方框
TouchGFX中的方框(Box)是一種矩形的小部件,可以為包含的所有像素分配單一顏色。 可以為方框指定任何大小和位置。
小部件組
方框位於TouchGFX Designer中的“Shapes”小部件組中。
屬性
TouchGFX Designer中方框的屬性
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Appearance | 顏色指定矩形中包含的所有圖元的顏色。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了方框支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Resize widget | 調整小部件的寬度和高度。 |
| Change box color | 更改“方框”小部件的顏色。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
方框不會產生任何觸發條件。
性能
方框是TouchGFX中輕量的小部件之一,因為它不需要讀取任何像素資料或進行任何複雜計算。 因此,大部分平臺會將方框視為非常快速的小部件。
關於繪圖性能的更多資訊,請閱讀通用UI元件性能部分。
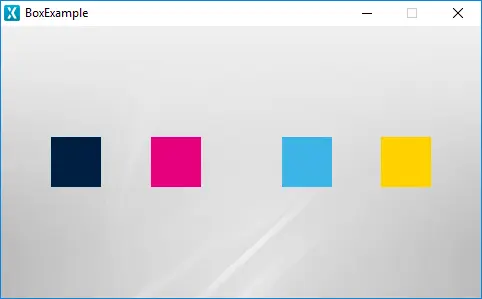
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxName.setPosition(260, 133, 294, 99);
boxName.setColor(touchgfx::Color::getColorFrom24BitRGB(33, 197, 80));
add(boxName);
}
Tip
您可以在用戶程式碼中使用Box類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
boxName.invalidate() 以強制重繪。