動態圖形
TouchGFX中的動態圖形(Dynamic Graph)是一個小部件,允許應用程式在單調的X軸上顯示資料點。 動態圖形支援三種類型的動態行為,定義了當圖形用完X軸上空間時會發生的後果。 所選的動態行為也會極大地影響動態圖形的性能,因為所選的行為會影響插入資料點時需要重繪的區域。
小部件組
動態圖形位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中動態圖形的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Graph Area Margin | 邊距指定圖形標籤應該擁有的空間大小。 頂部指定繪圖區域頂部的空間大小。 底部指定繪圖區域底部的空間大小。 左側指定繪圖區域左側的空間大小。 右側指定繪圖區域右側的空間大小。 |
| Graph Area Padding | 填充指定繪圖區域內圖形元素周圍的空間大小。 頂部指定圖形元素距離繪圖區域頂部的空間大小。 底部指定圖形元素距離繪圖區域底部的空間大小。 左側 指定繪圖區域左側留出的空間大小。 頂部指定繪圖區域右側留出的空間大小。 |
| Data Points | 動態行為指定添加資料點時的圖形行為,可用選項有:換行並清除、滾動、換行並覆蓋。 資料點數量指定圖形能夠顯示的值的數量。 值範圍指定圖形能夠顯示的最小和最大y軸值。 精度等級指定圖形能夠顯示多少小數點位元數。 可視區(索引值) 指定x軸上顯示的值的範圍。 自訂值映射指定x軸的索引值到自訂值的映射。 生成隨機值指定是否應在程式碼生成中初始化隨機值。 (隨機值將始終顯示在TouchGFX Designer的畫布中) |
| Elements | 區域、方框、方塊、點、長條圖以及線指定組成小部件視覺外觀的元素。 每種類型都可以多個添加。 |
| Vertical Grid Lines | 主分割指定是否啟用垂直主分割格線。 次分割指定是否啟用垂直次分割格線。 只有在主分割已啟用的情況下才能啟用。 |
| Horizontal Grid Lines | 主分割指定是否啟用水平分割格線。 次分割指定是否啟用水平次分割格線。 只有在主分割已啟用的情況下才能啟用。 |
| X-Axis Labels | 主分割指定是否在x軸上啟用主分割標籤。 次分割指定是否在x軸上啟用次分割標籤。 只有在主分割已啟用的情況下才能啟用。 |
| Y-Axis Labels | 主分割指定是否在y軸上啟用主分割標籤。 次分割指定是否在y軸上啟用次分割標籤。 只有在主分割已啟用的情況下才能啟用。 |
| Appearance | Alpha 指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
精度
在內部,動態圖形將所有數據點存儲在一個32位元整數中,因此,為了添加和顯示資料點(通過一定數量的數位表示精度等級),可以定義一個精度等級。
例如,如果精度等級設置為0.1,則添加到動態圖形中的每個資料點將在內部乘以10,從而模擬一位數的精度。 然而,必須注意的是,隨著精度等級的提高,指定的精度因數會降低/增加最高/最低可能值。
| 精度等級 | 最低可能值 | 最高可能值 |
|---|---|---|
| 1 | -10億 | 10億 |
| 0.1 | -1億 | 1億 |
| 0.01 | -1000萬 | 1000萬 |
| 0.001 | -100萬 | 100萬 |
| 0.0001 | -10萬 | 10萬 |
上面給出的最低/最高數字都是粗略的估計
動態行為
動態圖形支援三種類型的動態行為:換行並清除、滾動、換行並覆蓋。 所選的動態行為指定當圖形用完X軸上空間時會發生的後果,如下面的三個範例所示。
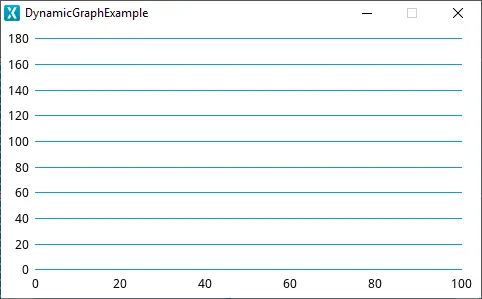
繪圖區域、邊距和填充
動態圖形在繪圖區域中呈現所有圖形元素和格線,由填充和邊距包圍。 如果填充和邊距都被定義為0,繪圖區域將遵循動態圖形的大小。
為了沿x軸和y軸為標籤留出空間,可以定義邊距。 邊距設置將在小部件內部移動包含圖形元素(區域、方框、方塊等)的繪圖區域,沿x軸和y軸為標籤保留空間。
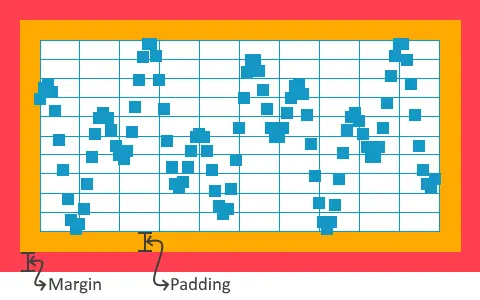
在下圖中,紅色區域表示在右側、頂部、左側和底部各添加了20像素的邊距。
有些元素如果被放在繪圖區域的邊緣附近,就不會完全顯示出來(取決於各自的大小),因此可以定義填充。 填充設置在包含圖形元素(區域、方框、方塊等)的繪圖區域,這將允許在繪圖區域的邊緣完全繪製格線、方框、點、方塊、長條圖和線等元素。
填充也可以用於在沿著軸的標籤和繪圖區域之間創建額外空間。
在下圖中,橙色區域表示在右側、頂部、左側和底部各添加了20圖元的填充。 它還顯示“方框”元素是如何被允許繪製到已填充區域的。
元素
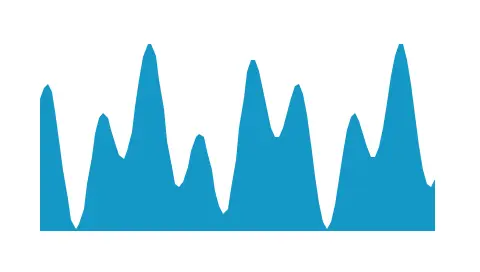
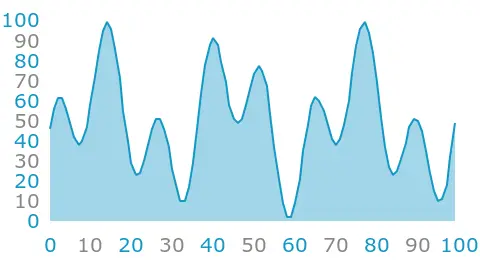
“區域”元素將填充位於連接圖中資料點的線條下方的區域。
區域
“Boxes ”元素將為圖中的每個數據點繪製一個方框。
| 屬性 | 屬性說明 |
|---|---|
| Image | 指定使用哪幅圖像作為區域的填充。 |
| Color | 指定使用哪種顏色作為區域的填充。 |
| Baseline | 指定所繪區域的底邊。 通常情況下,底邊是0,這意味著區域位於Y軸正值下方,Y軸負值上方。 |
| Alpha | 指定區域的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
方框
“Diamonds ”元素將為圖中的每個數據點繪製一個方塊(一個帶上/下/左/右角的正方形)。
| 屬性 | 屬性說明 |
|---|---|
| Color | 指定用於填充方框的顏色。 |
| Box Size | 指定方框的尺寸。 |
| Alpha | 指定方框的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
方塊
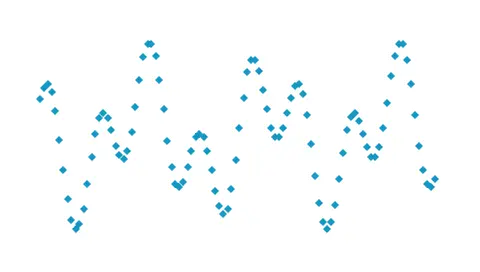
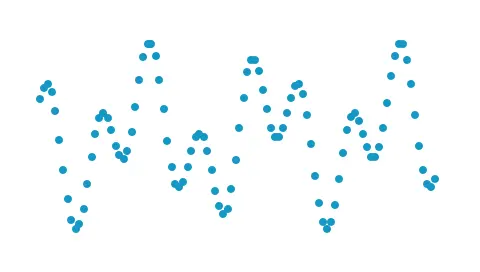
“Dots”元素將為圖中的每個數據點繪製一個圓點。
| 屬性 | 屬性說明 |
|---|---|
| Image | 指定使用哪幅圖像作為方塊的填充。 |
| Color | 指定用於填充方塊的顏色。 |
| Diamond Size | 指定方塊的尺寸 |
| Alpha | 指定方塊的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
點
“Dots”元素將為圖中的每個數據點繪製一個圓點。
| 屬性 | 屬性說明 |
|---|---|
| Image | 指定使用哪幅圖像作為圓點的填充。 |
| Color | 指定用於填充圓點的顏色。 |
| Dot Size | 指定圓點的尺寸 |
| Alpha | 指定圓點的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
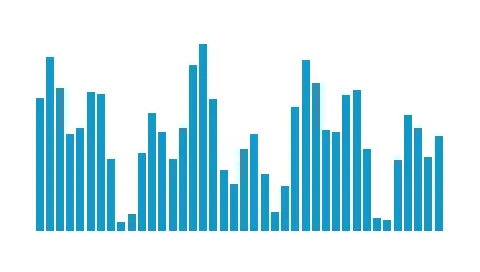
長條圖
“Histogram”元素用於在圖中繪製從x軸到資料點的柱體。 如果更多圖形被置於彼此的頂部,長條圖可以稍微向左/向右移動。
| 屬性 | 屬性說明 |
|---|---|
| Image | 指定使用哪幅圖像作為長條圖的填充。 |
| Color | 指定用於填充長條圖的顏色。 |
| Bar Width | 指定長條圖的柱體寬度。 |
| Bar Offset | 指定柱體沿橫坐標的偏移量。 |
| Baseline | 指定所繪長條圖的底邊。 通常情況下,底邊是0,這意味著長條圖位於Y軸正值下方,Y軸負值上方。 |
| Alpha | 指定長條圖的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
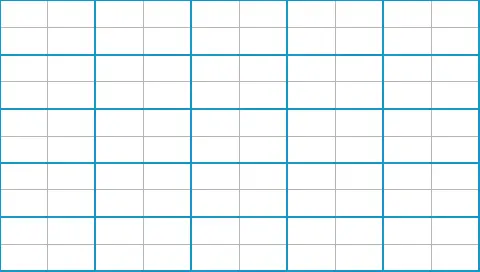
線
動態圖形可以在主分割和次分割中有水準格線和垂直格線。
| 屬性 | 屬性說明 |
|---|---|
| Image | 指定使用哪幅圖像作為線的填充。 |
| Color | 指定用於填充線的顏色。 |
| Line Width | 指定線的寬度 |
| Alpha | 指定線的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
格線
次分割被主分割支配,這樣次分割不會被繪製在主分割存在的地方。
TouchGFX Designer中的動態圖形支援的操作和觸發條件。
| 屬性 | 屬性說明 |
|---|---|
| Color | 指定用於填充格線的顏色。 |
| Interval | 指定繪製格線的間隔 |
| Line Width | 指定格線的寬度 |
| Alpha | 指定線的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
標籤
. 動態圖形可以擁有x軸標籤和y軸標籤,其值顯示在主分割和次分割中。
TouchGFX Designer中的動態圖形支援的操作和觸發條件。
| 屬性 | 屬性說明 |
|---|---|
| Position | 指定標籤的位置。 x軸標籤的可能位置是“頂部”和“底部” y軸標籤可能的位置是“左側”和“右側” |
| Text | 一次性使用和資源指定文字的類型:唯一的或來自已知資源。 如果選擇一次性使用: 文字指定要顯示的文字內容。 排版指定標籤的格式。 對齊指定標籤的水平對齊方式。 如果選擇資源: 資源ID指定要從中檢索標籤的資源。 |
| Text Rotation | 指定標籤的旋轉度數,可能的值為“0”、“90”、“180”和“270”。 |
| Text Color | 指定用於填充標籤的顏色。 |
| Interval | 指定繪製標籤的間隔 |
| Number of Decimals | 指定沿著軸的標籤應顯示的小數位數。 |
| Decimal Separator | 指定是使用“,”或“.”作為十進位分隔符號。 |
| Alpha | 指定線的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
API參考
Further reading
交互
動態圖形的性能會有所不同,具體取決於小部件的設置。
動作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Graph Clicked | 已點擊動態圖形。 |
| Graph Dragged | 已拖動動態圖形。 |
性能
所選的動態行為會影響性能。
某些圖形元素的繪製速度會更快。
- “換行並清除”是一種快速執行的行為,因為它只繪製最新添加的資料點。
- “換行並覆蓋”是一種快速執行的行為,因為它只繪製最新添加的資料點。
- “滾動”是一種要求較高的行為,因為每添加一個數據點時,之前可見的所有數據點也需要重新繪製。
方框和長條圖是執行速度最快的圖形元素,因為它們不需要讀取任何像素資料或進行任何複雜計算。
區域、方塊、點、以及線是CanvasWidgets,高度依賴於MCU進行渲染。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
在生成的視圖基類的程式碼中,可以查看Designer是如何創建動態圖形的。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看Designer是如何創建動態圖形的。
Screen1ViewBase.cpp
dynamicGraph.setScale(1);
dynamicGraph.setPosition(0, 0, 320, 240);
dynamicGraph.setGraphLabelPadding(0, 0, 0, 0);
dynamicGraph.setGraphPadding(0, 0, 0, 0);
dynamicGraph.setGraphRangeY(0, 100);
dynamicGraphLine1.setScale(1);
dynamicGraphLine1Painter.setColor(touchgfx::Color::getColorFrom24BitRGB(20, 151, 197));
dynamicGraphLine1.setPainter(dynamicGraphLine1Painter);
dynamicGraphLine1.setLineWidth(2);
dynamicGraph.addGraphElement(dynamicGraphLine1);
Tip
dynamicGraph.invalidate() 以強制重繪。用戶程式碼
如要添加資料點到動態圖形,可使用addDataPoint()方法。 下面的程式碼範例展示了如何通過覆蓋handleTickEvent()方法向動態圖形添加資料點。
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
int tickCounter;
void handleTickEvent();
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
tickCounter = 0;
}
void Screen1View::handleTickEvent()
{
tickCounter++;
// Insert each second tick
if (tickCounter % 2 == 0)
{
// Insert data point
dynamicGraph.addDataPoint(/* Your data point here, either float or integer */);
}
}
TouchGFX Designer範例
如需進一步瞭解動態圖形,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: