Scroll List
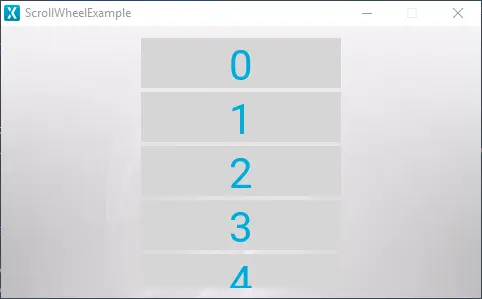
Scroll List란 다수의 항목과 위젯으로 구성되어 스크롤이 가능한 메뉴를 말하며, 이러한 항목과 위젯은 view로 스크롤할 때마다 동적으로 업데이트됩니다. 또한 구성된 각 항목과 상호작용할 때 콜백을 호출할 수도 있습니다.
위젯 그룹
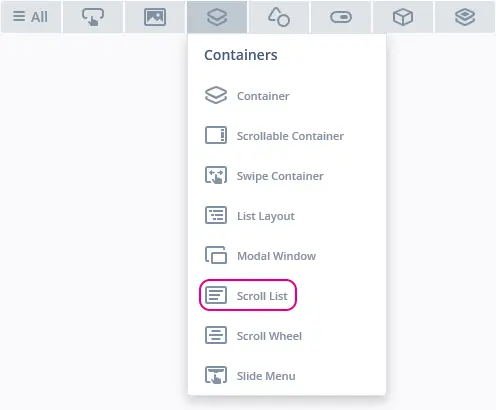
Scroll List는 TouchGFX Designer에서 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 스크롤 리스트의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Type | Type은 Scroll List의 세로 또는 가로 방향을 지정합니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 상호작용도 비활성화됩니다. |
| Item Template | Item Template은 템플릿으로 사용할 CustomContainer를 지정합니다. Number of Items는 Scroll List에 포함되는 항목의 수를 지정합니다. |
| List Appearance | Circular는 스크롤이 끝에 도달했을 때 스크롤 리스트 항목의 순환 여부를 지정합니다. Items Snap은 항목의 스냅 여부를 지정합니다. snapping이 false로 설정되면 항목이 막힘 없이 이동합니다. Snapping이 true로 설정되면 항목이 마치 끊기듯 제자리로 이동하여 항상 선택된 지점에 위치합니다. Item Margin은 항목 간 간격을 지정합니다. Padding Before와 Padding After는 Scroll List에서 표시하는 그릴 수 있는 것들 앞뒤의 거리 오프셋을 지정합니다. |
| Animation | Easing 및 Easing Option은 애니메이션에 사용할 완화 방정식(easing euation) 을 지정합니다. Swipe Acc. 와 Drag Acc. 는 스크롤 시 가속도를 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
Item Templates
Scroll List의 항목은 Item Template 개념을 따릅니다. Item Template이란 Scroll List의 항목에게 그래픽 요소를 위한 기초 역할을 하는 CustomContainer를 말합니다. Scroll List를 생성하려면 먼저 스크롤 리스트에 사용할 항목 템플릿을 추가할 수 있는 Custom container를 생성해야 합니다.
Scroll List를 생성했다면 Item Template 속성에서 CustomContainer를 선택할 수 있습니다. 여기서 Item Template 속성을 지정하면 Scroll List의 크기를 조정하여 선택한 Custom Container에서 스크롤이 가능한 방향(수직 스크롤 리스트의 경우 가로 길이, 수평 Scroll List의 경우 세로 길이) 과 다른 크기 속성에 맞출 수 있습니다. 나머지 크기 속성(수직의 경우 세로 길이, 수평의 경우 가로 길이)까지 변경하면 가시 항목의 수가 결정됩니다.
인터랙션
Scroll List에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
스크롤 리스트는 트리거를 실행하지 않습니다.
성능
Scroll List는 컨테이너 유형이며 스스로는 어떤 것도 그리지 않습니다. 따라서 성능은 전적으로 하위 위젯의 그리기 성능에 따라 달라집니다.
그리기 성능에 대한 자세한 내용은 General UI Component Performance 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Scroll List가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollList.setPosition(140, 10, 200, 252);
scrollList.setHorizontal(false);
scrollList.setCircular(false);
scrollList.setEasingEquation(touchgfx::EasingEquations::backEaseOut);
scrollList.setSwipeAcceleration(10);
scrollList.setDragAcceleration(10);
scrollList.setNumberOfItems(20);
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
Tip
scrollList.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
Scroll List의 그래픽 요소와 속성에 대한 설정을 마쳤다면 이제 사용자 코드를 작성하여 Scroll List의 항목들을 업데이트할 수 있습니다. TouchGFX Designer에서 생성되는 Screen1ViewBase 클래스의 헤더 파일은 아래와 같습니다.
ScreenViewBase.hpp
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
touchgfx::DrawableListItems<CustomContainer, 6> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX Designer가 Scroll List 코드를 생성하면 위에서 강조 표시된 scrollListUpdateItem 함수가 생성되어 사용자가 Scroll List의 항목들을 재정의하고 업데이트할 수 있습니다. Scroll List에서 항목 업데이트가 필요할 때마다 함수가 호출되기 때문에 실제로 표시되기 전에 항목을 업데이트할 수 있습니다. scrollListUpdateItem 함수에 있는 두 개의 매개변수는 업데이트 중인 항목을 식별하여 업데이트하는 데 사용됩니다. 하나는 itemIndex 매개변수로서, 항목의 인덱스 값이 포함되어 업데이트 중인 항목을 식별하는 데 사용됩니다. 다른 하나는 item 매개변수로서, Scroll List에 표시되는 항목인 CustomContainer 객체에 대한 참조입니다. item 매개변수에 따라 그래픽을 업데이트하면 Scroll List에 표시되는 항목에 대한 렌더링이 업데이트됩니다.
scrollListUpdateItem 통합 예제는 아래와 같습니다.
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/ScreenPresenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
위에서 Screen1View.hpp 헤더 파일의 scrollListUpdateItem 함수는 Screen1View.cpp 파일에서 재정의된 후 구현됩니다.
이 예제의 목적은 표시되는 항목의 인덱스 값을 이용해 Item Template의 텍스트를 업데이트하기 위한 것으로, 이 섹션의 초반에 제시된 예제와 비슷합니다. Item Template은 CustomContainer를 기반으로 하므로 setValue 함수도 CustomContainer를 위해 생성됩니다. setValue 함수는 itemIndex 매개변수를 통해 item template의 텍스트를 업데이트할 수 있습니다. 또한 item 매개변수에 맞춰 setValue 함수를 호출하면 항목의 모습이 업데이트되어 인덱스 값이 표시됩니다.
TouchGFX Designer Example
Scroll List에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.