形状
形状允许用户用任意数量的点绘制任何形状,同时也支持缩放和旋转。
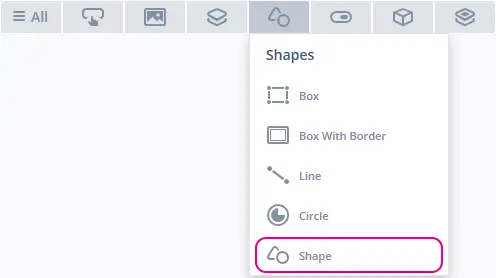
控件组
形状位于TouchGFX Designer中的“形状”控件组中。
属性
TouchGFX Designer中形状的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像& 颜色 | 图像或颜色指定要在形状中显示的颜色或图像。 |
| 变形 | 角度指定形状如何围绕其原点旋转。 X轴缩放和Y轴缩放指定形状从原点的水平和垂直缩放。 X轴原点和Y轴原点指定点的起始位置。 |
| 点 | 点指定创建所需形状的点。 每个点都需要一个X和Y坐标。 |
| 外观 | Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了形状支持的操作和触发。
动作
| 控件特有的动作 | 说明 |
|---|---|
| 缩放形状 | 将形状缩放为固定大小或相对于其当前大小进行缩放 |
| 旋转形状 | 将形状旋转到固定角度或相对于其当前角度进行旋转 |
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true). |
触发条件
形状不会产生任何触发。
性能
形状是一个画布控件的控件,高度依赖于MCU进行渲染。 因此,在大部分平台上,会将形状视为要求高的控件。
更多关于画布控件绘制性能的信息,请阅读通用UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建形状的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
shape.setPosition(140, 36, 200, 200);
shape.setOrigin(100.000f, 100.000f);
shape.setScale(1.000f, 1.000f);
shape.setAngle(0.000f);
shapePainter.setColor(touchgfx::Color::getColorFromRGB(60, 180, 230));
shape.setPainter(shapePainter);
const touchgfx::AbstractShape::ShapePoint<float> shapePoints[4] = { { 0.000f, -100.000f }, { 100.000f, 0.000f }, { 0.000f, 100.000f }, { -100.000f, 0.000f } };
shape.setShape(shapePoints);
add(shape);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及Shape类中提供的其他函数。 如果更改控件的外观,请必须调用
shape.invalidate() 强制进行重新绘制。用户代码
下面的代码展示如何设置一个填充了一些随机数据的形状:
Screen1View.hpp
#ifndef SCREEN1VIEW_HPP
#define SCREEN1VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
#include <touchgfx/widgets/canvas/Shape.hpp>
#include <touchgfx/widgets/canvas/PainterRGB888.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
/*
* Member Declarations
*/
touchgfx::Shape<100> shape;
touchgfx::PainterRGB888 shapePainter;
protected:
void fillData(int maxLength);
};
#endif // SCREEN1VIEW_HPP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
#include <touchgfx/Color.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
shape.setPosition(0, 0, 480, 272);
shape.setOrigin(0.000f, 272.000f);
shapePainter.setColor(touchgfx::Color::getColorFromRGB(0, 171, 223));
shape.setPainter(shapePainter);
fillData(100);
add(shape);
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::fillData(int maxLength)
{
float highestX = 0.000f;
for (int i = 0; i < maxLength - 1; ++i)
{
float y = static_cast <float> (rand()) / (static_cast <float> (RAND_MAX/272));
float x = highestX + static_cast <float> (rand()) /( static_cast <float> (RAND_MAX/((highestX + 10.000f)-highestX)));
highestX = x;
shape.setCorner(i, CWRUtil::toQ5<float>(x), CWRUtil::toQ5<float>(-y));
}
shape.setCorner(maxLength - 1, CWRUtil::toQ5<float>(highestX), CWRUtil::toQ5<float>(0));
shape.updateAbstractShapeCache();
}