儀錶
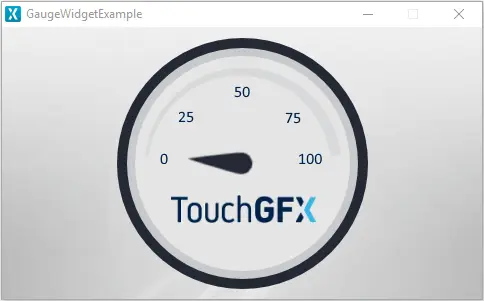
儀錶(Gauge )是一種小部件,能夠繪製指標和弧形,用於指示指定範圍內的給定值。
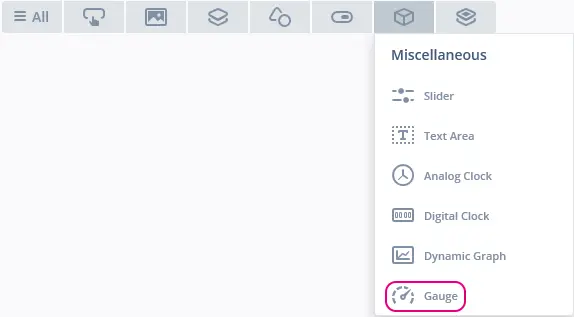
小部件組
儀錶位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中儀錶的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Background | 背景圖像指定用作背景的圖像。 背景偏移指定所選背景圖像的x軸和y軸偏移量。 |
| Gauge | 旋轉中心指定小部件中指標和弧線應該繞其旋轉的x軸和y軸點。 起止角指定指針和弧線的起始和結束角度。 值範圍指定指示器的最小和最大整數值。 初始值指定儀錶的初始值。 |
| Animation | 動畫動作指定是否啟用指針和弧線的動畫效果。 緩動和緩動選項指定使用的緩動方程。 |
| Needle | 指標圖像指定用作背景的圖像。 指標旋轉中心指定指標圖像中指標將繞著旋轉的位置。 移動渲染演算法指定在移動到新值時繪製指標圖像所用的演算法。 固定渲染演算法指定在指標靜止時用於繪製指標圖像的演算法。 |
| Arc | 使用弧線指定是否使用弧線。 圖像/顏色指定用於填充弧線的顏色或圖像。 設定弧線位置指定是否覆蓋默認的弧線大小和位置。 預設情況下,弧線的位置為(0,0),並且與儀錶本身的大小相同。 當您想使用圖像作為弧線繪製器,但是弧線(圖像)的尺寸小於儀錶的尺寸時,覆蓋默認設置是有用的。 因此,可以將圖像修剪為所需的尺寸並將弧線置於特定的位置,而不是採用一幅大型圖像(尺寸與儀錶相同,帶許多透明的線條)。 弧線將沿用相同的旋轉中心。 線的X軸和Y軸位置指定弧線的X軸和Y軸位置。 弧線寬度和高度指定弧線的尺寸。 半徑指定弧線的半徑。 線條寬度指定弧線的線條寬度。 如果該值為0,則弧線與半徑一樣大。 端點樣式指定弧線的端點樣式。 如果該值為0,則弧線與半徑一樣大。 端點樣式指定弧線的端點樣式。 |
| Appearance | Alpha 指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
預設情況下,弧線的位置為(0,0),並且與儀錶本身的大小相同。 當您想使用圖像作為弧線繪製器,但是弧線(圖像)的尺寸小於儀錶的尺寸時,覆蓋默認設置是有用的。 因此,可以將圖像修剪為所需的尺寸並將弧線置於特定的位置,而不是採用一幅大型圖像(尺寸與儀錶相同,帶許多透明的線條)。 弧線將沿用相同的旋轉中心。
交互
TouchGFX Designer中的儀錶支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set value | 設定儀錶的值。 |
| Update value | 用持續時間更新儀錶的值。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Gauge value set | 在更新動畫期間,將為即時更新和中間步驟而觸發。 只有在新值與當前值不同時才觸發。 |
| Gauge value updated | 將在更新動畫完成時觸發。 如果更新的持續時間為0,更新將立即發生,但仍然會觸發此事件。 |
性能
圓和紋理映射器元件是MCU資源密集型元件。 因此,在大部分平臺上,會將儀錶視為要求高的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看Designer是如何創建儀錶的。
MainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
gauge.setBackground(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_BACKGROUND_STYLE_01_ID));
gauge.setPosition(115, 11, 251, 251);
gauge.setCenter(125, 125);
gauge.setStartEndAngle(-85, 85);
gauge.setRange(0, 100);
gauge.setValue(0);
gauge.setEasingEquation(touchgfx::EasingEquations::elasticEaseOut);
gauge.setNeedle(BITMAP_BLUE_NEEDLES_ORIGINAL_GAUGE_NEEDLE_STYLE_01_ID, 11, 55);
gauge.setMovingNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setSteadyNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setArcVisible();
gaugePainter.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_FILL_STYLE_01_ID));
gauge.getArc().setPainter(gaugePainter);
gauge.getArc().setRadius(94);
gauge.getArc().setLineWidth(14);
gauge.getArc().setCapPrecision(180);
gauge.setArcPosition(28, 30, 196, 88);
add(gauge);
}
Tip
您可以在用戶程式碼中使用Gauge類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
gauge.invalidate() 以強制重繪。用戶程式碼
如要設置儀錶值,可以使用setValue(int value)和updateValue(int value, uint16_t duration)。
setValue(int value)將立即移動指標和弧到新值,但沒有動畫。
updateValue(int value, uint16_t duration)指針和弧在定義的持續時間內以動畫方式滴答、滴答地移動到新值。 如果持續時間為0,更新將立即進行。 所用的動畫將是使用setEasingEquation(EasingEquation easingEquation)在儀錶上定義的
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
tickCounter = 0;
}
void MainView::handleTickEvent()
{
tickCounter++;
// Change value every 120 tick.
if (tickCounter % 120 == 0)
{
// Insert data point
gauge.updateValue(/* new integer value */, 30); // animates needle and arc to new value with a duration of 30 ticks
}
}
TouchGFX Designer範例
如需進一步瞭解儀錶,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: