線條
線條(Line)是一個基於畫布小部件的小部件,能夠繪製從一個點到另一個點的直線。 線條可以由單一顏色或使用Painter物件的圖像填充。
小部件組
線條位於TouchGFX Designer中的“Shapes”小部件組中。
屬性
TouchGFX Designer中線條的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Image & Color | Image specifies the image assigned to the line from TouchGFX Designer skin library or the Project folder. 如果未選擇圖像,顏色指定線條的顏色。 |
| Appearance | X軸起始位置和Y軸起始位置指定線條相對于小部件左上角的起始座標。 X軸結束位置和Y軸結束位置指定線條相對于小部件左上角的結束座標。 線條寬度指定線條寬度。 端點樣式指定線條邊緣的形狀。 Alpha指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了線條支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
線條不會產生任何觸發條件。
性能
線條是一個CanvasWidget,高度依賴於MCU進行渲染。 因此,在大部分平臺上,會將線條視為要求高的小部件。
更多關於CanvasWidget繪製性能的資訊,請閱讀通用UI元件性能。
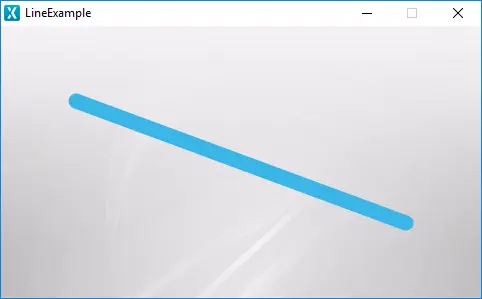
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建線條的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
lineName.setPosition(0, 0, 800, 480);
lineNamePainter.setBitmap(touchgfx::Bitmap(BITMAP_DARK_BACKGROUNDS_MAIN_BG_800X480PX_ID));
lineName.setPainter(lineNamePainter);
lineName.setStart(200, 200);
lineName.setEnd(550, 150);
lineName.setLineWidth(50);
lineName.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
add(lineName);
}
Tip
您可以在用戶程式碼中使用Line類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
lineName.invalidate() 或lineName.invalidateContent() 以強制重繪。 當使用 lineName.invalidateContent(),必須呼叫lineName.invalidateContent() 更改小工具外觀之前和之後。TouchGFX Designer範例
如需進一步瞭解線條,請嘗試在TouchGFX Designer中使用以下範例創建新應用: