Line(ライン)
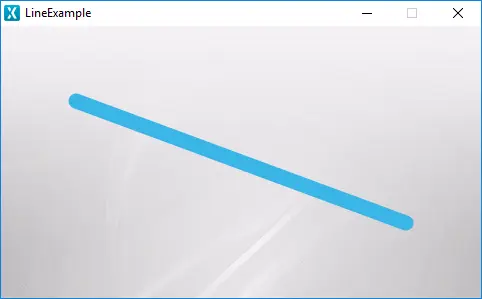
LineはCanvas Widgetに基づくウィジェットで、1つのポイントから別のポイントへ直線を描くことができます。 LineはPainterオブジェクトを使用して、単一の色または画像で塗りつぶすことができます。
ウィジェット・グループ
Lineは、TouchGFX DesignerのShapesウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのLineのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Image & Color | Imageは、ラインに割り当てる画像を、Designerのスキン・ライブラリまたはProjectフォルダから指定します。 画像を選択しない場合、Colorでラインの色を指定します。 |
| Appearance | Start Position XおよびStart Position Yは、ウィジェットの左上隅を基準としてラインの開始座標を指定します。 End Position XおよびEnd Position Yは、ウィジェットの左上隅を基準としてラインの終了座標を指定します。 Line Widthは、ラインの幅を指定します。 Cap Styleは、ラインの末尾のスタイルを指定します。 Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされます。 |
| Mixins | Draggableは、ウィジェットが実行時にドラッグ可能かどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Lineによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Lineはトリガを発行しません。
パフォーマンス
LineはCanvasWidgetなので、レンダリングではマイクロコントローラに大きく依存します。 このため、Lineは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
Canvas Widgetの描画パフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」を参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるLineの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
lineName.setPosition(0, 0, 800, 480);
lineNamePainter.setBitmap(touchgfx::Bitmap(BITMAP_DARK_BACKGROUNDS_MAIN_BG_800X480PX_ID));
lineName.setPainter(lineNamePainter);
lineName.setStart(200, 200);
lineName.setEnd(550, 150);
lineName.setLineWidth(50);
lineName.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
add(lineName);
}
Tip
ユーザ・コードでは、これらの関数や、Lineクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
lineName.invalidate() またはlineName.invalidateContent() を呼び出して、再描画を行う必要があることを忘れないでください。lineName.invalidateContent()を使用する場合は、ウィジェットの表示の変更前後にlineName.invalidateContent() を呼び出す必要があります。TouchGFX Designerの例
Lineをさらに探索するには、次の例を使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。