Swipe Container
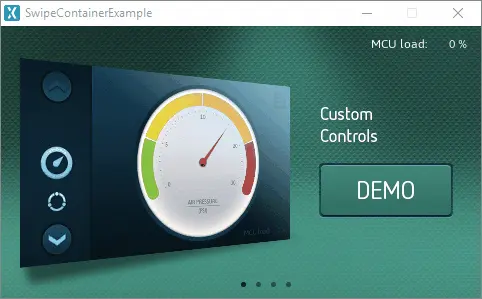
TouchGFX에서 Swipe Container는 다수의 페이지로 구성된 Container 전용 위젯으로 옆으로 밀어서 각 페이지에 액세스할 수 있습니다. Swipe Container의 페이지는 Container와 비슷하게 다른 위젯이 포함되기도 합니다.
위젯 그룹
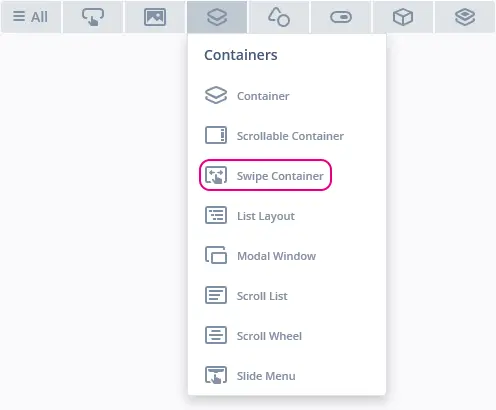
Swipe Container는 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
Swipe Container의 속성은 다음 섹션에서 설명합니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Pages | Selected Page는 캔버스에 표시할 페이지를 지정합니다. 이 페이지는 프로젝트를 실행할 때 시작 페이지가 됩니다. 버튼+은 버튼은 클릭 시 새로운 페이지를 생성합니다. |
| Page indicator | Show page indicator은 페이지 표시기의 표시를 지정합니다. X 와 Y는 위젯의 왼쪽 상단 모퉁이를 기준으로 페이지 표시기의 왼쪽 상단 모퉁이를 지정합니다. Center horizontally는 페이지 표시기가 위젯의 X축 중심에 위치하도록 지정합니다. Style은 위젯의 사전 설정을 지정합니다. 여기에서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. Normal Image 와 Highlighted Image는 페이지 표시기가 정상 상태일 때와 강조 상태일 때 할당할 이미지를 지정합니다. |
| Swipe settings | Swipe threshold는 사용자가 페이지를 변경하기 위해 옆으로 밀어야 할 거리를 지정합니다. End swipe elastic width는 위젯 경계를 넘어서 멈출 때까지 첫 번째 페이지와 마지막 페이지를 옆으로 밀 수 있는 거리를 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Swipe Container에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Swipe Container는 트리거를 실행하지 않습니다.
성능
Swipe Container는 Container 유형으로 기본적으로 드로우 체인에 표시되지 않습니다. 따라서 Swipe Container가 페이지 표시기의 형태로 이미지 그리기를 실행하기는 하지만 성능은 주로 하위 노드의 그리기 성능에 따라 영향을 받습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 X축 중앙에 배치되어 있는 페이지 인디케이터와 함께 두 개 페이지로 구성된 Swipe Container가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
swipeContainerName.setXY(15, 10);
swipeContainerName.setPageIndicatorBitmaps(touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_NORMAL_ID), touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_HIGHLIGHT_ID));
swipeContainerName.setPageIndicatorXY(210, 0);
swipeContainerName.setSwipeCutoff(50);
swipeContainerName.setEndSwipeElasticWidth(50);
swipeContainerNamePage1.setWidth(450);
swipeContainerNamePage1.setHeight(250);
swipeContainerName.add(swipeContainerNamePage1);
swipeContainerNamePage2.setWidth(450);
swipeContainerNamePage2.setHeight(250);
swipeContainerName.add(swipeContainerNamePage2);
swipeContainerName.setSelectedPage(0);
add(swipeContainerName);
}
Tip
사용자 코드의 SwipeContainer 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
swipeContainerName.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Swipe Container에 대해 자세히 알아보려면TouchGFX Designer에서 다음 UI 템플릿을 사용해 새로운 애플리케이션을 생성하십시오.