Dynamic Graph(ダイナミック・グラフ)
TouchGFXのDynamic Graphは、アプリケーションが単調なX軸上にデータ・ポイントを表示できるようにするウィジェットです。 Dynamic Graphは、3つのタイプの動的動作をサポートしており、これによって、グラフでX軸上の空間が足りなくなったときの動作が定義されます。 選択された動的動作はDynamic Graphのパフォーマンスにも大きく影響します。選択された動作は、データ・ポイントの挿入時に再描画する必要がある領域の大きさに影響するからです。
Dynamic Graphの外観は、グラフの要素、グリッド・ライン、ラベルによって定義することができます。
ウィジェット・グループ
Dynamic Graphは、TouchGFX DesignerのMiscellaneousウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのDynamic Graphのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Graph Area Margin | Marginは、グラフのラベルに必要な余白の大きさを指定します。 Topは、グラフ領域の上の外側余白の大きさを指定します。 Bottomは、グラフ領域の下の外側余白の大きさを指定します。 Leftは、グラフ領域の左の外側余白の大きさを指定します。 Rightは、グラフ領域の右の外側余白の大きさを指定します。 |
| Graph Area Padding | Paddingは、グラフ領域の内側でグラフの要素の周囲に設ける必要がある余白の大きさを指定します。 Topは、グラフ領域の上の内側余白の大きさを指定します。 Bottomは、グラフ領域の下の内側余白の大きさを指定します。 Leftは、グラフ領域の左の内側余白の大きさを指定します。 Topは、グラフ領域の右の内側余白の大きさを指定します。 |
| Data Points | Dynamic Behaviorは、データ・ポイントを追加するときのグラフの動作を指定します。使用可能なオプションは、Wrap And Clear、Scroll and Wrap、Overwriteです。 Number of Data Pointsは、グラフに表示できる値の数を指定します。 Value Rangeは、グラフに表示できるY軸の最大値と最小値を指定します。 Level of Precisionは、グラフに表示できる小数点以下の桁数を指定します。 Visible Range (index values) は、X軸に表示される値の範囲を指定します。 Custom Value Mappingは、X軸のインデックス値からカスタム値へのマッピングを指定します。 Generate Random Valuesは、コード生成でランダム値を初期化するかどうかを指定します (ランダム値はTouchGFX Designerのキャンバスに常に表示されます)。 |
| Elements | Area、Boxes、Diamonds、Dots、Histogram、Lineは、ウィジェットの外観を構成する要素を指定します。 各タイプ複数の要素を追加できます。 |
| Vertical Grid Lines | Major Divisionは、縦方向の大分割のグリッド・ラインを有効にするかどうかを指定します。 Minor Divisionは、縦方向の小分割のグリッド・ラインを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Horizontal Grid Lines | Major Divisionは、横方向の大分割のグリッド・ラインを有効にするかどうかを指定します。 Minor Divisionは、横方向の小分割のグリッド・ラインを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| X-Axis Labels | Major Divisionは、X軸上の大分割のラベルを有効にするかどうかを指定します。 Minor Divisionは、X軸上の小分割のラベルを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Y-Axis Labels | Major Divisionは、Y軸上の大分割のラベルを有効にするかどうかを指定します。 Minor Divisionは、Y軸上の小分割のラベルを有効にするかどうかを指定します。 大分割が有効になっている場合のみ有効にできます。 |
| Appearance | Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、ウィジェットが実行時にドラッグ可能かどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
精度
Dynamic Graphでは内部的にすべてのデータ・ポイントが32ビット整数で保存されるので、精度を示す特定の小数点以下桁数を持つデータ・ポイントを追加して表示するために、精度のレベルを定義できます。
たとえば、精度レベルを0.1に設定した場合、Dynamic Graphに追加される各データ・ポイントには内部的に10が乗算され、それによって1桁の精度がシミュレーションされます。 ただし、精度レベルを上げると、指定した精度の係数によって指定可能な最高値(最低値)が小さく(大きく)なることに注意してください。
| 精度レベル | 可能な最低値 | 可能な最高値 |
|---|---|---|
| 1 | -10億 | 10億 |
| 0.1 | -1億 | 1億 |
| 0.01 | -1000万 | 1000万 |
| 0.001 | -100万 | 100万 |
| 0.0001 | -10万 | 10万 |
上に示す最低値 / 最高値は概算の推定です。
動的動作
Dynamic Graphは、Wrap And Clear(ラップして消去)、Scroll(スクロール)、Wrap and Overwrite(ラップして上書き)という3つのタイプの動的動作をサポートしています。 選択された動的動作は、グラフでX軸のスペースがなくなったときの動作を指定します。以下の3つのデモをご覧ください。
グラフ領域、Margin(外側余白)、Padding(内側余白)
Dynamic Graphは、すべてのグラフ要素とグリッド・ラインをグラフ領域にレンダリングしますが、この領域は内側余白(Padding)と外側余白(Margin)に包まれています。 PaddingとMarginをどちらもゼロに定義した場合、グラフ領域はDynamic Graphに指定されたサイズに従います。
X軸とY軸に沿ってラベルに余白を持たせるには、Marginを定義します。 Marginの設定により、ウィジェット内部でグラフ要素(領域、ボックス、ひし形など)を含むグラフ領域が移動し、X軸とY軸に沿ってラベル用の余白が確保されます。
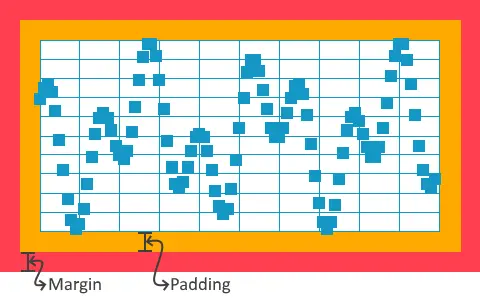
下の図の赤い領域は、上下左右に追加された20ピクセルのMargin(外側余白)を表しています。
サイズによっては、グラフ領域の端に近い位置の要素が完全に表示されなくなることもあるので、Padding(内側余白)を定義することができます。 Paddingの設定により、グラフ要素(領域、ボックス、ひし形など)を含むグラフ領域の内側にいくらか余白が追加され、グラフ領域の端に描画したグリッド・ライン、ボックス、ドット、ひし形、ヒストグラム、ラインといった要素が完全に表示されるようになります。
Paddingを使用して、軸やグラフ領域に沿ってラベル間に余白を作成することもできます。
下の図のオレンジ色の領域は、上下左右に追加された20ピクセルのPadding(外側余白)を表しています。 内側余白を設けた領域にボックス要素が描画される様子も示しています。
要素
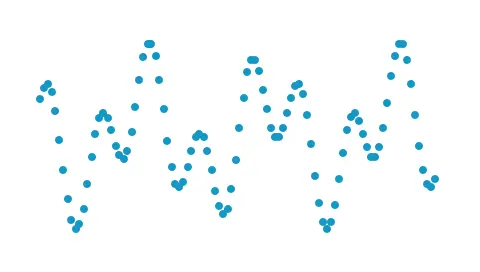
Dynamic Graphでは、データを表示するためにArea(領域)、Boxes(ボックス)、Diamonds(ひし形)、Dots(ドット)、Histogram(ヒストグラム)、Line(ライン)という6つのタイプの要素を使用できます。
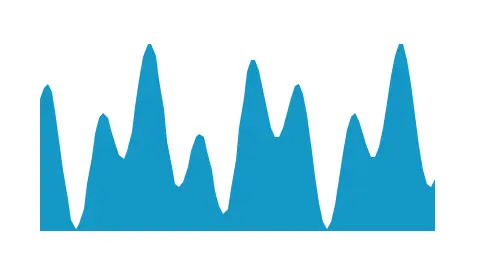
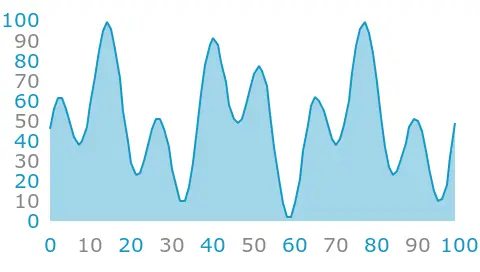
Area(領域)
Area要素は、グラム内のデータ・ポイントを結ぶラインの下の領域を塗りつぶします。
| プロパティ | プロパティの説明 |
|---|---|
| Image | 領域の塗りつぶしに使用する画像を指定します。 |
| Color | 領域の塗りつぶしに使用する色を指定します。 |
| Baseline | 描画する領域の基底(ベース)を指定します。 通常、基底が0であれば、領域は正のY値の下と負のY値の上に描画されます。 |
| Alpha | 領域の透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Boxes(ボックス)
Boxes要素は、グラフ内のすべてのデータ・ポイントに四角形のボックスを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Color | ボックスの塗りつぶしに使用する色を指定します。 |
| Box Size | ボックスのサイズを指定します。 |
| Alpha | ボックスの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
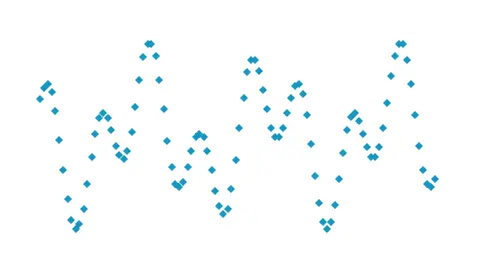
Diamonds(ひし形)
Diamonds要素は、グラフ内のすべてのデータ・ポイントにひし形(隅が上下左右にある四角形)を描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ひし形の塗りつぶしに使用する画像を指定します。 |
| Color | ひし形の塗りつぶしに使用する色を指定します。 |
| Diamond Size | ひし形のサイズを指定します。 |
| Alpha | ひし形の透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Dots(ドット)
Dots要素は、グラフ内のすべてのデータ・ポイントに円形のドットを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ドットの塗りつぶしに使用する画像を指定します。 |
| Color | ドットの塗りつぶしに使用する色を指定します。 |
| Dot Size | ドットのサイズを指定します。 |
| Alpha | ドットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
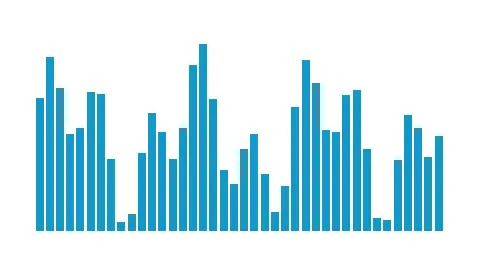
Histogram(ヒストグラム)
Histogram要素を使用して、X軸からグラフ内のデータ・ポイントまでブロックを描画します。 重なり合って配置されるグラフが増えた場合、ヒストグラムを少しだけ左右に移動することができます。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ヒストグラムの塗りつぶしに使用する画像を指定します。 |
| Color | ヒストグラムの塗りつぶしに使用する色を指定します。 |
| Bar Width | ヒストグラムのバーの幅を指定します。 |
| Bar Offset | ヒストグラムの軸に沿ってバーのオフセットを指定します。 |
| Baseline | 描画するヒストグラムの基底(ベース)を指定します。 通常、基底が0であれば、ヒストグラムは正のY値の下と負のY値の上に描画されます。 |
| Alpha | ヒストグラムの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
Line(ライン)
Line要素は、グラフ内のデータ・ポイントを通る所定の太さのラインを描画します。
| プロパティ | プロパティの説明 |
|---|---|
| Image | ラインの塗りつぶしに使用する画像を指定します。 |
| Color | ラインの塗りつぶしに使用する色を指定します。 |
| Line Width | ラインの幅を指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
Further reading
グリッド・ライン
Dynamic Graphには、大分割と小分割がある横方向および縦方向のグリッド・ラインを設定できます。
小分割は大分割に吸収されます。つまり、大分割の存在する位置には小分割は描画されません。
| プロパティ | プロパティの説明 |
|---|---|
| Color | グリッド・ラインの塗りつぶしに使用する色を指定します。 |
| Interval | グリッド・ラインの描画の間隔を指定します。 |
| Line Width | グリッド・ラインの幅を指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
ラベル
Dynamic Graphでは、X軸とY軸のラベルに大分割と小分割の値を表示することができます。
小分割は大分割に吸収されます。つまり、大分割の存在する位置には小分割は描画されません。
| プロパティ | プロパティの説明 |
|---|---|
| Position | ラベルの位置を指定します。 X軸のラベルに指定可能な位置は"Top"と"Bottom"です。 Y軸のラベルに指定可能な位置は"Left"と"Right"です。 |
| Text | Single UseおよびRessourceは、固有または既存のリソースからテキストのタイプを指定します。 Single Useを選択した場合: Textは、表示するテキストの内容を指定します。 Typographyは、ラベルのフォーマットを指定します。 Alignmentは、ラベルの水平方向の配置を指定します。 Ressourceが選択されている場合: Ressource IDは、ラベルの取得元のリソースを指定します。 |
| Text Rotation | ラベルの回転を指定します。指定可能な値は、"0"、"90"、"180"、"270"です。 |
| Text Color | ラベルの塗りつぶしに使用する色を指定します。 |
| Interval | ラベルの描画の間隔を指定します。 |
| Number of Decimals | 軸に沿ってラベルが表示する小数点以下の桁数を指定します。 |
| Decimal Separator | 小数点の記号として、','と'.'のどちらを使用するのかを指定します。 |
| Alpha | ラインの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
API参照
インタラクション
TouchGFX DesignerでDynamic Graphによってサポートされるアクションとトリガは以下のとおりです。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| トリガ | 説明 |
|---|---|
| Graph Clicked | Dynamic Graphがクリックされました。 |
| Graph Dragged | Dynamic Graphがドラッグされました。 |
パフォーマンス
Dynamic Graphのパフォーマンスは、ウィジェットのセットアップによって異なります。
選択された動的動作がパフォーマンスに影響します。
- "Wrap And Clear"は、追加された最新のデータ・ポイントのみを描画するので、高速に処理される動作です。
- "Wrap And Overwrite"は、追加された最新のデータ・ポイントのみを描画するので、高速に処理される動作です。
- "Scroll"は、要求の厳しい動作です。データ・ポイントが追加されるたびに、それまでに表示されているデータ・ポイントもすべて再描画する必要があるからです。
特定のグラフ要素は高速で描画されます。
BoxesとHistogramは、ピクセル・データを読み込んだり複雑な計算を行ったりする必要がないので、最も高速に処理されるグラフ要素です。
Area、Diamonds、Dots、Lineは、CanvasWidgetなので、レンダリングに関してはマイクロコントローラに大きく依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるDynamic Graphの設定方法がわかります。
Screen1ViewBase.cpp
dynamicGraph.setScale(1);
dynamicGraph.setPosition(0, 0, 320, 240);
dynamicGraph.setGraphLabelPadding(0, 0, 0, 0);
dynamicGraph.setGraphPadding(0, 0, 0, 0);
dynamicGraph.setGraphRangeY(0, 100);
dynamicGraphLine1.setScale(1);
dynamicGraphLine1Painter.setColor(touchgfx::Color::getColorFrom24BitRGB(20, 151, 197));
dynamicGraphLine1.setPainter(dynamicGraphLine1Painter);
dynamicGraphLine1.setLineWidth(2);
dynamicGraph.addGraphElement(dynamicGraphLine1);
Tip
dynamicGraph.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
Dynamic Graphにデータ・ポイントを追加するには、addDataPoint()メソッドを使用します。 次のコード例は、handleTickEvent()メソッドを上書きすることで、Dynamic Graphにデータ・ポイントを追加する方法を示しています。
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
int tickCounter;
void handleTickEvent();
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
tickCounter = 0;
}
void Screen1View::handleTickEvent()
{
tickCounter++;
// Insert each second tick
if (tickCounter % 2 == 0)
{
// Insert data point
dynamicGraph.addDataPoint(/* Your data point here, either float or integer */);
}
}
TouchGFX Designerの例
Dynamic Graphをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。