea 위젯이 텍스트를 포함하기에 너무 작기 때문입니다. 캔버스로 돌아가서 이 위젯에 대해 "Location" 섹션 아래에서 "Auto-size" 확인란을 클릭합니다. 대상을 다시 한 번 실행하면 이제 전체 텍스트가 표시됩니다.
코드
텍스트 색상
이 파트에서는 코드를 통해 텍스트의 모양을 변경하는 방법을 살펴보겠습니다. 여기서는 changeAppearance() 함수를 사용할 것입니다.
먼저, 다음과 같은 상호작용을 생성합니다.
| 상호작용 | 속성 |
|---|---|
| ChangeAppearance |
|
"Generate Code"를 누르면 TouchGFX Designer가 지정된 가상 함수를 생성합니다.
텍스트의 색상을 변경해 보겠습니다. 빨간색, 파란색 또는 녹색이 무작위로 선택되도록 하고 싶습니다. 이를 위해서는 0과 2 사이의 임의의 값을 생성해서 어딘가에 저장해야 합니다. 이제 Screen1ViewBase.hpp 파일로 이동해서 Screen1View의 속성을 선언해 보겠습니다.
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeAppearance();
protected:
...
};
이제, Change Appearance 버튼을 누를 때 임의의 색상 값을 가져오는 코드를 추가해 보겠습니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
}
자습서 5에서는 setColor() 함수를 사용해 텍스트 색상을 변경하고, rand() 함수를 사용해 임의 값을 얻고, touchgfx::Color::getColorFromRGB() 함수를 사용해 원하는 색상을 지정하고 있다는 것을 알 수 있습니다. 이들 함수에 대한 자세한 내용은 API 및 이전 자습서를 참조하십시오.
rand() 및 getColorFromRGB() 함수를 사용할 수 있으려면 필요한 include를 추가해야 한다는 것을 잊지 마십시오.
#include <stdlib.h>
#include <touchgfx/Color.hpp>
Line Spacing
이제 줄 간격을 변경해 보겠습니다. 0에서 20 사이의 임의의 값이 되기를 원합니다. changeAppearance() 함수에서 다음의 줄들을 추가합니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ ...
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
}
Alpha value and Text Rotation
임의의 알파 값(randomAlphaValue)과 임의의 텍스트 회전 값(randomTextRotation)을 얻기 위해 같은 작업을 수행해 보겠습니다.
결국 코드는 다음과 같아야 합니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
//Line spacing
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
//Alpha value
int randomAlphaValue = rand()%256;
descriptionTextArea.setAlpha(randomAlphaValue);
//Text rotation
int randomTextRotation = rand()%4;
switch (randomTextRotation)
{
case 0:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_0);
break;
case 1:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_90);
break;
case 2:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_180);
break;
case 3:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_270);
break;
}
descriptionTextArea.invalidate();
}
기타 함수
TextArea용 API는 크기가 상당히 크고, 텍스트 모양을 여러 번 조작할 수 있습니다. 예를 들어 텍스트의 첫 줄에 들여쓰기를 추가하는 setIndentation() 함수나 지정된 값에 기준선을 두도록 TextArea "y" 좌표를 조정하는 setBaselineY() 함수를 나열할 수 있습니다. 자유롭게 API를 탐색하고, try 문을 이용해 함수를 처리하고, 코드에 미치는 영향을 확인하십시오.
2단계: 와일드카드 사용
이 파트에서는 런타임 중에 TextArea의 텍스트를 변경하는 방법에 대해 알아봅니다. 와일드카드를 통해 이것이 가능합니다.
informationTextArea informationTextArea 구성 요소를 사용해 descriptionTextArea 내부에 텍스트의 크기와 색상을 표시해 보겠습니다.
줄 간격 값 추가
먼저, 줄 간격 값을 가져와서 informationTextArea의 첫 번째 와일드카드에 할당합니다. 이를 위해 changeAppearance() 함수 끝에 다음과 같은 코드 줄을 추가합니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{
...
Unicode::snprintf(informationTextAreaBuffer1, INFORMATIONTEXTAREABUFFER1_SIZE, "%d", randomLineSpacing);
informationTextArea.invalidate();
}
snprintf() 함수는 일련의 문자 및 값의 형식을 지정해서 배열 버퍼에 저장합니다. 표준 printf를 사용할 때처럼 문자열의 형식이 지정됩니다.
informationTextAreaBuffer1 -> 형식이 지정된 informationTextArea의 문자열을 위한 첫 번째 버퍼입니다. Generate Code를 클릭하면 TouchGFX Designer에서 자동으로 생성됩니다. 끝에 있는 숫자 1 또는 2는 텍스트의 와일드카드 번호를 나타냅니다(TextAreas당 최대 2개의 와일드카드가 있음을 의미).
INFORMATIONTEXTAREABUFFER1_SIZE -> TouchGFX Designer에서 와일드카드를 생성할 때 지정한 버퍼의 크기입니다.
"%d" -> 문자열 버퍼에 정수 유형의 문자열을 쓸 것이라는 것을 의미합니다.
randomLineSpacing -> 4단계(모양 변경)에서 생성한 줄 간격 값(형식 문자열에 삽입할 값)입니다.
시뮬레이터를 실행해 보면 “Appearance” 버튼을 눌렀을 때 줄 간격에 따라 줄 간격 값이 달라지는 것을 확인할 수 있습니다.
색상 이름 추가
마지막으로 descriptionTextArea의 색상을 가져와서 이 색상에 따라 informationTextArea의 두 번째 와일드카드를 채웁니다. . 이를 위해 먼저 각 색상에 대한 텍스트를 생성합니다. 여기 빨강색, 녹색 및 파란색이 있습니다. 이러한 텍스트가 생성되면 이 색상에 따라 informationTextArea의 두 번째 와일드카드에 텍스트를 할당합니다.
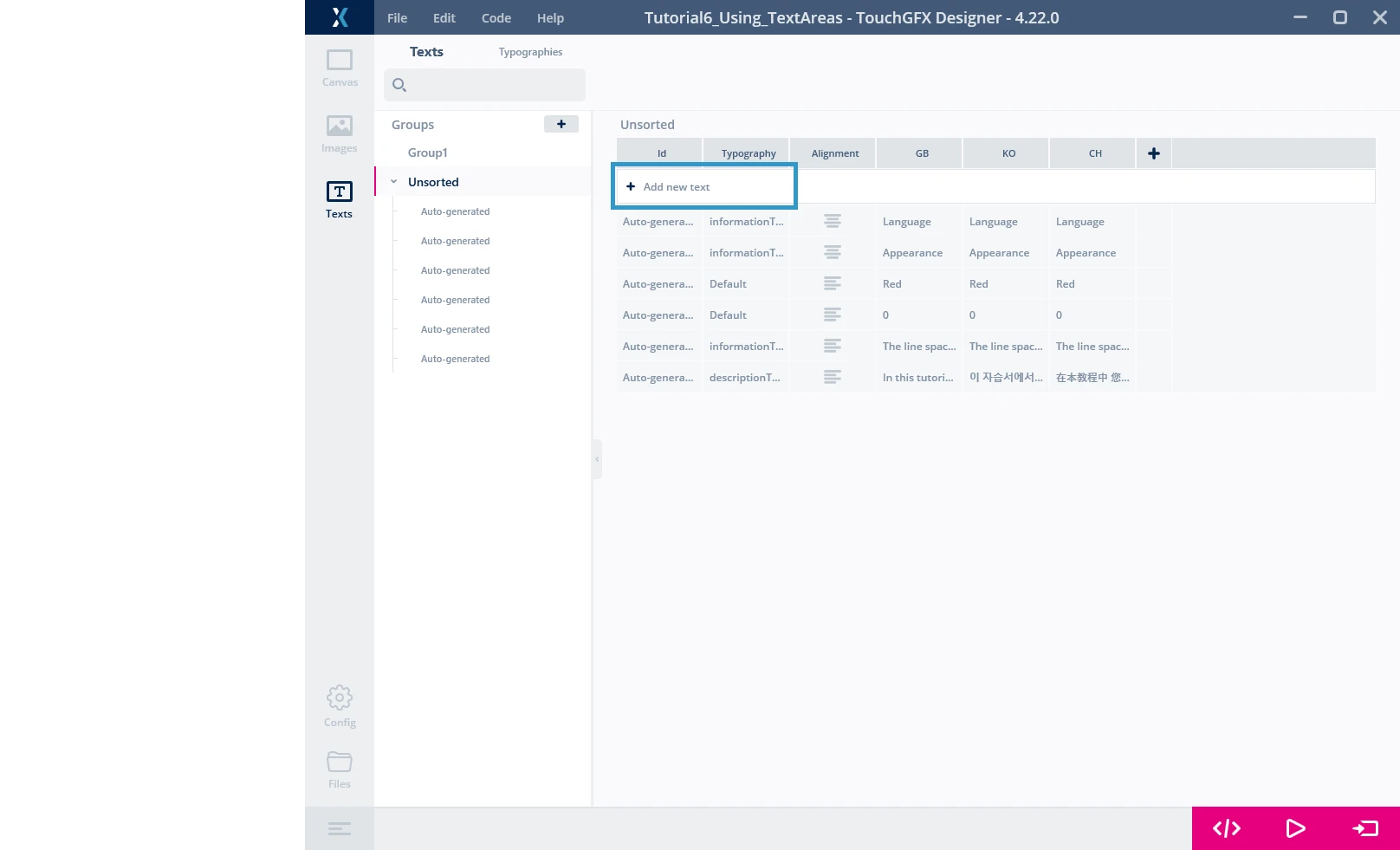
TouchGFX Designer에서 텍스트의 Texts 탭으로 다시 돌아갑니다. “+ Add new text”를 클릭합니다. 다음 값을 바꿉니다.
| Id | Typography | Alignment | GB | KO | CH |
|---|---|---|---|---|---|
| ColorG | informationTextArea | Left | Green | Green | Green |
같은 방법으로 다른 텍스트를 2개 더 생성합니다.
| Id | Typography | Alignment | GB | KO | CH |
|---|---|---|---|---|---|
| ColorR | informationTextArea | Left | Red | Red | Red |
| ColorB | informationTextArea | Left | Blue | Blue | Blue |
텍스트를 생성한 후에는 이를 사용해 informationTextArea의 두 번째 와일드카드를 채울 수 있습니다. 이를 위해 다음과 같이 strncpy 함수를 사용합니다.
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
strncpy 함수는 문자열의 n개 문자를 대상 버퍼에 복사합니다.
informationTextAreaBuffer2 -> 대상 버퍼(informationTextArea의 두 번째 와일드카드)입니다.
T_COLORR -> TouchGFX Designer에서 방금 생성한 텍스트의 열거형 값입니다. TextKeysAndLanguages.hpp 파일에서 모든 텍스트 열거형을 볼 수 있습니다. Generate Code를 클릭하면 TouchGFX Designer에서 자동으로 생성됩니다.
TypedText(T_COLORR).getText() -> TypedText(T_COLORRR) will get the object and getText() will get the text associated to this object.
INFORMATIONTEXTAREABUFFER2_SIZE -> 복사할 최대 문자 수입니다. 즉, informationTextArea의 두 번째 와일드카드 크기입니다.
끝으로 마지막으로 누락된 줄을 코드에 추가합니다.
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORG).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORB).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
}
informationTextArea.invalidate();
...
}
TypedText() 함수를 사용할 수 있으려면 필요한 include를 추가해야 한다는 것을 잊지 마십시오.
#include <texts/TextKeysAndLanguages.hpp>
애플리케이션을 실행하고 “Appearance” 버튼을 누르면 descriptionTextArea의 모양에 따라 줄 간격 값과 이름 색상이 변경되는 것을 볼 수 있습니다.
이것으로 자습서 6를 마치겠습니다.