线条
线是一个基于画布控件的控件,能够绘制从一个点到另一个点的直线。 线条可以由单一颜色或使用Painter对象的图像填充。
控件组
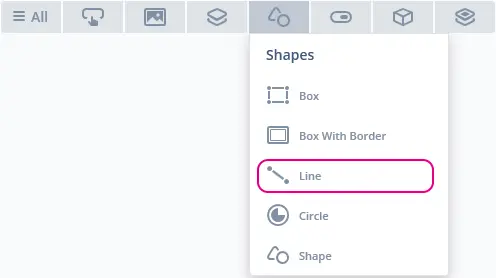
线位于TouchGFX Designer中的“形状”控件组中。
属性
TouchGFX Designer中线条的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像& 颜色 | 图像从“Designer”皮肤库或“Project”文件夹中指定分配给线条的图像。 如果未选择图像,颜色指定线条的颜色。 |
| 外观 | X轴起始位置和Y轴起始位置指定线条相对于控件左上角的起始坐标。 X轴结束位置和Y轴结束位置指定线条相对于控件左上角的结束坐标。 线条宽度指定线条宽度。 端点样式指定线条边缘的形状。 Alpha指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了线条支持的操作和触发。
操作
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
线条不会产生任何触发条件。
性能
线条是一个画布控件的控件,高度依赖于MCU进行渲染。 因此,在大部分平台上,会将线条视为要求高的控件。
更多关于画布控件绘制性能的信息,请阅读通用UI组件性能。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建线条的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
lineName.setPosition(0, 0, 800, 480);
lineNamePainter.setBitmap(touchgfx::Bitmap(BITMAP_DARK_BACKGROUNDS_MAIN_BG_800X480PX_ID));
lineName.setPainter(lineNamePainter);
lineName.setStart(200, 200);
lineName.setEnd(550, 150);
lineName.setLineWidth(50);
lineName.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
add(lineName);
}
Tip
可在用户代码中使用这些函数以及Line类中提供的其他函数。 如果更改控件的外观,请必须调用
lineName.invalidate() 或lineName.invalidateContent() 强制进行重新绘制。 当使用 lineName.invalidateContent(),必须调用lineName.invalidateContent() 更改控件外观之前和之后。TouchGFX Designer示例
如需进一步了解线条,请尝试在TouchGFX Designer中使用以下示例创建新应用: