Line
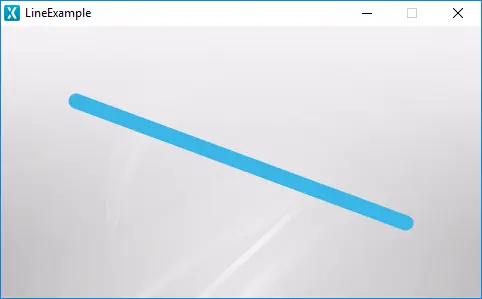
A Line is a widget based on the Canvas Widget capable of drawing a straight line from one point to another. The Line can be filled by a single color or an image using a Painter object.
Widget Group
The Line can be found in the Shapes widget group in TouchGFX Designer.
Properties
The properties for a Line in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Image & Color | Image specifies the image assigned to the line from TouchGFX Designer skin library or the Project folder. If the image is not chosen, Color specifies the color of the line. |
| Appearance | Start Position X and Start Position Y specify the start coordinates of the line relative to the top left corner of the widget. End Position X and End Position Y specify the end coordinates of the line relative to the top left corner of the widget. Line Width specifies the width of the line. Cap Style specifies the shape of the edges of the line. Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Line are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Line does not emit any triggers.
Performance
A Line is a Canvas Widget and is heavily dependent on the MCU for rendering. Therefore, the Line is considered a demanding widget on most platforms.
For more details on Canvas Widget drawing performance, read the General UI Component Performance.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Line.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
lineName.setPosition(0, 0, 800, 480);
lineNamePainter.setBitmap(touchgfx::Bitmap(BITMAP_DARK_BACKGROUNDS_MAIN_BG_800X480PX_ID));
lineName.setPainter(lineNamePainter);
lineName.setStart(200, 200);
lineName.setEnd(550, 150);
lineName.setLineWidth(50);
lineName.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
add(lineName);
}
Tip
lineName.invalidate() orlineName.invalidateContent() if you change the appearance of the widget. When using lineName.invalidateContent(), you must calllineName.invalidateContent() before and after you change the appearance of the widget.TouchGFX Designer Examples
To further explore the Line, try creating a new application within TouchGFX Designer with the following Example: