Scroll List(スクロール・リスト)
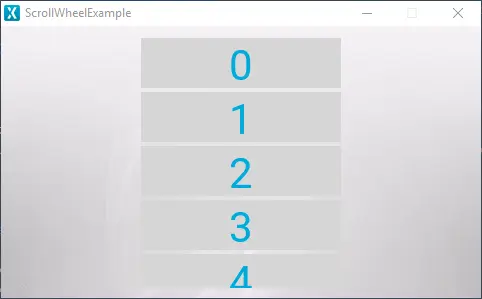
Scroll Listは、多くのアイテムと多くのウィジェットで構成されるスクロール可能なメニューで、アイテムとウィジェットがスクロールによって表示されると動的に更新されます。 Scroll Listでは、Scroll List内のアイテムとのインタラクションのときに、コールバックを呼び出すこともできます。
ウィジェット・グループ
Scroll Listは、TouchGFX DesignerのContainersウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのScroll Listのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Type | Typeは、Scroll Listを縦向きにするのか、横向きにするのかを指定します。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Item Template | Item Templateは、テンプレートとして使用するCustomContainerを指定します。 Number of Itemsは、Scroll Listに存在するアイテムの数を指定します。 |
| List Appearance | Circularは、Scroll List内のアイテムが最後まで到達したときにループするかどうかを指定します。 Items Snapは、アイテムをスナップするかどうかを指定します。 スナップがFalseの場合、自由に動きます。 スナップがTrueの場合、アイテムは常に選択された場所にあるよう所定の位置にスナップされます。 Item Marginは、アイテム間の間隔を指定します。 Padding BeforeおよびPadding Afterは、Scroll List内の表示描画の前後のオフセット距離を指定します。 |
| Animation | EasingおよびEasing Optionは、アニメーションに使用するイージング式(動きに緩急をつける)を指定します。 Swipe Acc. およびDrag Acc. は、スクロール時の加速度を指定します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
アイテム・テンプレート
Scroll List内のアイテムは、グラフィック要素のベースとして機能するCustomContainerであるアイテム・テンプレートに基づいています。 Scroll Listを作成する前に、Scroll Listのアイテム・テンプレートを用意するためのカスタム・コンテナを作成する必要があります。
Scroll Listの作成後、CustomContainerをItemTemplateのプロパティで選択できます。 Item Templateを選択すると、選択されたカスタム・コンテナのスクロール可能な方向ではない方(縦向きのScroll Listなら幅、横向きのScroll Listなら高さ)のサイズ・プロパティに合うように、Scroll Listのサイズが変更されます。 もう一方のサイズ・プロパティ(縦向きなら高さ、横向きなら幅)を変更すると、表示されるアイテムの数が決まります。
インタラクション
以下のセクションでは、Scroll Listによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Scroll Listはトリガを発行しません。
パフォーマンス
Scroll ListはContainerタイプで、それ自体では何も描画しません。 そのため、パフォーマンスは完全に子の描画パフォーマンスに依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるScroll Listの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollList.setPosition(140, 10, 200, 252);
scrollList.setHorizontal(false);
scrollList.setCircular(false);
scrollList.setEasingEquation(touchgfx::EasingEquations::backEaseOut);
scrollList.setSwipeAcceleration(10);
scrollList.setDragAcceleration(10);
scrollList.setNumberOfItems(20);
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
Tip
scrollList.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
Scroll Listのグラフィック要素とそのプロパティを設定した後、ユーザ・コードを記述してScroll List内のアイテムを更新することができます。 TouchGFX Designerによって生成されるScreen1ViewBaseクラスのヘッダ・ファイルは以下のようになります。
ScreenViewBase.hpp
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
touchgfx::DrawableListItems<CustomContainer, 6> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX DesignerがScroll Listのコードを生成すると、上記でハイライト表示されている関数scrollListUpdateItemが作成され、ユーザがScroll List内のアイテムをオーバーライドおよび更新できるようになります。 この関数はScroll List内のアイテムを更新する必要が生じるたびに呼び出されるので、アイテムは必ず表示される前に更新されます。 scrollListUpdateItemには2つのパラメータがあり、これらは更新対象のアイテムを識別し、それを更新するために使用されます。 パラメータitemIndexにはアイテムのインデックス値が含まれており、これは更新対象のアイテムを識別するために使用されます。 パラメータitemは、Scroll List内に表示されるアイテムであるCustomContainerオブジェクトへの参照です。 パラメータitemのグラフィックスを更新すると、Scroll List内に表示されるアイテムの描画が更新されます。
scrollListUpdateItemの統合例を以下に示します。
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/ScreenPresenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
ヘッダ・ファイルScreen1View.hppでscrollListUpdateItem関数がオーバーライドされ、Screen1View.cppで実装されています。
この例の目的は、このセクションの冒頭で示した例のように、アイテム・テンプレート内のテキストを、表示されるアイテムのインデックス値で更新することです。 アイテム・テンプレートはCustomContainerに基づいているので、CustomContainer用にsetValue関数が作成されます。 setValue関数は、itemIndexパラメータを取得し、アイテム・テンプレート内のテキストを更新することができます。 このパラメータのアイテムに対してsetValueを呼び出すと、アイテムの外観が更新され、それらのインデックス値が表示されるようになります。
TouchGFX Designerの例
Scroll Listをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。