Modal Window
Modal Window는 Container 유형의 위젯으로, 창을 표시하고 밑에 있는 view 및 위젯에 대한 터치 이벤트는 차단합니다. Modal Window는 배경 이미지와 박스로 구성됩니다. 이때 박스는 밑에 있는 view와 위젯 위에서 조정 가능한 알파를 이용해 음영 역할을 합니다. Modal Window는 전체 화면을 가득 채우며, 언제나 다른 요소 위에 표시되어야 하기 때문에 반드시 마지막 요소로 추가되어야 합니다.
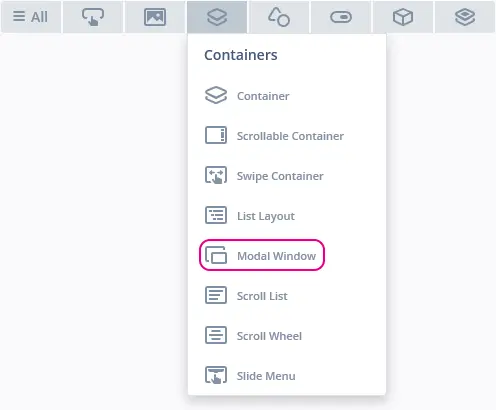
위젯 그룹
Modal Window는 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Modal Window의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Modal Image Location | X 와Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와H는 위젯의 가로 및 세로 길이를 지정합니다. 라벨 버튼의 크기는 선택한 이미지의 크기에 따라 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Appearance | Window Image는 Modal Window에서 사용할 이미지를 지정합니다. Shade Color는 오버레이 음영의 색상을 지정합니다. Shade Alpha는 오버레이 음영의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
인터랙션
Modal Window에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Modal Window는 트리거를 실행하지 않습니다.
성능
Modal Window는 Box, Container 및 Image로 구성된 Container 유형의 위젯입니다. Modal Window는 기본적으로 드로우 체인에 표시되지 않습니다. 따라서 성능은 주로 하위 노드의 그리기 성능에 의해 좌우됩니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면TouchGFX Designer에서 Modal Window가 어떻게 설정되는지 알 수 있습니다.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase() :
buttonCallback(this, &mainViewBase::buttonCallbackHandler)
{
modalWindow.setBackground(touchgfx::BitmapId(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_320X240PX_ID), 80, 16);
modalWindow.setShadeColor(touchgfx::Color::getColorFromRGB(0, 0, 0));
modalWindow.setShadeAlpha(150);
modalWindow.hide();
add(modalWindow);
}
void mainViewBase::setupScreen()
{
}
Tip
modalWindow.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Modal Window에 대해 자세히 알아보려면TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.