Dynamic Graph
TouchGFX에서 Dynamic Graph는 애플리케이션이 오직 x축을 따라서만 데이터 포인트를 표시할 수 있게 해주는 위젯입니다. Dynamic Graph는 세 가지 유형의 동적 동작을 지원하며, 각 그래프에서 x축 공간이 부족할 때의 조치 방법을 정의합니다. 선택된 동작은 데이터 포인트를 삽입할 때 다시 그려야 할 영역에 영향을 미치므로, 선택하는 동적 동작도 Dynamic Graph의 성능에 지대한 영향을 미칩니다.
Dynamic Graph의 시각적 형태는 그래프 요소, 격자 선, 그리고 라벨을 통해 결정됩니다.
위젯 그룹
Dynamic Graph는 TouchGFX Designer의 Miscellaneous 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Dynamic Graph의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Graph Area Margin | Margin은 필요한 그래프 라벨 공간의 크기를 지정합니다. Top은 그래프 영역 위의 라벨 공간 크기를 지정합니다. Bottom은 그래프 영역 아래의 라벨 공간 크기를 지정합니다. Left는 그래프 영역 왼쪽의 라벨 공간 크기를 지정합니다. Right는 그래프 영역 오른쪽의 라벨 공간 크기를 지정합니다. |
| Graph Area Padding | Padding은 그래프 영역 내에서 그래프 요소 주위에 필요한 여백의 크기를 지정합니다. Top은 래프 영역 상단의 여백 크기를 지정합니다. Bottom은 그래프 영역 하단의 여백 크기를 지정합니다. Left는 그래프 영역 왼쪽의 여백 크기를 지정합니다. Right는 그래프 영역 오른쪽의 여백 크기를 지정합니다. |
| Data Points | Dynamic Behavior는 데이터 포인트 추가 시 그래프의 동작을 지정하며, 사용 가능한 옵션으로는 Wrap And Clear, Scroll, Wrap and Overwrite가 있습니다. Number of Data Points는 그래프에서 표시할 수 있는 값의 수를 지정합니다. Value Range는 그래프에서 표시할 수 있는 최소/최대 y 축 값을 지정합니다. Level of Precision은 그래프에서 표시할 수 있는 소수점 자리 수를 지정합니다. Visible Range (index values) 는 x축에 표시할 값의 범위를 지정합니다. Custom Value Mapping은 x축의 인덱스 값을 사용자 지정 값으로 매핑하도록 지정합니다. Generate Random Values는 코드 생성 시 난수 값의 초기화 여부를 지정합니다. (난수 값은 TouchGFX Designer의 캔버스에 항상 표시됩니다) |
| Elements | Area, Boxes, Diamonds, Dots, Histogram 과 Line은 위젯의 시각적 형태를 구성하는 요소를 지정합니다. 각 요소마다 1개 이상씩 추가할 수 있습니다. |
| Vertical Grid Lines | Major Division은 세로 방향 대분할 격자 선의 활성화 여부를 지정합니다. Minor Division은 세로 방향 소분할 격자 선의 활성화 여부를 지정합니다. 이 속성은 Major Division을 활성화한 경우에만 활성화할 수 있습니다. |
| Horizontal Grid Lines | Major Division은 가로 방향 대분할 격자 선의 활성화 여부를 지정합니다. Minor Division은 가로 방향 소분할 격자 선의 활성화 여부를 지정합니다. 이 속성은 Major Division을 활성화한 경우에만 활성화할 수 있습니다. |
| X-Axis Labels | Major Division은 x축에서 대분할 라벨의 활성화 여부를 지정합니다. Minor Division은 x축에서 소분할 라벨의 활성화 여부를 지정합니다. 이 속성은 Major Division을 활성화한 경우에만 활성화할 수 있습니다. |
| Y-Axis Labels | Major Division은 y축에서 대분할 라벨의 활성화 여부를 지정합니다. Minor Division은 y축에서 소분할 라벨의 활성화 여부를 지정합니다. 이 속성은 Major Division을 활성화한 경우에만 활성화할 수 있습니다. |
| Appearance | Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
정밀도
다이나믹 그래프는 모든 데이터 포인트를 32비트 정수로 내부에 저장하므로, 데이터 포인트를 추가하여 정확도를 나타내는 일정 자리 수로 표시하려면 정밀도를 정의하면 됩니다.
예를 들어 정밀도가 0.1로 설정되면 Dynamic Graph에 추가되는 각 데이터 포인트는 내부에서 10과 곱셈하여 한 자리 수의 정밀도를 시뮬레이션합니다. 단, 정밀도가 높아지면 상한값과 하한값이 지정한 정밀도의 인수만큼 각각 낮아지고 높아집니다.
| 정밀도 | 하한값 | 상한값 |
|---|---|---|
| 1 | -1,000,000,000 | 1,000,000,000 |
| 0.1 | -100,000,000 | 100,000,000 |
| 0.01 | -10,000,000 | 10,000,000 |
| 0.001 | -1,000,000 | 1,000,000 |
| 0.0001 | -100,000 | 100,000 |
위의 표에 있는 상한값과 하한값은 대략적인 추산 값입니다.
동적 동작
Dynamic Graph는 Wrap And Clear, Scroll, Wrap and Overwrite의 세 가지 동적 동작을 지원합니다. 선택한 동적 동작에 따라 x축에서 그래프 공간이 부족할 때의 조치 방법이 지정됩니다. 각 동작은 아래 세 가지 데모에서 확인할 수 있습니다.
그래프 영역, 외부 여백 및 내부 여백
Dynamic Graph는 Graph Area에 모든 그래프 요소와 격자 선을 렌더링하고 내부 여백(padding)과 외부 여백(margin)으로 둘러쌉니다. 내부 여백과 외부 여백이 0으로 정의되면 Graph Area은 Dynamic Graph에 지정된 크기를 따르게 됩니다.
x축과 y축을 따라 라벨 공간을 만들고 싶다면 여백을 정의하면 됩니다. Margin 설정은 위젯 내부의 그래프 요소(Area, Boxes, Diamonds 등) 가 포함된 그래프 영역을 이동시켜 x축과 y축을 따라 라벨 공간을 남겨둡니다.
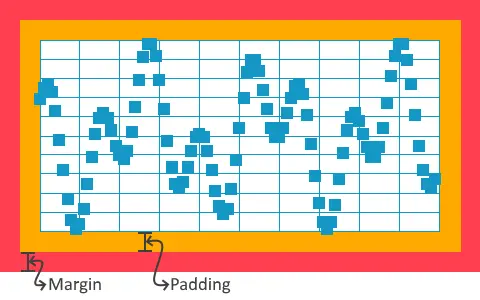
아래 그림에서 빨간색 영역이 오른쪽, 상단, 왼쪽, 하단으로 20 px씩 추가된 외부 여백을 나타냅니다.
여백의 크기에 따라 일부 요소가 Graph Area의 가장자리 가까이에 근접할 경우 부분적으로 보이지 않게 됩니다. 이러한 경우에는 내부 여백을 정의하면 됩니다. Padding 설정은 그래프 요소 (Area, Boxes, Diamonds 등) 가, 포함되는 그래프 영역 내부에 여백을 추가합니다. 이를 통해 Graph Area에서 가장자리에 그려지는 Grid 선, Boxes, Dots, Diamonds, Histogram 및 Line과 같은 그래프 요소를 완전하게 그릴 수 있습니다.
그 밖에 각 축을 따라 표시되는 라벨과 그래프 영역 사이에 추가 공간을 만드는 데도 내부 여백 설정이 사용됩니다.
아래 그림에서 주황색 영역이 오른쪽, 상단, 왼쪽, 하단으로 20 px씩 추가된 내부 여백을 나타냅니다. 또한 내부 여백에서 Box 요소가 어떻게 드로잉되는지 보여주고 있습니다.
요소
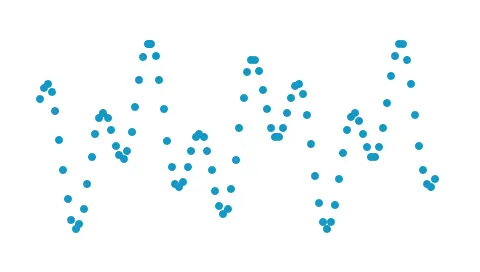
Dynamic Graph는 데이터를 표시할 수 있는 6가지의 사용가능한 요소가 있습니다 : Area, Boxes, Diamonds, Dots, Histogram 및 Line
Area
Area 요소는 그래프에서 데이터 포인트를 연결하는 선 아래 영역을 채웁니다.
| 속성 | 속성 설명 |
|---|---|
| Image | 영역을 채울 때 사용할 이미지를 지정합니다. |
| Color | 영역을 채울 때 사용할 색상을 지정합니다. |
| Baseline | 영역을 그리는 기준선을 지정합니다. 일반적으로 기준선이 0이면 양의 y 값 아래로, 그리고 음의 y 값 위로 영역이 그려집니다. |
| Alpha | 영역의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
Boxes
Box 요소는 그래프의 데이터 포인트마다 정사각형 박스를 그립니다.
| 속성 | 속성 설명 |
|---|---|
| Color | 박스를 채울 때 사용할 색상을 지정합니다. |
| Box Size | 박스의 크기를 지정합니다. |
| Alpha | 박스의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
Diamonds
Diamonds 요소는 그래프의 데이터 포인트마다 다이아몬드(모퉁이가 상하좌우에 있는 사각형)를 그립니다.
| 속성 | 속성 설명 |
|---|---|
| Image | 다이아몬드를 채울 때 사용할 이미지를 지정합니다. |
| Color | 다이아몬드를 채울 때 사용할 색상을 지정합니다. |
| Diamond Size | 다이아몬드의 크기를 지정합니다. |
| Alpha | 다이아몬드의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
Dots
Dots 요소는 그래프의 데이터 포인트마다 원형 점을 그립니다.
| 속성 | 속성 설명 |
|---|---|
| Image | 점을 채울 때 사용할 이미지를 지정합니다. |
| Color | 점을 채울 때 사용할 색상을 지정합니다. |
| Dot Size | 점의 크기를 지정합니다. |
| Alpha | 점의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
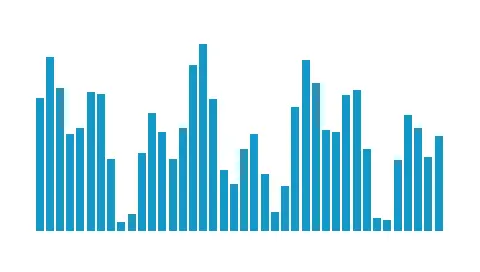
Histogram
Histogram 요소는 그래프의 데이터 포인트마다 x축에서 막대를 그리는 데 사용됩니다. 각 막대마다 상단에 그래프가 추가로 배치된 경우에는 히스토그램을 왼쪽이나 오른쪽으로 살짝씩 옮길 수 있습니다.
| 속성 | 속성 설명 |
|---|---|
| Image | 히스토그램을 채울 때 사용할 이미지를 지정합니다. |
| Color | 히스토그램을 채울 때 사용할 색상을 지정합니다. |
| Bar Width | 히스토그램 막대의 너비를 지정합니다. |
| Bar Offset | 가로 방향 축을 따라 막대 오프셋을 지정합니다. |
| Baseline | 히스토그램을 그리는 기준선을 지정합니다. 일반적으로 기준선이 0이면 양의 y 값 아래로, 그리고 음의 y 값 위로 히스토그램이 그려집니다. |
| Alpha | 히스토그램의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
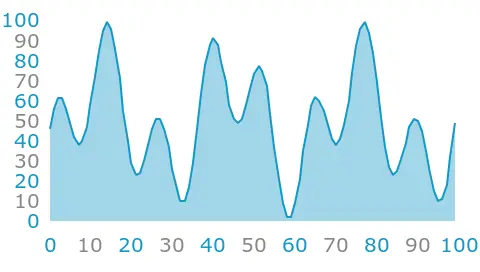
Line
Line 요소는 그래프의 데이터 포인트를 지나는 선을 일정한 너비로 그립니다.
| 속성 | 속성 설명 |
|---|---|
| Image | 선을 채울 때 사용할 이미지를 지정합니다. |
| Color | 선을 채울 때 사용할 색상을 지정합니다. |
| Line Width | 선 너비를 지정합니다. |
| Alpha | 선의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
격자 선
Dynamic Graph는 작는 눈금과 큰 눈금 모두에서 가로 및 세로 방향으로 격자 선을 가질 수 있습니다.
작은 눈금보다 큰 눈금이 우선하기 때문에 큰 눈금이 있는 위치에서는 작은 눈금이 그려지지 않습니다.
| 속성 | 속성 설명 |
|---|---|
| Color | 격자 선을 채울 때 사용할 색상을 지정합니다. |
| Interval | 격자 선을 드로잉할 간격을 지정합니다. |
| Line Width | 격자 선 너비를 지정합니다. |
| Alpha | 선의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
Further reading
라벨
. Dynamic Graph는 큰 눈금과 작은 눈금 모두에서 x축 및 y축 라벨에 값을 표시할 수 있습니다.
작은 눈금보다 큰 눈금이 우선하기 때문에 큰 눈금이 있는 위치에서는 작은 눈금이 그려지지 않습니다.
| 속성 | 속성 설명 |
|---|---|
| Position | 라벨의 위치를 지정합니다. x축에 가능한 위치는 "Top"과 "Bottom"입니다. y축에 가능한 위치는 "Left"와 "Right"입니다. |
| Text | Single Use 와 Ressource는 텍스트 유형, 즉 고유한 텍스트를 표시할지, 혹은 알려진 리소스에서 가져온 텍스트를 표시할지를 지정합니다. When Single Use is selected: Text는 표시할 텍스트 내용을 지정합니다. Typography는 라벨 형식을 지정합니다. Alignment는 라벨의 가로 정렬을 지정합니다. Ressource 선택 시: Ressource ID는 라벨을 가져올 리소스를 지정합니다. |
| Text Rotation | 라벨의 회전 각도를 지정하며, 가능한 값은 "0", "90", "180", "270"입니다. |
| Text Color | 라벨을 채울 때 사용할 색상을 지정합니다. |
| Interval | 라벨이 그려져야 할 간격을 지정합니다. |
| Number of Decimals | 축을 따라 라벨에 표시할 소수점 자리 수를 지정합니다. |
| Decimal Separator | 소수점 구분 문자로 ',' 또는 '.' 중에서 지정합니다. |
| Alpha | 선의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
API 참조
인터랙션
TouchGFX Designer의 Dynamic Graph에서 지원되는 액션과 트리거
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| 트리거 | 설명 |
|---|---|
| Graph Clicked | Dynamic Graph가 클릭되었습니다. |
| Graph Dragged | Dynamic Graph가 드래그되었습니다. |
성능
Dynamic Graph 성능은 위젯의 설정에 따라 다릅니다.
선택된 동적 동작은 성능에 영향을 미칩니다.
- "Wrap And Clear"는 가장 최근에 추가된 데이터 포인트만 그리기 때문에 속도가 빠른 동작입니다.
- "Wrap And Overwrite"는 가장 최근에 추가된 데이터 포인트만 그리기 때문에 속도가 빠른 동작입니다.
- "Scroll"은 데이터 포인트가 추가될 때마다 이전에 보이던 데이터 포인트까지 다시 그려야하기 때문에 까다로운 동작입니다.
일부 그래프 요소는 그리기 속도가 더 빠릅니다.
Boxes와 Histogram은 픽셀 데이터를 읽거나 복잡한 계산할 필요가 없기 때문에 그리기 속도가 가장 빠른 그래프 요소입니다.
Area, Diamonds, Dots 그리고 Line은 CanvasWidgets으로 렌더링을 하는 동안 MCU의 영향을 많이 받습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능세션을 참조하십시요.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 Designer에서 Dynamic Graph가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
dynamicGraph.setScale(1);
dynamicGraph.setPosition(0, 0, 320, 240);
dynamicGraph.setGraphLabelPadding(0, 0, 0, 0);
dynamicGraph.setGraphPadding(0, 0, 0, 0);
dynamicGraph.setGraphRangeY(0, 100);
dynamicGraphLine1.setScale(1);
dynamicGraphLine1Painter.setColor(touchgfx::Color::getColorFrom24BitRGB(20, 151, 197));
dynamicGraphLine1.setPainter(dynamicGraphLine1Painter);
dynamicGraphLine1.setLineWidth(2);
dynamicGraph.addGraphElement(dynamicGraphLine1);
Tip
dynamicGraph.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
데이터 포인트를 다이나믹 그래프에 추가하려면 addDataPoint() 메소드가 사용됩니다. 다음 코드 예제는 handleTickEvent() 메소드를 덮어써서 데이터 포인트를 Dynamic Graph에 추가하는 방법을 나타낸 것입니다.
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
int tickCounter;
void handleTickEvent();
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
tickCounter = 0;
}
void Screen1View::handleTickEvent()
{
tickCounter++;
// Insert each second tick
if (tickCounter % 2 == 0)
{
// Insert data point
dynamicGraph.addDataPoint(/* Your data point here, either float or integer */);
}
}
TouchGFX Designer Example
Dynamic Graph에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.