Swipe Container
A Swipe Container in TouchGFX is a specialization of the Container that consists of multiple pages, which can be accessed by swiping between them. The pages in the Swipe Container can contain other widgets, similar to the Container.
Widget Group
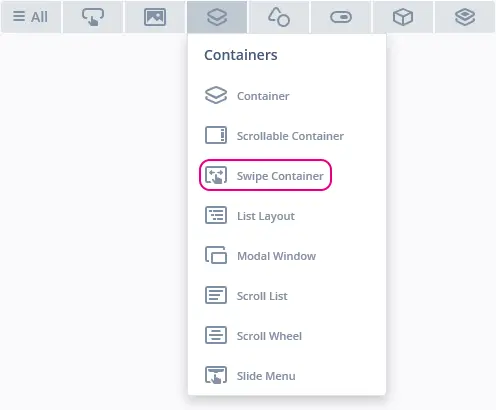
The Swipe Container can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for the Swipe Container are described in the following sections.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Pages | Selected Page specifies the page shown on the canvas. This page will also be the starting page when the project is running. The + button creates a new page when clicked. |
| Page indicator | Show page indicator specifies the visibility of the page indicator. X and Y specify the top left corner of the page indicator relative to the top left corner of the widget. Center horizontally specifies if the position page indicator should be centered in the x-axis of the widget. Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. Normal Image and Highlighted Image specify the images assigned to the normal and highlighted states of the PageIndicator. |
| Swipe settings | Swipe threshold specifies the distance that has to be swiped by the user before resulting in a page change. End swipe elastic width specifies the distance the first and last pages can be swiped beyond the borders of the widget before stopping. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Swipe Container are described in the following sections.
Actions
| Widget specific action | Description |
|---|---|
| Resize widget | Resize the width and height of a widget. |
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
The Swipe Container does not emit any triggers.
Performance
A Swipe Container is a Container type and does not per default appear in the draw chain. Therefore, the performance is mostly dependent on the drawing performance of the children, though the Swipe Container also does some image drawing in the form of its PageIndicator.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up the Swipe Container of two pages with a page indicator centered horizontally.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
swipeContainerName.setXY(15, 10);
swipeContainerName.setPageIndicatorBitmaps(touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_NORMAL_ID), touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_HIGHLIGHT_ID));
swipeContainerName.setPageIndicatorXY(210, 0);
swipeContainerName.setSwipeCutoff(50);
swipeContainerName.setEndSwipeElasticWidth(50);
swipeContainerNamePage1.setWidth(450);
swipeContainerNamePage1.setHeight(250);
swipeContainerName.add(swipeContainerNamePage1);
swipeContainerNamePage2.setWidth(450);
swipeContainerNamePage2.setHeight(250);
swipeContainerName.add(swipeContainerNamePage2);
swipeContainerName.setSelectedPage(0);
add(swipeContainerName);
}
Tip
swipeContainerName.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the Swipe Container, try creating a new application within TouchGFX Designer with the following UI template: